Vuepress vs Vitepress — 适合所有围墙爱好者的终极指南
我做到了 :) 苹果到波姆 我这个星期六开始晚了,出于内疚,我冲出去跳绳 x 2500 次。但是,我没有太多时间慢慢思考一篇完整的文章,将一个苹果与另一个苹果进行比较(纯粹是因为懒惰和缺乏技能🤪) 我跳到结论。 zoz100003 优点 在我尝试了两者之后(通过尝试我的意思是使用两者构建 2 个完整的文档站点)。我去了Vitepress。 获胜积分为: 1\。更好的主页布局: - Vue 的垂

我做到了 :)
苹果到波姆
我这个星期六开始晚了,出于内疚,我冲出去跳绳 x 2500 次。但是,我没有太多时间慢慢思考一篇完整的文章,将一个苹果与另一个苹果进行比较(纯粹是因为懒惰和缺乏技能🤪)
我跳到结论。
zoz100003 优点
在我尝试了两者之后(通过尝试我的意思是使用两者构建 2 个完整的文档站点)。我去了Vitepress。
获胜积分为:
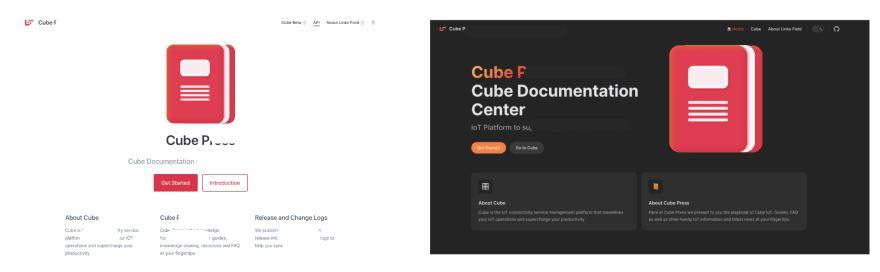
1\。更好的主页布局:

- Vue 的垂直布局 vs Vite 更现代的水平布局
- Vue 的专栏风格featurevs Vite 更时尚的卡片风格feature
- 如果你愿意,Vue 的纯文本 vs Vite 的渐变
/** 在 /docs/.vitepress/theme/custom.css */
--vp-home-hero-name-color:透明;
--vp-home-hero-name-background:-webkit-linear-gradient(
120度,
#yet0737,
#ya1845,
#ff7e28,
#f5c662
);
2\。更好的_sidebar_设计和展示
3\。 vitepress 团队的积极响应式帮助(答应我,不要在issues中查找我的愚蠢问题)
4\。甚至你的观点和他对 vitepress 光明未来的倡导
Vitepress 的关闭功能是:
1\。更少的组件和插件(可能是故意的:Evan You 在 vitepress 的社区讨论中的“VitePress 试图保持尽可能少”)
比如vuepress没有我喜欢的_
_badge_组件所以我提出了一个功能请求

2\。 Vitepress 的 1.0.0-alphaxx 还很年轻,而 vuepress 已经 v2.x 并且更加成熟
3\。 Vitepress 的文档有点落后于它的开发。 所以去它的 GitHub 项目中的issues、changelog和discussions,你可能会找到更多最新的信息。
例如:

它实际上是支持的:
导出默认{
最后更新:真,
lastUpdatedText: '更新日期'
主题配置:{
最近更新时间: ..
lastUpdatedText: .. /*愚蠢的我,
无论我如何放置这些,它都不会显示
两个领域。
但最后,它突然出现在
我终于将它部署在 GitHub Page 中。
所以请原谅我懒得去发现
玩的把戏。经验法则:如果它有效,请不要触摸它!*/
}
}

并且在 vitepress 中没有提到 i18n 支持 但实际上它与 vuepress 相同(尚未尝试但这是我的大胆尚未 出色的逻辑判断!)。
侧边栏深潜
Vuepress 的侧边栏让我非常恼火。
1\。默认
默认情况下,如果您在制作侧边栏时付出了 0 的努力(通过不声明它),则默认行为是不可取的。 它仅显示页内标题的导航(sidebarDepth仅控制您希望在侧边栏中显示的标题的级别,2表示直到H3)。
主题:默认主题({
标识: ...,
//侧边栏:{},
...

