
踩坑:vue表格插件vxe-table之导出 .xlsx 文件
各种百度,找不到想要的方案,当然有其他的方法写,比如直接用xlsx.js,但是看着好麻烦,不想使用!突然想到,会不会是版本的问题,于是乎,抱着试试的态度,卸载3.0的版本,安装2.0版本。一开使用的是3.0版本的,依赖,这样使用就会报错。另:如遇到下面的报错,则需要安装。
·
vxe-table 默认支持导出 CSV、HTML、XML、TXT格式的文件,不支持 xlsx 文件
要想导出 xlsx 文件,需要使用 vxe-table-plugin-export-xlsx 依赖
参考:https://cnpmjs.org/package/vxe-table-plugin-export-xlsx/v/2.1.0-beta
安装依赖(Installing)
npm install vxe-table-plugin-export-xlsx
// 基于 vxe-table 表格的适配插件,用于兼容 element-ui 组件库
...
import VXETable from 'vxe-table'
import VXETablePluginExportXLSX from 'vxe-table-plugin-export-xlsx'
...
VXETable.use(VXETablePluginExportXLSX)
demo
<vxe-grid
border
size="mini"
resizable
keep-source
show-footer
show-overflow
ref="addressTab"
height="500"
:toolbar-config="{buttons:[],slots: {buttons: 'toolbar_buttons'}}"
:columns="columns"
:data="data"
:edit-config="{
showStatus: true
}"
@checkbox-change = "checkboxChange"
>
<template v-slot:toolbar_buttons>
<vxe-button icon="el-icon-plus" @click="importExcel()" status="primary" >导入Excel</vxe-button>
<vxe-button icon="vxe-icon--download" @click="exportExcel()" status="primary" >导出模板</vxe-button>
</template>
</vxe-grid>
// 导出elsx
exportExcel(){
this.$refs.addressTab.exportData({
filename:"出库地址明细模板",
sheetName: 'Sheet1',
type:'xlsx',
types: ['xlsx', 'csv', 'html', 'xml', 'txt'],
useStyle:true, //是否导出样式
isFooter:false, //是否导出表尾(比如合计)
// 过滤那个字段导出
columnFilterMethod: function(column, $columnIndex) {
return !(column.$columnIndex === 0 )
// 0是复选框 不导出
}
})
},
踩坑记录:
一开使用的是3.0版本的,依赖,这样使用就会报错 Uncaught (in promise)
百思不解!各种百度,找不到想要的方案,当然有其他的方法写,比如直接用xlsx.js,但是看着好麻烦,不想使用!
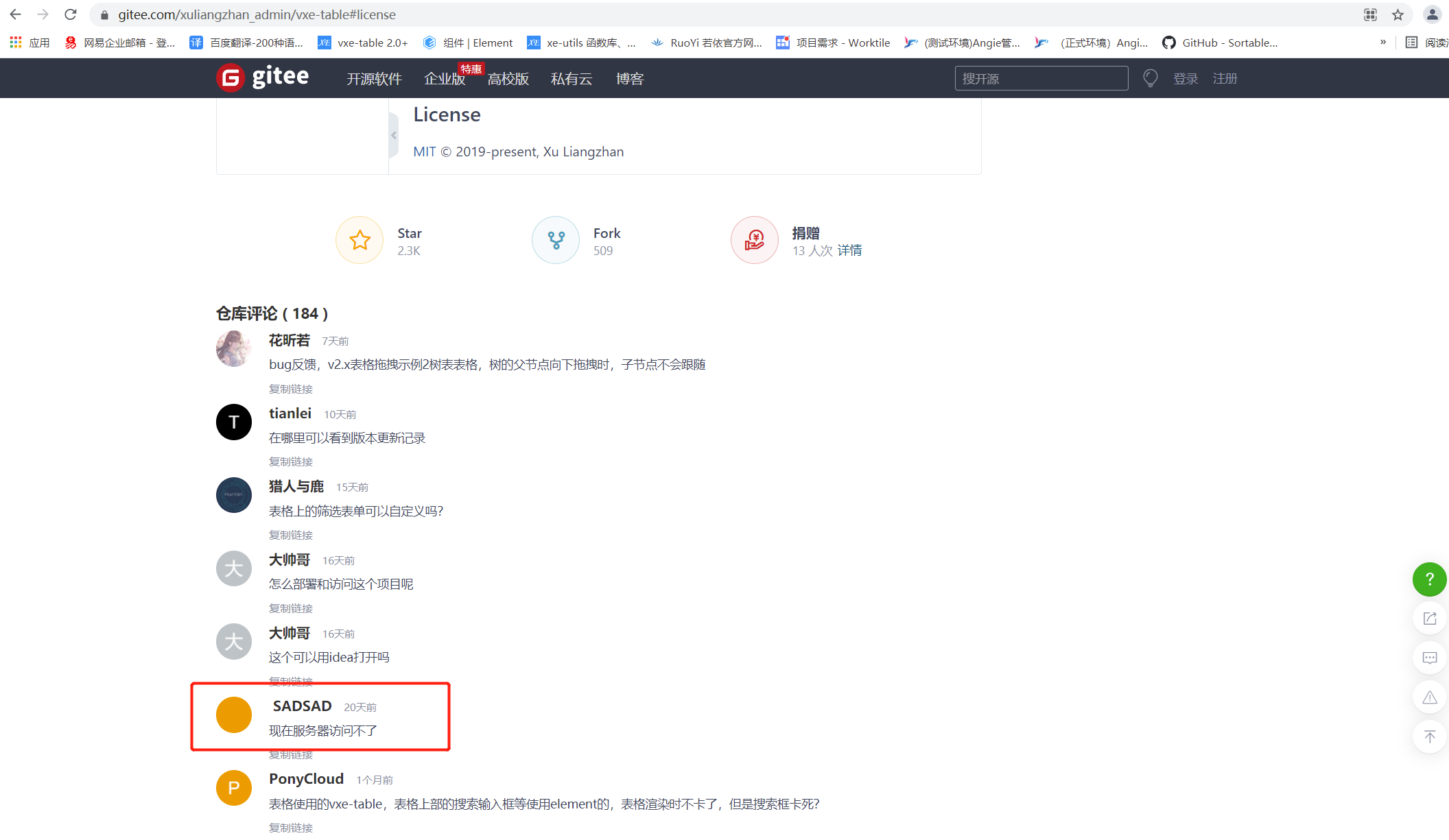
直到 浏览到 vxe-table 的码云地址: https://gitee.com/xuliangzhan_admin/vxe-table#license
看到一评论:

突然想到,会不会是版本的问题,于是乎,抱着试试的态度,卸载3.0的版本,安装2.0版本
npm uninstall vxe-table-plugin-export-xlsx
npm install vxe-table-plugin-export-xlsx@2.0.0
WTF,成功了!我一天的时间!
另:如遇到下面的报错,则需要安装 exceljs
npm install exceljs

MORE
PDF 依赖:
vxe-table-plugin-export-pdf
更多推荐
 已为社区贡献4条内容
已为社区贡献4条内容







所有评论(0)