
Vue工作流渲染 可拖拽编辑流程图(附源码)
x6-vue-example基于Vue的X6图编辑示例X6 是 AntV 旗下的图编辑引擎提供了开箱即用的交互组件和简单易用的节点定制能力,方便我们快速搭建流程图、DAG 图、ER 图等图应用。特性支持元素节点有图形面板区拖拽至主画布,拖拽调整元素位置,拖拽调整元素大小支持通过拖拽形式进行节点间连线,可控的节点连接桩,以及对已有连线拖拽调整连线位置支持缩略图支持键盘快捷键监听,例如Del Back
·
x6-vue-example
基于Vue的X6图编辑示例
X6 是 AntV 旗下的图编辑引擎
提供了开箱即用的交互组件和简单易用的节点定制能力,方便我们快速搭建流程图、DAG 图、ER 图等图应用。
特性
- 支持元素节点有图形面板区拖拽至主画布,拖拽调整元素位置,拖拽调整元素大小
- 支持通过拖拽形式进行节点间连线,可控的节点连接桩,以及对已有连线拖拽调整连线位置
- 支持缩略图
- 支持键盘快捷键监听,例如Del BackPlace ctrl等按键以及组合键
- 支持流程编辑操作的撤销,重做,清空,保存图数据,读取数据后渲染图
- 支持鼠标悬停,点击,单选,框选元素,以及触发相关事件
- 支持监听流程图窗口尺寸变化,以便调整画布尺寸
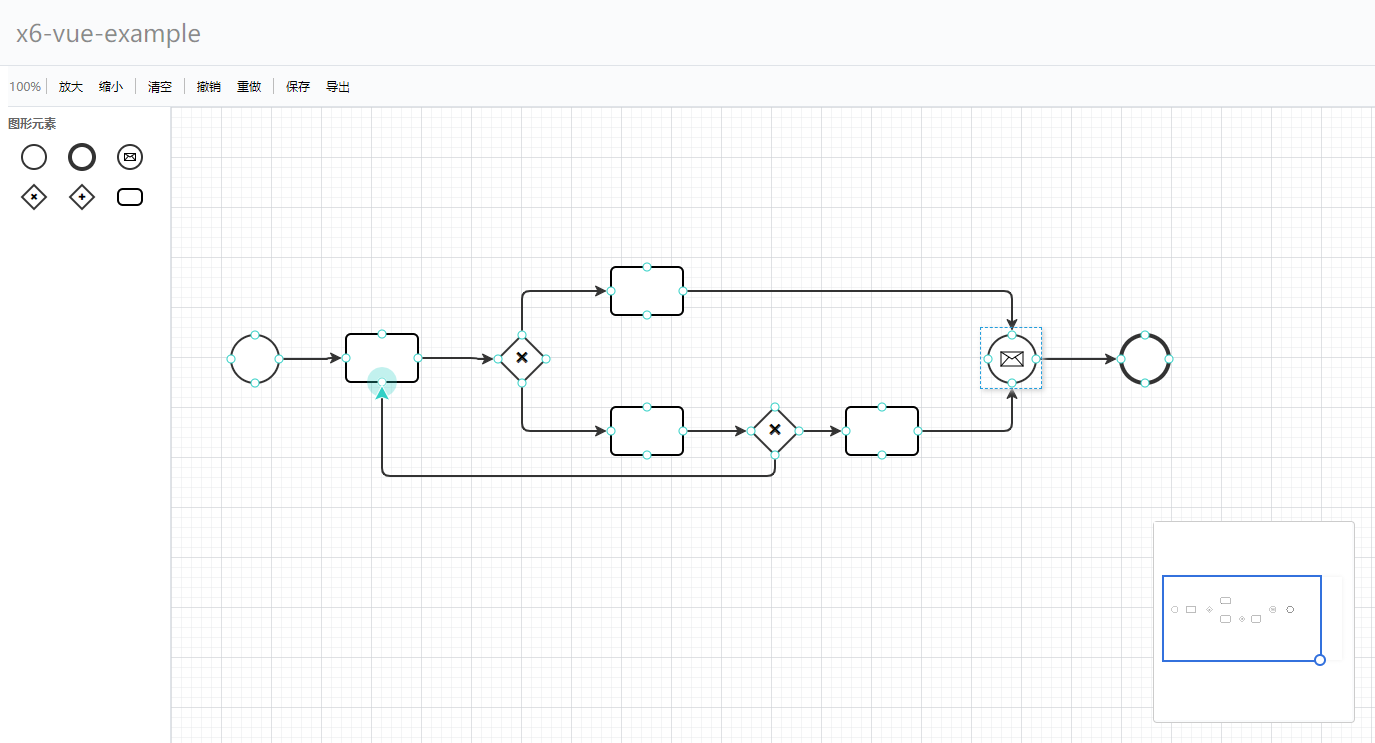
项目示例
项目截图




使用说明
- 按下ctrl后将鼠标移入连线可进行连线拐点调整
- 按下ctrl后使用鼠标左键单击圆角矩形节点,可继续节点尺寸大小调整
- 按下ctrl和不按下ctrl对应鼠标滚动操作不同
- 单击或框选节点和连线后,可通过Del或BlackPlace键删除选中对象
- ctrl+z 撤销;ctrl+y 重做
- 保存和刷新网页触发的事件为模拟实际的HTTP请求
安装
# install dependencies npm install # serve with hot reload at localhost:8080 npm run dev # build for production with minification npm run build # build for production and view the bundle analyzer report npm run build --report
特别说明
- 此项目创建的初衷是在进行Antv X6引擎学习时发现流程编辑的example只有React版本,因此参考其相关功能做了一个Vue版本,并开源出来以供大家参考阅读
- 项目中几乎所有功能都是通过调用X6提供的API完成的,各位如需补充更多功能请移步到X6官网研读
源码
更多推荐
 已为社区贡献6条内容
已为社区贡献6条内容







所有评论(0)