默认侧边栏很可悲,因为它无法实现网站的导航目标。
2\。使用侧边栏数组
如果您决定对此做点什么,那么痛苦的旅程就会在您面前展开。
您可以使用侧边栏数组:
/**.vuepress/config.js */
主题:默认主题({
标识: ...,
侧边栏:[
{
文本:“指南”,
链接:“/1-指南/”,
孩子们: [
{
text: "开始",
link: "/1-Guide/Getting Started.md",
},
{
text: "01 简介",
链接:“/1-Guide/01 Introduction.md”,
},
],
},
{
文本:“管理员”,
链接:“/管理员/”,
孩子们: [
{ 文本:“帐户”,链接:“/admin/account.md”,孩子:[] },
{
文本:“管理员”,
链接:“/admin/admin.md”,
孩子们: [],
},
],
},
],
当然,您可以使用 javascript 自动生成文件夹或文件夹中的所有侧边栏项目
常量 fs u003d 要求(“fs”);
常量侧边栏 u003d () u003d> {
const files u003d fs.readdirSync("./docs", { withFileTypes: true });
//获取文件夹(而不是.**)
const dirs u003d files //遍历 docs/ 中的所有文件夹
。筛选(
(说)u003d>
dirent .isDirectory () && //没有根文件
dirent.name.indexOf(".") u003du003d -1 && //no .vuepress
dirent.name !u003du003d "zh" //不是你的 lang 文件夹
)
.map((dir) u003d> dir.name);
控制台.log(目录);
//获取所有子
让侧边栏 u003d [];
dirs.forEach((dir) u003d> {
让 mds u003d fs
.readdirSync(`./docs/${dir}`, { withFileTypes: true })
。筛选(
(说)u003d>
!direct.isDirectory() &&
dirent.name.indexOf(".md" !u003d -1) &&
dirent.name !u003du003d "README.md" &&
dirent.name !u003du003d "index.md"
)
.sort((a, b) u003d> {
返回 a.name - b.name;
}) //
.map((比如说) u003d> {
返回 {
文本:dirent.name.split(".md")[0],
链接:`/${dir}/${dirent.name}`,
孩子们: [],
};
});
控制台.log(mds);侧边栏.push({
文本:目录,
可折叠:假,
链接:`/${dir}/`,
儿童:MDS,
}); // 边栏[`/${dir}/`]u003d
});
在我使用这个冗长的代码进行升级后,我深感遗憾。

