Vue 3 Composition API 终极指南
by劳伦斯·富兰克林 Chukwudalu
Composition API 是对 Vue 框架的补充,旨在解决 Vue 2 中使用的 Options API 的限制。Composition API 提供了一种在不影响代码组织和可读性的情况下管理应用程序反应性的方法。作为选项 API 的替代方案,它提供了更多好处。使用 Composition API,您可以以更清晰的结构重构数据、方法、计算和观察。
本文将向您介绍 Composition API,同时将其与选项 API 进行比较。在这篇博文的最后,您将对组合 API 及其相对于选项 API 的优势有一个基本的了解。为了继续阅读本文,假设您有:
-
Vue.js知识
-
期权API知识
为什么使用组合 API?
Options API 用于在 Vue 2 中创建组件。使用 Options API,您在构建更大的 Vue 应用程序/组件时可能会面临两个主要限制:
-
逻辑上属于一起的代码可能被拆分为多个选项(数据、方法和计算)。
-
跨多个组件重用逻辑可能很棘手或很麻烦。
组合 API 解决了第一个问题,它允许您随着代码的增长更轻松地将相关代码组合在一起。它通过使用可组合物增强代码的可重用性来解决第二个问题。它是为了更好的可扩展性和代码组织而创建的,因为随着 Vue 项目的规模和复杂性的增长,它们变得越来越难以管理。此外,它提供了更好的 TypeScript 支持。
让我们看一些代码来说明以上几点。
选项API
Options API 使用不同的代码块,例如数据、方法,并挂载到分组代码逻辑。随着项目的增长,可读性和可维护性成为一个问题,这是组合 API 解决的一个问题。
<script>
export default {
// state
data() {
return {
counter: 0
}
},
// methods
methods: {
increment(num) {
this.counter = num++;
},
decrement(num) {
this.counter = num--;
}
},
// lifecycle hooks
mounted() {
alert('Application started');
}
}
</script>
组合API
组合 API 允许您在setup()函数中将代码逻辑组合在一起。
<script setup>
import { ref, onMounted } from ‘vue’;
//state
const counter = ref(0);
// methods
function increment(num) {
counter.value = num++;
}
function decrement(num) {
counter.value = num--;
//lifecycle hooks
onMounted(() => {
alert('Application started');
})
组合 API 允许您通过将逻辑上属于一起的所有代码分组,从选项 API 重构代码段,即数据、方法和生命周期钩子。
设置函数
setup()函数使您能够提取组件的一部分并将它们逻辑地组合在一起。它可以帮助您包装以函数形式存储的逻辑。它接受道具和上下文对象(您可以使用它发出事件和数据)作为可选参数。 setup() 函数返回状态和其他定义的变量,以便组件的模板可以访问它们。
下面是一个使用 setup 函数的例子:
<script>
setup(props, context) {
const deleteItem = () => {
context.emit(“deleteItem”, props)
};
return { deleteItem };
}
</script>
setup()函数的替代方法是<script setup>(Vue](https://vuejs.org/api/sfc-script-setup.html#script-setup)推荐的[)。<script setup>提供了更好的运行时性能、TypeScript 的高效使用、更好的 IDE 类型接口支持以及更少的样板启动。出于这个原因,我们将在本文的其余示例中使用<script setup>。
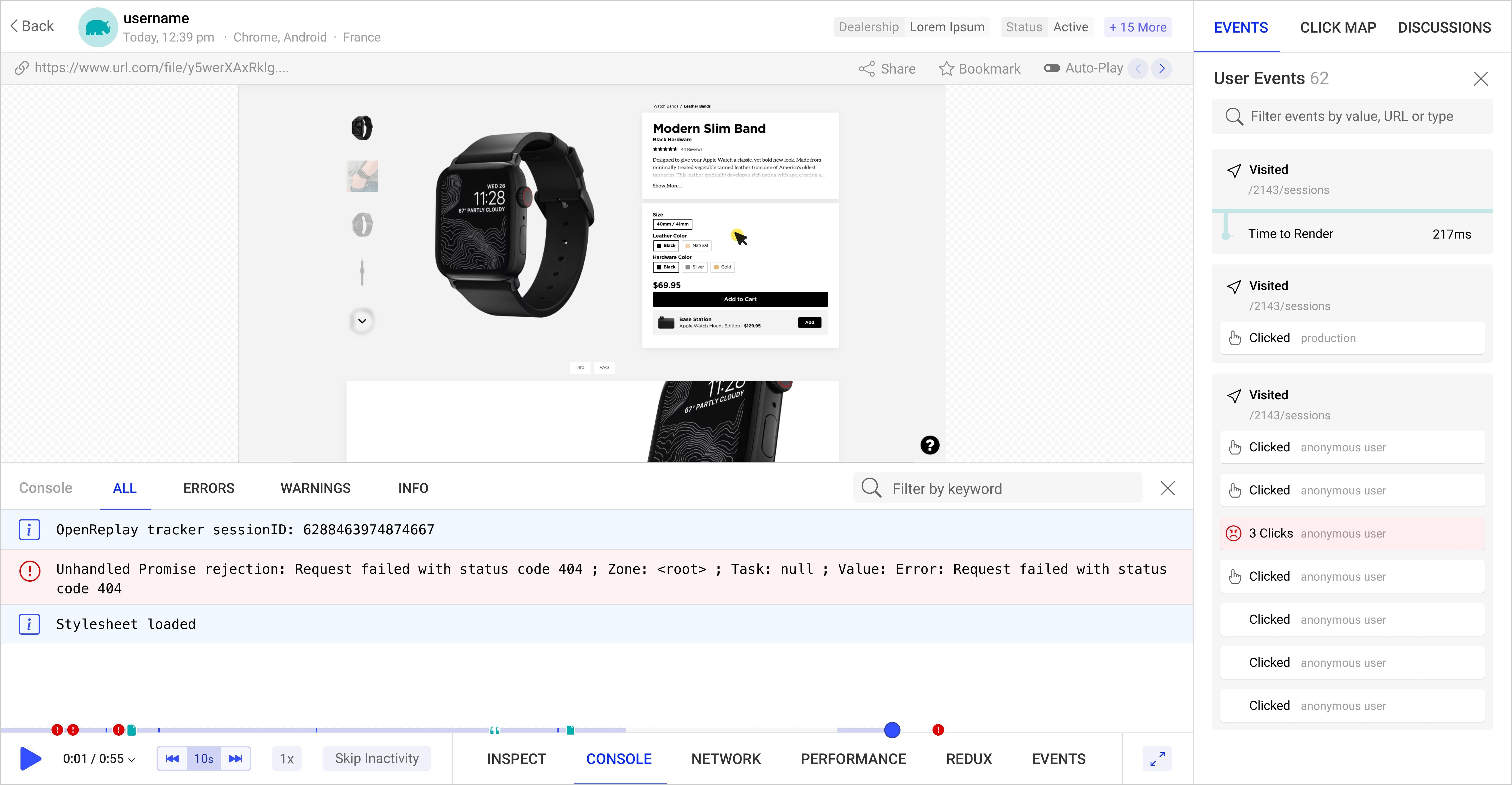
开源会话重放
OpenReplay是一个开源的会话重播套件,可让您查看用户在您的 Web 应用程序上的操作,帮助您更快地解决问题。 OpenReplay 是自托管的,可以完全控制您的数据。

