vue项目搭建步骤
一. vue-cli初始化1. 全局安装 vue-clinpm install --global vue-cli2. 创建一个基于 webpack 模板的新项目vue init webpack my-project3. 安装依赖cd my-projectnpm install (换源安装: npm install --registry https://registry.
·
一.
vue-cli初始化
1. 全局安装 vue-cli
npm install --global vue-cli
2. 创建一个基于 webpack 模板的新项目
vue init webpack my-project
3. 安装依赖
cd my-project
npm install (换源安装: npm install --registry https://registry.npm.taobao.org )
npm run dev
二. 安装额外的依赖包
1. 两种依赖包的安装方式
1.1 项目依赖包
npm install --save vue
1.2 开发依赖包
npm install --save-dev webpack
2. less依赖包
npm install --save-dev less less-loader
3. 网络请求axios依赖包
npm install --save axios
4. axios低版本浏览器补丁es6-promise依赖包
npm install --save es6-promise
5. 路由安装
npm install --save vue-router
6. 状态管理安装
npm install --save vuex
7. PC端组件库
npm install --save element-ui
8. 移动端组件库
npm install --save mint-ui
9. 上传服务器ssh2
npm install –save-dev ssh2
10. cookie封装库
npm install --save js-cookie
三. 打包配置修改
1. 打包后缀修改
app.8e46a5291871ede4d0a6.js -- app.20170329145640428.js
1.1 build/utils文件添加
1.2 build/webpack.base.conf.js文件修改
1.3 build/webpack.prod.conf.js文件修改
2. 发布上传服务器
2.1 安装ssh2依赖包
npm install –save-dev ssh2
2.2 /build/下新增ssh.js
2.3 /build/下新增publish.js
2.4 修改package.json配置文件
3. 其他修改
3.1 开发环境的端口修改
修改/config/index.js

3.2 打包静态文件夹名称修改
修改/config/index.js

3.3 index.html文件自动注入代码压缩配置
修改/build/wepack.prod.config.js

3.4 .vue文件严格模式配置
修改/build/wepack.base.config.js
1. Index.html修改
2. /static/下添加favicon.ico图标
3. /static/下新建css文件夹,添加com-pc.css
4. /src/工作文件夹

5. /src/router/index.js路由示例
五. 参考链接
vue-cli安装: https://cn.vuejs.org/v2/guide/installation.html
npm换源: http://www.jianshu.com/p/0deb70e6f395
webpack配置: https://webpack.js.org/configuration/
axios文档: https://github.com/mzabriskie/axios
vue-router文档: https://router.vuejs.org/zh-cn/
vuex文档: https://vuex.vuejs.org/zh-cn/
element-ui文档: http://element.eleme.io/#/zh-CN/component/quickstart
mint-ui文档: http://mint-ui.github.io/docs/#!/zh-cn2
ssh2文档: https://github.com/mscdex/ssh2
ssh2方法封装: http://blog.csdn.net/llmys/article/details/52860816?locationNum=2&fps=1
js-cookie文档: https://github.com/js-cookie/js-cookie
1. 全局安装 vue-cli
npm install --global vue-cli
2. 创建一个基于 webpack 模板的新项目
vue init webpack my-project
3. 安装依赖
cd my-project
npm install (换源安装: npm install --registry https://registry.npm.taobao.org )
npm run dev
二. 安装额外的依赖包
1. 两种依赖包的安装方式
1.1 项目依赖包
npm install --save vue
1.2 开发依赖包
npm install --save-dev webpack
2. less依赖包
npm install --save-dev less less-loader
3. 网络请求axios依赖包
npm install --save axios
4. axios低版本浏览器补丁es6-promise依赖包
npm install --save es6-promise
5. 路由安装
npm install --save vue-router
6. 状态管理安装
npm install --save vuex
7. PC端组件库
npm install --save element-ui
8. 移动端组件库
npm install --save mint-ui
9. 上传服务器ssh2
npm install –save-dev ssh2
10. cookie封装库
npm install --save js-cookie
三. 打包配置修改
1. 打包后缀修改
app.8e46a5291871ede4d0a6.js -- app.20170329145640428.js
1.1 build/utils文件添加
exports.nowTime = {
time: null,
getTime: function () {
if(!this.time){
var date = new Date()
var year = date.getFullYear()
var month = date.getMonth() + 1
month = month > 9 ? month : '0' + month
var day = date.getDate()
day = day > 9 ? day : '0' + day
var hour = date.getHours()
hour = hour > 9 ? hour : '0' + hour
var minute = date.getMinutes()
minute = minute > 9 ? minute : '0' + minute
var second = date.getSeconds()
second = second > 9 ? second : '0' + second
var milli = date.getMilliseconds()
milli = milli > 100 ? milli : milli > 10 ? '0' + milli : '00' + milli
this.time = year + '' + month + '' + day + '' + hour + '' + minute + '' + second + '' + milli
}
return this.time
}
}1.2 build/webpack.base.conf.js文件修改
{
test: /\.(png|jpe?g|gif|svg)(\?.*)?$/,
loader: 'url-loader',
query: {
limit: 10000,
name: utils.assetsPath('img/[name].'+utils.nowTime.getTime()+'.[ext]')
}
},
{
test: /\.(woff2?|eot|ttf|otf)(\?.*)?$/,
loader: 'url-loader',
query: {
limit: 10000,
name: utils.assetsPath('fonts/[name].'+utils.nowTime.getTime()+'.[ext]')
}
}1.3 build/webpack.prod.conf.js文件修改
filename: utils.assetsPath('js/[name].'+utils.nowTime.getTime()+'.js'),
chunkFilename: utils.assetsPath('js/[id].'+utils.nowTime.getTime()+'.js')filename: utils.assetsPath('css/[name].'+utils.nowTime.getTime()+'.css')2. 发布上传服务器
2.1 安装ssh2依赖包
npm install –save-dev ssh2
2.2 /build/下新增ssh.js
2.3 /build/下新增publish.js
2.4 修改package.json配置文件
"dev": "node build/dev-server.js",
"build": "node build/build.js",
"publish": "npm run build && node build/publish.js",
"unit": "cross-env BABEL_ENV=test karma start test/unit/karma.conf.js --single-run",
"e2e": "node test/e2e/runner.js",
"test": "npm run unit && npm run e2e",
"lint": "eslint --ext .js,.vue src test/unit/specs test/e2e/specs"3. 其他修改
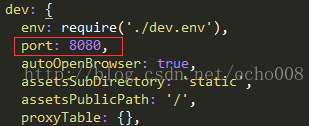
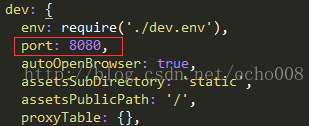
3.1 开发环境的端口修改
修改/config/index.js