我的页面导航在哪里??!!看,不是侧边栏中的页面导航不好,好吗?!如果只有页面导航,那就不好了!我从来没有说过我不想把它和网站上的其他文章放在一起!!来吧,把它还给我!现在!
3.绝望的侧边栏项目对象
这个小小的挫折绝不会阻止我。
侧边栏:{
"/1-指南/": [
{
文本:“指南”,
孩子们:[“/1-Guide/README.md”,“/1-Guide/Getting Started.md”],
},
],
"/2-账户/": [
{
文本:“帐户”,
孩子:["/2-Account/01 Sign Up.md", "/2-Account/02 Sign In.md"],
},
],
},
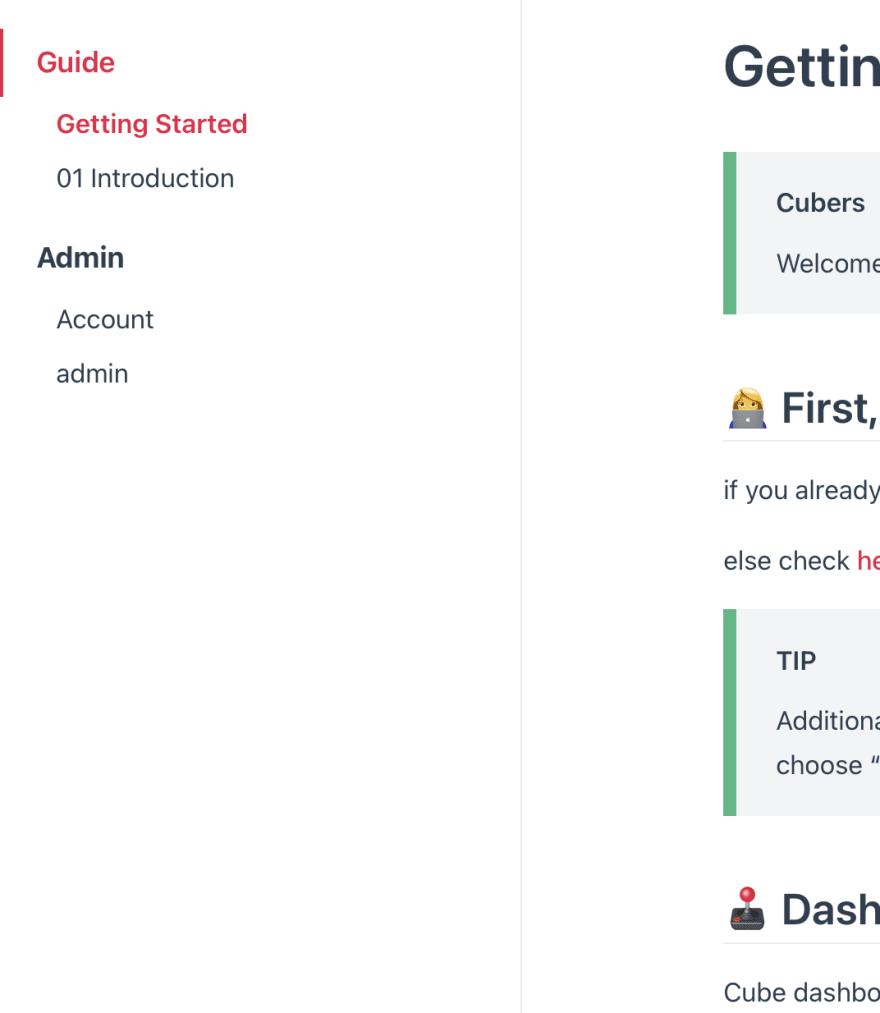
仅从这段代码,您就可以预料会发生什么:当您在 /guide/ 路径中时,所有页面仅在侧边栏中显示指南文章,而您需要转到 /account/ 路径才能在侧边栏中查看帐户文章

那又怎样,我的页面导航回来了,我还是觉得里面不完整!!!
4\。如果你想变得聪明,就会陷入死亡陷阱
愚蠢的我,为什么不将所有项目都放在路径中,这样即使我在该路径中,我仍然可以从侧边栏项目导航整个站点。
侧边栏:{
"/1-指南/": [
{
文本:“指南”,
孩子们:[“/1-Guide/README.md”,“/1-Guide/Getting Started.md”],
},
{
文本:“帐户”,
孩子:["/2-Account/01 Sign Up.md", "/2-Account/02 Sign In.md"],
},
],},
是的,它现在在侧边栏中显示所有文章,但是当您单击“注册”时,它转到**/1-guide/signup.html**而不是**/2-account/signup.html**,导致**404**危机
太棒了!愚蠢的侧边栏!我永远都不会原谅你的!!
ok,开个玩笑,然后我在vuepress的逻辑中发现,当你的文章被组织到不同的文件夹中时,vuepress的方法是使用顶部的导航栏在不同的主题(文件夹)之间导航,并在每个文件夹中(主题/路径),左侧的侧边栏仅显示与该主题相关的文章。这就是浏览整个网站的方法。
我快速提交到 Vitepress 侧边栏。它只是更优雅地呈现侧边栏。
Config.js
侧边栏:[
{
文本:'指南',
可折叠:真实,
项目: [
{ text: '简介', 链接: '/guide/' },
{ text: '入门', 链接: '/guide/gettingstarted' },
{ 文本:'获取帐户',链接:'/guide/getaccount'},
{ 文本:'订购 SIM 卡',链接:'/guide/order'},
{ 文本:'仪表板',链接:'/guide/dashboard'},
{ 文本:'SIM 状态',链接:'/guide/simstatus'},
{ text: '检查你的 SIM 卡', 链接: '/guide/sim'},
{ 文本:'CDR',链接:'/guide/cdr'},]
},
{
text: 'SIM 深度分析',
可折叠:真实,
项目: [
{ text: '简介', 链接: '/sim/' },
{ 文本:'SIM',链接:'/sim/sim' } ]
}
],
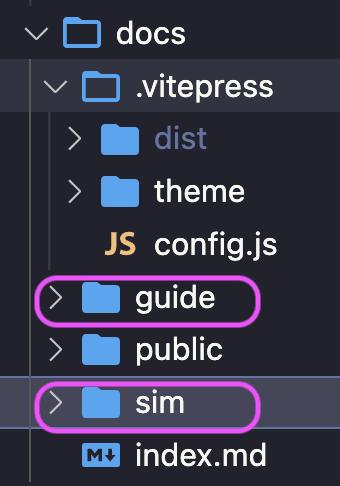
文件夹结构:

