Webpack创建、运行vue.js项目及其目录结构详解
vue.jswebpack
·
项目环境搭建:
1.安装node
点击下面链接进行下载:
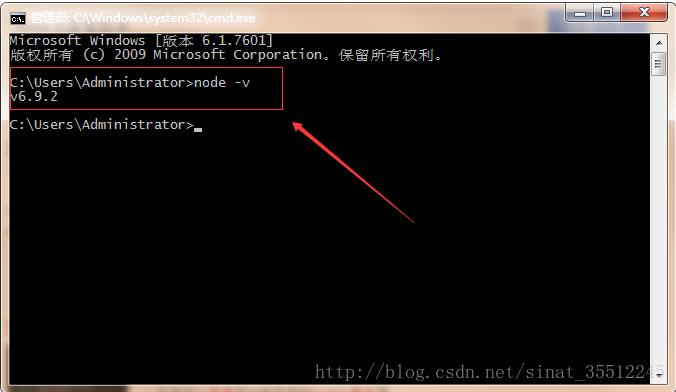
版本查看:
运行命令行 cmd,然后输入 node -v 查看node版本:
注意:node版本最好新一点好,推荐6.0以上。
2.全局安装vue-cli
在命令行输入:
npm install-g vue-cli
3.创建一个基于 “webpack” 模板的新项目
vue init webpack project-name(默认安装2.0版本)
vue init webpack#1.0 project-name(安装1.0版本)
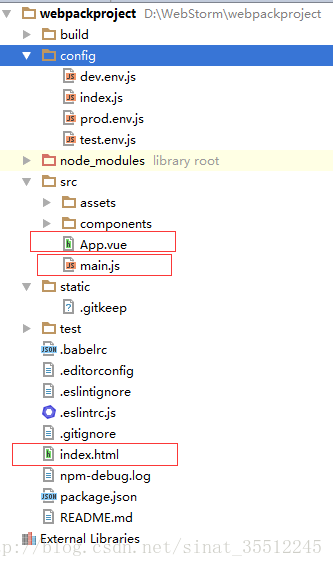
项目目录结构:
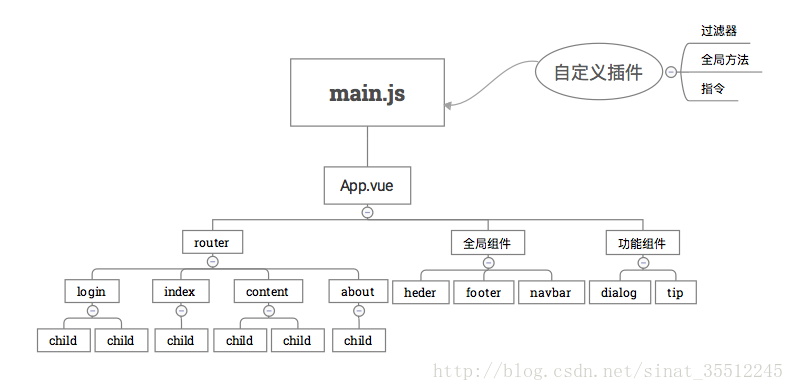
- main.js 是我们的入口文件,主要作用是初始化vue实例并使用需要的插件
import Vue from 'vue'
import App from './App'
/* eslint-disable no-new */
new Vue({
el: '#app',
template: '<App/>',
components: { App }
})
- App.vue是我们的主组件,所有页面都是在App.vue下进行切换的。其实你也可以理解为所有的路由也是App.vue的子组件。所以我将router标示为App.vue的子组件。
<template>
<div id="app">
<img src="./assets/logo.png">
<hello></hello>
</div>
</template>
<script>
import Hello from './components/Hello'
export default {
name: 'app',
components: {
Hello
}
}
</script>
<style>
#app {
font-family: 'Avenir', Helvetica, Arial, sans-serif;
-webkit-font-smoothing: antialiased;
-moz-osx-font-smoothing: grayscale;
text-align: center;
color: #2c3e50;
margin-top: 60px;
}
</style>
index.html文件入口
src放置组件和入口文件
node_modules为依赖的模块
config中配置了路径端口值等
build中配置了webpack的基本配置、开发环境配置、生产环境配置等
运行项目:
1.cd project-name
2.npm install
3.npm run dev
4.在浏览器输入localhost:8080
更多推荐
 已为社区贡献5条内容
已为社区贡献5条内容










所有评论(0)