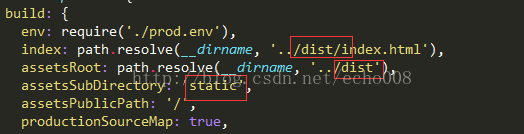
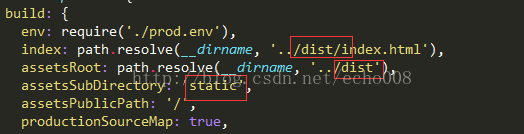
3.2 打包静态文件夹名称修改
修改/config/index.js

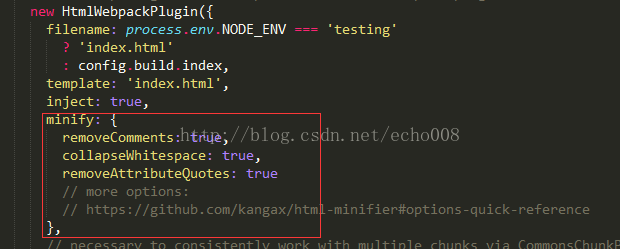
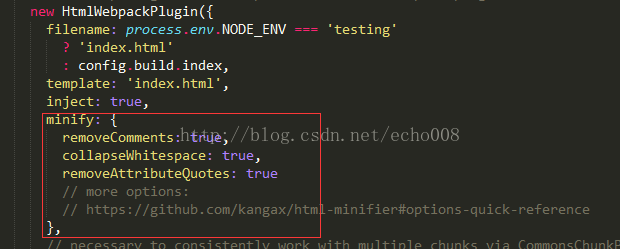
3.3 index.html文件自动注入代码压缩配置
修改/build/wepack.prod.config.js

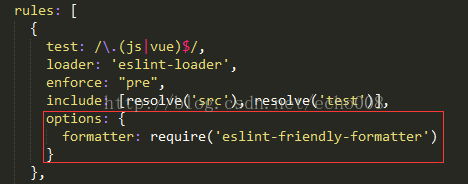
3.4 .vue文件严格模式配置
修改/build/wepack.base.config.js
1. Index.html修改
<!DOCTYPE html>
<html>
<head>
<base href="/">
<meta charset="utf-8">
<meta name="description" content="客服系统">
<meta name="keywords" content="客服系统">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0, user-scalable=0, minimum-scale=1.0, maximum-scale=1.0">
<meta name="apple-mobile-web-app-capable" content="yes">
<meta name="apple-mobile-web-app-status-bar-style" content="black">
<title>客服系统</title>
<link rel="shortcut icon" href="/static/favicon.ico" type="image/x-icon">
<link rel="stylesheet" href="/static/css/com-pc.css">
</head>
<body>
<div id="app"></div>
<!-- built files will be auto injected -->
</body>
</html>2. /static/下添加favicon.ico图标
3. /static/下新建css文件夹,添加com-pc.css
4. /src/工作文件夹

5. /src/router/index.js路由示例
import Vue from 'vue'
import Router from 'vue-router'
// 路由组件
import Home from '@/view/Home'
import Login from '@/view/Login'
import NotFound from '@/view/NotFound'
Vue.use(Router)
export default new Router({
mode: 'history',
scrollBehavior: () => ({ y: 0 }),
routes: [
{path: '/', redirect: 'home'},
{
path: '/home',
component: Home,
children: [
{path: '/login', component: Login}
]
},
{path: '/login', component: Login},
{path: '*', component: NotFound}
]
})五. 参考链接
vue-cli安装: https://cn.vuejs.org/v2/guide/installation.html
npm换源: http://www.jianshu.com/p/0deb70e6f395
webpack配置: https://webpack.js.org/configuration/
axios文档: https://github.com/mzabriskie/axios
vue-router文档: https://router.vuejs.org/zh-cn/
vuex文档: https://vuex.vuejs.org/zh-cn/
element-ui文档: http://element.eleme.io/#/zh-CN/component/quickstart
mint-ui文档: http://mint-ui.github.io/docs/#!/zh-cn2
ssh2文档: https://github.com/mscdex/ssh2
ssh2方法封装: http://blog.csdn.net/llmys/article/details/52860816?locationNum=2&fps=1
js-cookie文档: https://github.com/js-cookie/js-cookie
更多推荐
 已为社区贡献6条内容
已为社区贡献6条内容








所有评论(0)