如何搭建多语言Vue 3 + Vite App

照片由 Nick Fewings 在Unsplash
简介
Vue是用于构建单页应用程序的最广泛使用的框架之一,目前在版本 3 中可用。当您希望您的应用程序被不同国家的用户使用时,一个常见的任务是提供您的内容不同语言的应用程序。在 Vue 中,当使用Vue I18n插件时,这相当容易。但是,如果您还想将语言环境消息存储在单独的文件中,则需要一种在构建过程中预编译这些文件的机制。
在本指南中
使用Vite设置了一个 Vue 3 项目。随后,Vue I18n(版本 9)和unplugin-vue-i18n插件在几句话中描述并安装,以使应用程序国际化。然后应用程序的某些部分进行了示例性本地化,以说明如何使用 Vue 的 Composition API 和<script setup>语法配置和使用 Vue I18n 插件。
先决条件
-
基本了解如何使用 Vue 3 + Vite、Composition API 和
<script setup>语法 -
node.js安装在你的机器上
新建Vue项目
在所需的工作目录中打开您的终端,并按照文档中所述执行以下命令,使用 Vite 初始化一个新的 Vue 3 应用程序:
npm init vue@latest
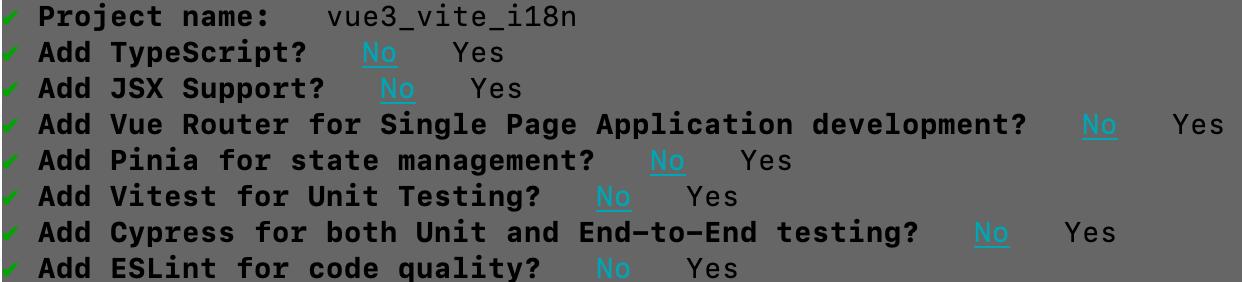
您可能会被要求安装官方的 Vue 项目脚手架工具create-vue@latest。输入y确认安装并点击 enter。接下来,系统将提示您选择项目名称和可选功能。我将使用vue3_vite_i18n作为项目名称。在本指南的上下文中不需要其他功能。因此,用No回答所有问题。

创建 vue 设置
现在在终端中执行以下命令导航到项目根文件夹,安装所有依赖项并启动开发服务器:
cd vuezyu_viteyu_i18n
npm 安装
npm 运行开发
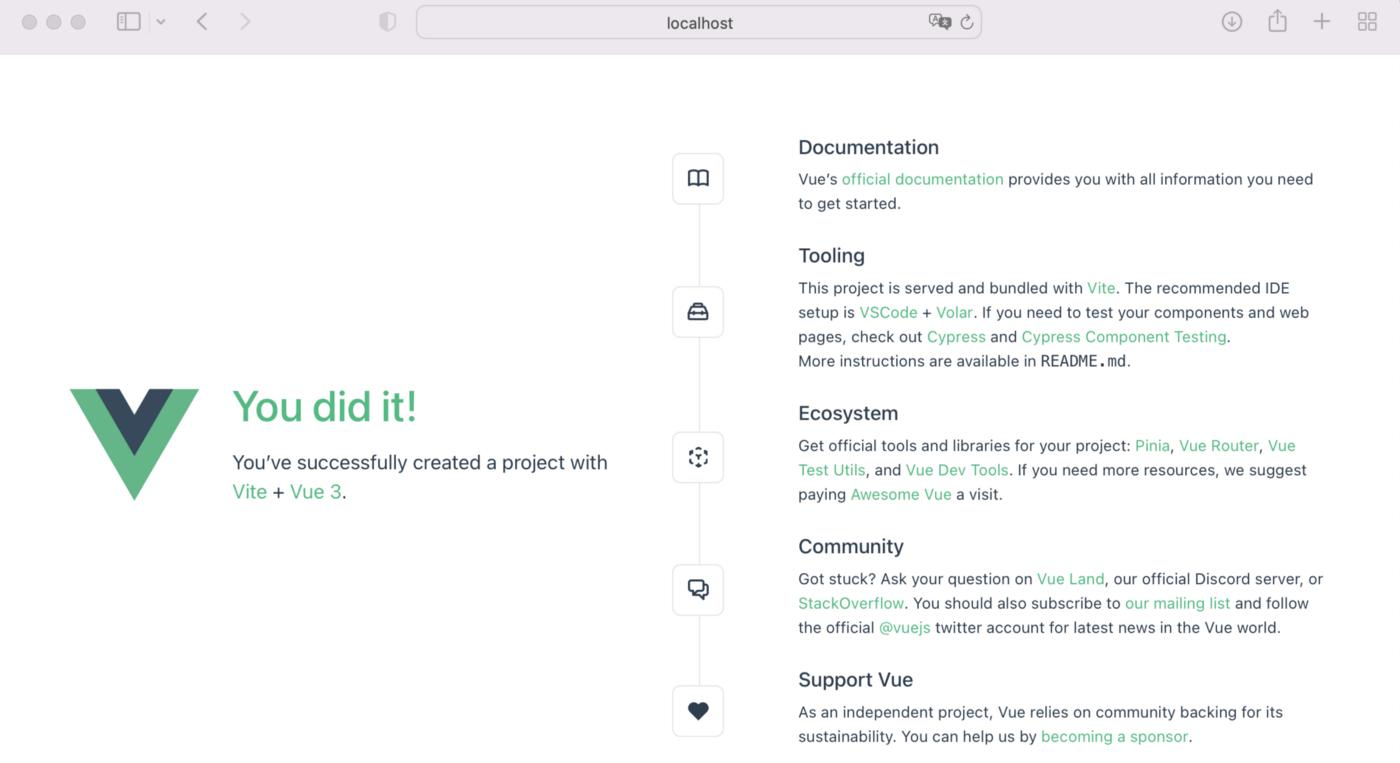
然后浏览zwz100047 http://127.0.0.1:5173 zwz100048 zwz100046查看是否安装成功。

