
一初步认识uniapp
什么是uniapp当你搜到这篇文章的时候可能你听过uniapp这个词,但是并不知道他干嘛的,我来说说我为什么要用uniapp以及用uniapp的体验,其实作为一个开发人员,可能都非常清楚,现在的web框架都是前后端分离的,这是一个趋势,也是为了能让我们的项目承受更多的人访问,也就是有更多的流量,那么前后端分离后。前端也出现了很多框架,现在最火的前端框架就是VUE,而现在的前端有很多用户端,比如H5
什么是uniapp
当你搜到这篇文章的时候可能你听过uniapp这个词,但是并不知道他干嘛的,我来说说我为什么要用uniapp以及用uniapp的体验,其实作为一个开发人员,可能都非常清楚,现在的web框架都是前后端分离的,这是一个趋势,也是为了能让我们的项目承受更多的人访问,也就是有更多的流量,那么前后端分离后。
前端也出现了很多框架,现在最火的前端框架就是VUE,而现在的前端有很多用户端,比如H5,小程序,微信公众号等等,后台我们可以直接采用SpringCloud开发,但是前端的多个用户端我们就需要用各种语言去编写,比如微信小程序、微信公众号以及其他小程序都需要我们去重新开发,时间消耗很大。
因此uniapp就诞生了,它可以让开发者编写一套代码,然后通过其强大编译方法生成各种用户端。也就是说开发者编写一套代码,可发布到iOS、Android、H5、以及各种小程序(微信/支付宝/百度/头条/QQ/钉钉/淘宝)、快应用等多个平台。
而我是因为学习小程序,所以才与uniapp情投意合。
uniapp的创建
这里先去一个官方文档https://uniapp.dcloud.io/quickstart
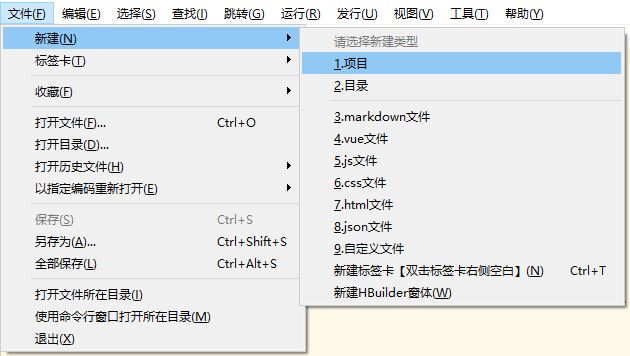
在点击工具栏里的文件 -> 新建 -> 项目:

然后选择uni-app,输入项目名称等信息,最后创建即可。

运行uni-app
uniapp的运行很简单省事,点击工具栏中的运行,在下拉列表中选择不同的编译环境即可。

Demo
第一步肯定是先下载工具Hbuilder,这个工具是官方推荐的,很适合写uniapp。下载完之后傻瓜式安装,最后注册登录。
下载地址
在点击工具栏里的文件 -> 新建 -> 项目
注:这里我选择的是默认模板,默认模板中不包含uniapp自带的组件


IOS的证书管理和提交ipa可以使用appuploader配合
更多推荐
 已为社区贡献2条内容
已为社区贡献2条内容







所有评论(0)