[Vue warn]: You are using the runtime-only build of Vue where the templa
[Vue warn]: You are using the runtime-only build of Vue where the template compiler is not available. Either pre-compile the templates into render functions, or use the compiler-included build.(found
[Vue warn]: You are using the runtime-only build of Vue where the template compiler is not available. Either pre-compile the templates into render functions, or use the compiler-included build.(found in )
上述报错是发生在使用vue框架时,单纯的向Vue中绑定一个template,如下:
new Vue({ el: '#app', template:"<div>wret</div>" // router, // render: h => h(App) })
下面看大神的解答:
****************************************************************************************************************************************************************************

这是什么意思呢?
运行时构建不包含模板编译器,因此不支持 template 选项,只能用 render 选项,但即使使用运行时构建,在单文件组件中也依然可以写模板,因为单文件组件的模板会在构建时预编译为 render 函数。
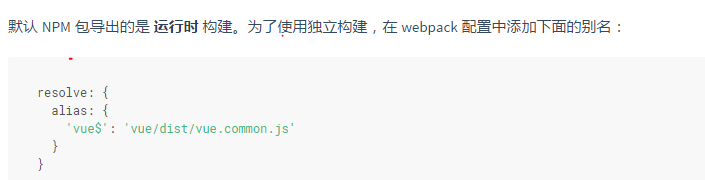
上面一段是官方api中的解释。就是说,如果我们想使用template,我们不能直接在客户端使用npm install之后的vue。此时,再去看查vue模块,添加几行
resolve: {
alias: {
'vue': 'vue/dist/vue.js'
}
}
再运行,没错ok了。
作者: 外号理论汪
链接:http://www.imooc.com/article/17868
来源:慕课网
本文原创发布于慕课网 ,转载请注明出处,谢谢合作!
更多推荐
 已为社区贡献17条内容
已为社区贡献17条内容









所有评论(0)