
vue年份选择器,VUE 年份范围选择器
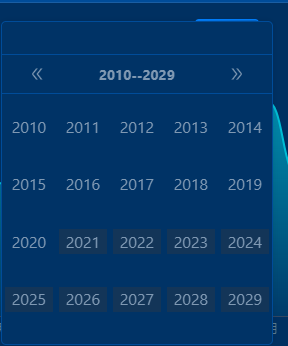
需求:年份选择组件(代码附在最后)公司的很多项目需要使用年份选择功能,之前用的是select,感觉不是很合理,那我决定手撸一个YearPicker,先看图效果图功能1,支持深浅两种配色,2,默认禁用今年以后的年份(可配置)使用import YearPicker from './YearPicker'components: {YearPicker},<YearPickerv-model="ye
·
需求:年份选择组件 代码地址
组件已发布至npm,可直接安装使用
公司的很多项目需要使用年份选择功能,之前用的是select,感觉不是很合理,那我决定手撸一个YearPicker,
先看图效果图


功能
1,支持深浅两种配色,
2,默认禁用今年以后的年份(可配置)
使用方法
1. 安装至你的项目
npm install --save vue-year-picker
import Vue from 'vue';
import yearPicker from 'vue-year-picker'
Vue.use(yearPicker);
2. 组件中使用
<year-picker
dark
v-model="year"
:year-disable="'no'"
@input="handlerInput"
/>
export default {
name: 'demo',
data() {
return {
year: ''
}
},
methods: {
handlerInput(v) {
console.log('选中的年份',v)
}
}
}
3.Attributes
| 参数 | 类型 | 描述 |
|---|---|---|
| dark | Boolean | 默认false,设置为true时开启深色模式 |
| year-disable | String | ‘after’=禁用今年以后,‘before’=禁用今年以前 |
4.Events
| 事件名 | 说明 | 参数 |
|---|---|---|
| input | 当用户选中年份时触发 | value |
如有帮助,给颗star
更多推荐
 已为社区贡献9条内容
已为社区贡献9条内容







所有评论(0)