清洁 Vue 3 应用程序
安装 i18n 插件
接下来,安装 Vue I18n 插件的版本 9:
npm install vue-i18n@9
该插件为您提供了许多本地化 Vue 应用程序的功能,并且在版本 9 或更高版本中,您也可以使用 Vue 的 Composition API 和<script setup>语法。
此时,您已经可以使用存储在 JavaScript 对象中的语言环境消息来本地化您的应用程序。但是,将语言环境消息存储在单独的文件中更为常见。这些文件必须在构建过程中进行预编译,这可以通过 unplugin-vue-i18n 插件来完成。
安装插件如下:
npm install @intlify/unplugin-vue-i18n
创建语言环境
举一个简单的例子,说明如何使用已安装的插件本地化 Vue 3 应用程序,我们将以德语和英语提供默认HelloWorld.vue组件的<h1>和<h3>内容。我们想要的是,将内容托管在单独的语言环境资源文件中,即一个用于英语内容,一个用于德语内容。
在您的项目根目录中创建一个新文件夹locales/,该文件夹将保存语言环境资源文件。在locales/中新建两个文件en.json和de.json。
语言环境消息是基本形式的键值对,但也可以嵌套或列表格式(参见文档)。此外,Vue I18n 还支持 HTML 格式,这允许我们在语言环境消息中使用 HTML 元素。
复制<HelloWorld.vue>组件中<h1>元素之间的内容,设置为en.json文件中_title_键的值。
接下来,复制HelloWorld.vue组件中<h3>元素之间的内容,并将其设置为en.json文件中_description_键的值。该消息包含对每个语言环境都相同的引用。如果将来引用更改,我们将不得不在每个语言环境中手动替换它。幸运的是,Vue I18n 插件允许我们将所有语言环境中相同的内容与语言环境消息分开。我们将利用此功能并设置占位符而不是硬编码的引用。对外部资源的最终引用将在本指南后面的HelloWorld.vue组件中定义。
因此,将引用替换为占位符{}和变量名,即分别为{viteRef}和{vueRef}。en.json文件现在如下所示:
德国de.json对应结构相同:
配置
在vite.config.js中,必须指定语言环境资源文件的路径才能进行预编译。因此,将VueI18nPlugin添加到插件列表中,并在 include 选项下提供语言环境资源文件的路径,如第 10 到 12 行(不要忘记导入语句):
接下来,在main.js中,我们需要创建一个 Vue I18n 的实例,并在安装应用程序之前使用app.use()安装它。在创建实例时,我们可以设置不同的选项——一些可以在下面的main.js文件中看到:
使用第一个选项legacy您可以控制是否使用组合 API。设置legacy: false启用组合 API。globalInjection: true允许我们在每个组件中使用全局实例的属性和方法。此外,可以使用locale设置默认语言环境,以及当所选语言环境不可用时的后备语言环境 (fallbackLocale)。可以使用availableLocales设置所有可用语言环境的列表。然后可以使用messages设置区域设置消息,用于本地化应用程序。 unplugin-vue-i18n 插件允许我们一次全部导入它们,而不是使用单独的导入语句导入每个可能的语言环境资源文件