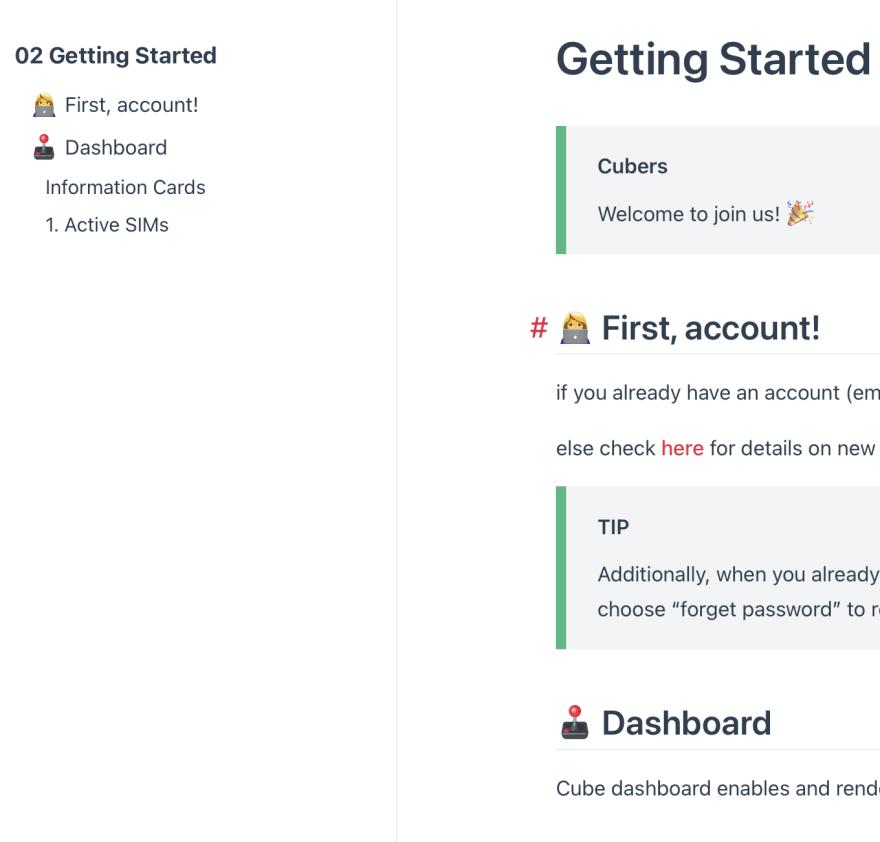
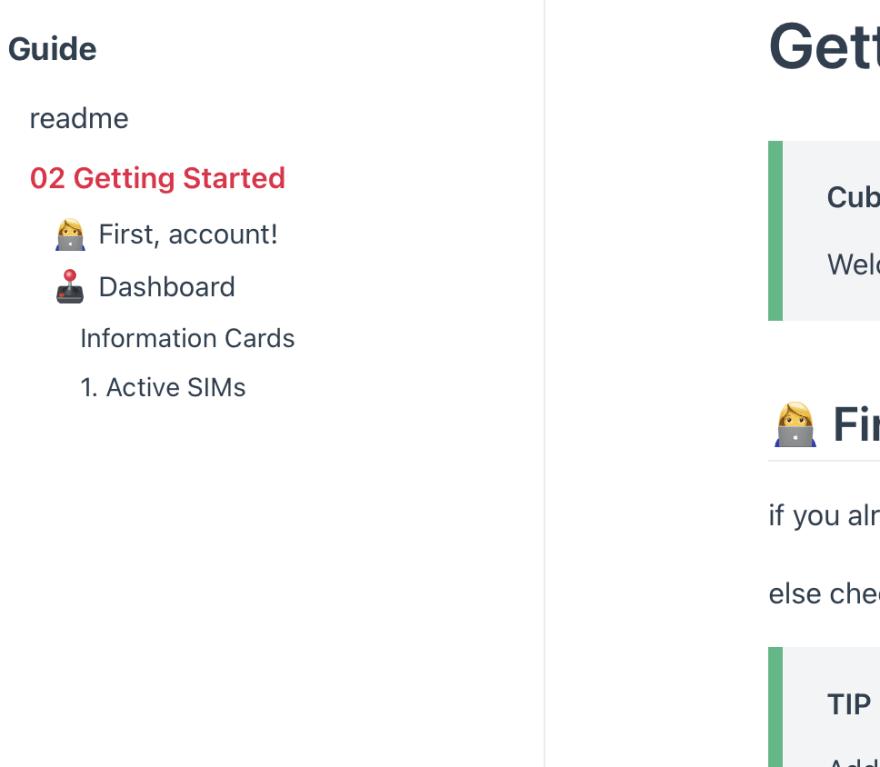
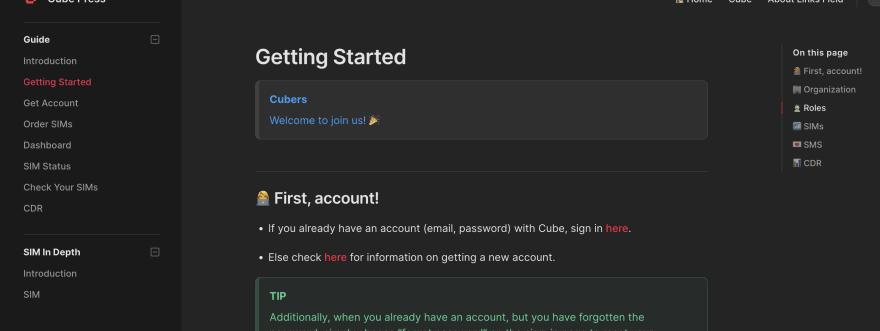
完成品