开始享受您的调试体验 -开始免费使用 OpenReplay.
可组合物
组合 API 的第二个主要特性是它允许您重用有状态逻辑。可组合是一个函数,您可以在其中包装您的方法、反应数据、观察者等,并在其他组件中重用它们。要使用可组合项,您必须导入它们。阅读更多关于可组合的内容。
import { ref } from 'vue'
export function usePerson() {
const name = ref(‘John’)
function addSurname(surname) {
name.value += surname + “ “ + name.value
}
return {
name,
addSurname
}
}
处理道具
道具是一种将数据从一个组件传递到另一个组件的方法。defineProps()方法用于使用<script setup>声明 props,而在非脚本设置组件中,使用props属性声明 props。
定义道具
<script setup>
const props = defineProps(['name'])
alert(props.name)
</script>
传球道具
<template>
<Modal title="Greet" :description="isLoggedIn ? 'Welcome!' : 'Please log in'" />
</template>
<script setup>
import { ref } from 'vue';
import Modal from '@/Modal.vue'
const isLoggedIn = ref(true);
</script>
访问道具
// Modal.vue component
<template>
<h1>{ title }</h1>
<p>{ description }</p>
</template>
<script setup>
const props = defineProps({
title: String,
description: String
});
</script>
反应状态
在 Composition API 中,您可以使用ref()和reactive()函数添加响应式数据。反应性有助于在代码逻辑和模板元素之间同步状态更改。当状态数据在代码中更新时,元素会对该更改做出“反应”,并且其值也会更新。
ref()和reactive()方法相似,除了ref()数据可以接受任何类型的参数并使用.value属性访问,而reactive()数据仅接受对象作为参数,并且直接使用而不使用.value属性。
<script>
import { ref, reactive } from ‘vue’
const name = ref{'John'};
const age = reactive(10);
</script>
计算状态
就像您可以在 Options API 中使用计算属性一样,您也可以在setup()函数内的 Composition API 中使用它。 Computed 是一种响应式方法,它基于另一个响应式值生成一个新值。当响应值改变时,computed 触发回调并生成一个新值。
<script setup>
const data = ref([25,16,17,18,10,33,20]);
const adults = computed(() => {
data.filter(item => item >= 18));
}
</script>
观察值
可以使用watch()和watchEffect()方法观察反应值。它们跟踪反应值的变化,并在这些值发生变化时执行回调函数。它们都相似,只是watchEffect()方法最初执行一次,然后监视更改。
<script>
import { watch, watchEffect } from ‘vue’
//watch()
const counter = ref(10)
watch { counter, () => console.log(‘counter added’)
//watchEffect()
const { counter, () => console.log(‘counter added’)
//Note: the watchEffect() method runs once initially
结论
我们已经到了本文的结尾。您已经了解了 Composition API 的基础知识以及它相对于 Options API 提供的优势。尽管您可以在 Vue 应用程序中使用 Options API,但最好考虑专门使用组合,尤其是在更复杂的应用程序和组件上。但是,Composition API 对于较小的项目可能过于复杂。
本文并未涵盖有关使用 Composition API 的所有信息,例如,处理事件、使用 emit() 方法等。也就是说,我建议您参考Vue.js 文档有关组合 API 的更多信息。
如果您当前使用的是 Vue 2,则可以将您的应用程序迁移到 Vue 3。如果由于任何原因迁移成为问题,您可以通过添加官方 Composition API for Vue 2 插件来使用 Vue 2 中新的 Composition API 功能。快乐编码。
来自编辑的提示:有关 Vue 3 的更多信息,请不要错过我们的Vue 3 - Vue 的演变和通过 Vue 3 了解 Vue 的基础知识文章。

更多推荐
 已为社区贡献21233条内容
已为社区贡献21233条内容







所有评论(0)