用法
我们现在将来自<h1>和<h3>的静态内容本地化到HelloWorld.vue组件的模板中。这可以通过使用 Vue I18n 的翻译 API$t来完成。要本地化<h1>,请将{{ msg }}替换为
在其基本形式中,$t需要您要插入的语言环境消息的键。在这种情况下title。然后插件将显示当前在全局Vue I18n实例的locale变量中设置的语言环境的消息。
您现在可以通过将第 11 行从<HelloWorld msg="You did it!">更改为<HellWorld />来删除组件的 script 元素中定义的道具,以及传递给App.vue组件中的组件的道具。
<h3>将替换为所谓的插值。这允许我们为本地消息description中的命名占位符{{viteRef}}和{vueRef}赋值。占位符的值将在HelloWorld.vue组件的<script setup>内部定义:
在模板中,我们将<h3>替换为以下内容:
由于消息包含 HTML 元素,我们在<h3>元素上使用v-html指令。否则 HTML 元素将作为播放文本输出。在指令的值中,我们使用所需的键调用翻译 API$t,即description。第二个参数是一个包含两个占位符值的对象。
最终的HelloWorld.vue组件如下所示:
现在重建项目时,使用createI18n函数中定义的默认语言环境,但用户不能更改。
语言环境选择
HTML<select>元素将用于让用户选择不同的语言环境。因此在components/目录下新建一个组件LocaleSelect.vue,内容如下:
<select>元素的值通过v-model指令绑定到全局 Vue I18n 实例的locale变量。在当前设置中,全局 Vue I18n 实例可通过$i18n变量在每个组件的模板中使用。<select>选项是使用v-for指令根据createI18n函数中availableLocales中定义的可用语言环境生成的。由于<select>元素的值绑定到locale变量,因此语言环境会自动更改为用户选择的选项。
现在在HelloWorld.vue组件中导入LocaleSelect.vue组件,并在模板中插入<LocaleSelect />。最终的HelloWorld.vue组件如下所示:
重建项目
npm 运行开发
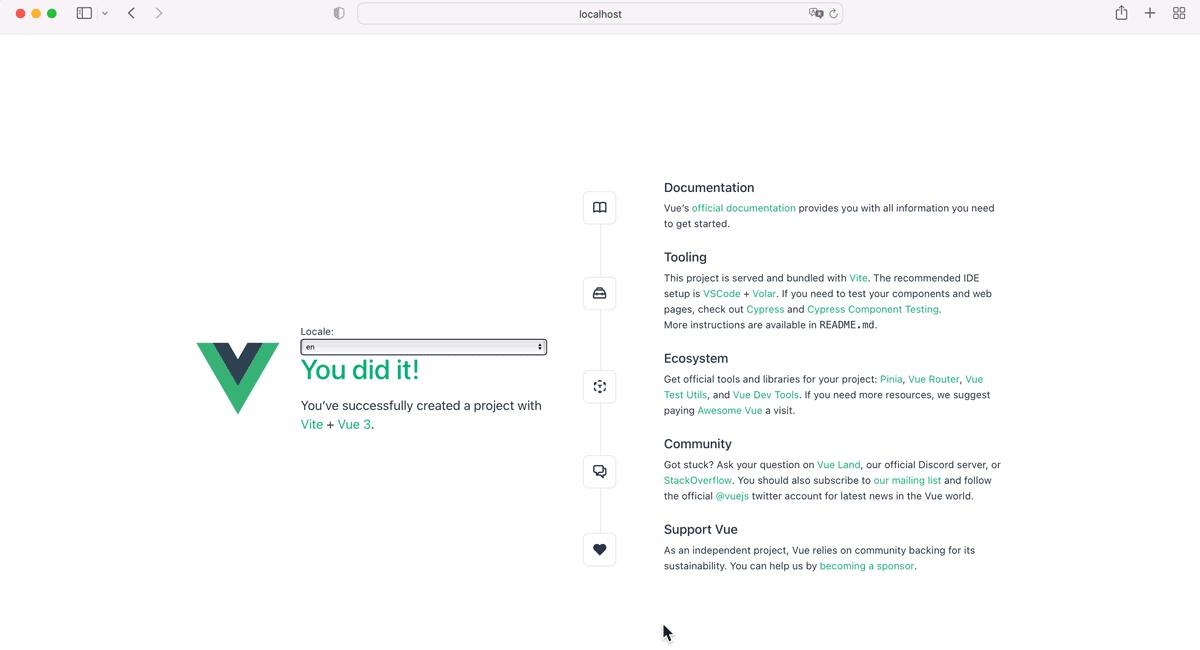
并浏览http://127.0.0.1:5173。

如您所见,语言环境适应<select>元素的选定选项。
总结
Vue I18n 插件使您可以相当轻松地国际化您的 Vue 3 应用程序。此外,该插件的版本 9 允许您使用 Vue 的 Composition API 和<script setup>语法。当在单独的文件中组织语言环境时,unplugin-vue-i18n 插件会在使用 Vite 的构建过程中预编译它们。
源码
GitHub:vue3_vite_i18n
感谢您阅读:-)
升级编码
感谢您成为我们社区的一员!你走之前:
-
👏 为故事鼓掌,关注作者👉
-
📰 在Level Up Coding 出版物中查看更多内容
-
🔔 关注我们:Twitter|领英|时事通讯
🚀👉加入Level Up人才集体,找到一份了不起的工作
更多推荐
 已为社区贡献21233条内容
已为社区贡献21233条内容







所有评论(0)