左是导航整个站点的侧边栏。 右侧是显示所需深度的标题的页面导航。 顶部导航栏是整洁和干净。
没有定制,没有喧嚣,不流汗,我为vitepress鼓掌
结尾
最后,你可以再次使用 javascript 生成侧边栏,但我不认为这是理想的,因为从写作的角度来看,通过按字母顺序排序文件名或按时间顺序排序来正确排序并不理想的创造。在这种情况下,手写更好。
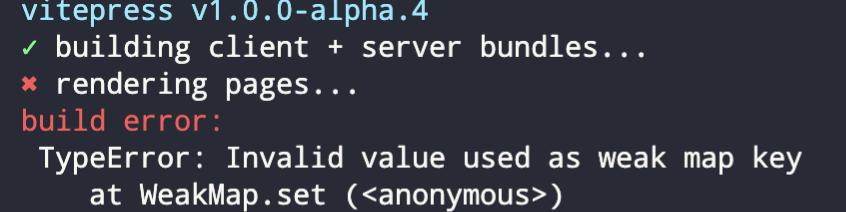
最后,我在 GitHub 页面中使用 Github 操作部署了它,过程相当简单。但是 vite 的一件事是,如果 css 渲染失败,错误消息似乎没有指出错误位置。 特别注意**.md**中的内容,如果有任何 html/md 类型的错误,构建 (yarn docs:build) 会产生如下错误:

TypeError:用作弱映射键的无效值
在 WeakMap.set (<匿名>)
最后的想法
Vitepress
它是 git-clone-then-deploy 产品。
对于那些不想在定制过程中遇到任何麻烦,并且对 Vitepress 的标准标记样式和组件感到满意的人。
对于那些充满想法并且仍然可以通过vue3方式进行定制的人。
Vuepress
对于那些已经基于 vuepress 进行过大量定制的人......(在太深的 s*** 中 - 没那么糟糕。如果它有效,请不要触摸它。)
参考文献:
- Vitepress 讨论:vitepress 的下一步
一个。vuepress v2
3.vitepress
更多推荐
 已为社区贡献21234条内容
已为社区贡献21234条内容








所有评论(0)