带有vue组件的简单评论区
最近我开始将我工作的前端部分从 jquery 迁移到 Vue.js,感觉很棒!我一直喜欢在前端工作,但使用 Vue 感觉很好。 由于我们尝试缓慢迁移,我们目前使用 vue 的 UMD 构建,我们只需使用脚本标签导入它。这使我们能够利用框架提供的大部分功能。 我必须建立的最后一件事是一个小的评论部分,它将在一些帖子下使用。 偷看 [](https://res.cloudinary.com/pract
最近我开始将我工作的前端部分从 jquery 迁移到 Vue.js,感觉很棒!我一直喜欢在前端工作,但使用 Vue 感觉很好。
由于我们尝试缓慢迁移,我们目前使用 vue 的 UMD 构建,我们只需使用脚本标签导入它。这使我们能够利用框架提供的大部分功能。
我必须建立的最后一件事是一个小的评论部分,它将在一些帖子下使用。
偷看
[ ](https://res.cloudinary.com/practicaldev/image/fetch/s--T7xIyGd7--/c_limit%2Cf_auto%2Cfl_progressive%2Cq_66%2Cw_880/https://thepracticaldev.s3。 amazonaws.com/i/x87l1eqvltc6l40soqr9.gif)
](https://res.cloudinary.com/practicaldev/image/fetch/s--T7xIyGd7--/c_limit%2Cf_auto%2Cfl_progressive%2Cq_66%2Cw_880/https://thepracticaldev.s3。 amazonaws.com/i/x87l1eqvltc6l40soqr9.gif)
使用组件时,我喜欢为 app 创建一个单独的文件,并为每个新的 component 创建一个新文件。这是个人喜好,其他人使用不同的文件结构。
给我看代码🤖
<div class="comments-outside">
<div class="comments-header">
<div class="comments-stats">
<span><i class="fa fa-thumbs-up"></i> [[ likes ]]</span>
<span><i class="fa fa-comment"></i> [[ comments.length ]]</span>
</div>
<div class="project-owner">
<div class="avatar">
<img :src="creator.avatar" alt="">
</div>
<div class="username">
<a href="#">@[[ creator.user ]]</a>
</div>
</div>
</div>
<comments
:comments_wrapper_classes="['custom-scrollbar', 'comments-wrapper']"
:comments="comments"
:current_user="current_user"
@submit-comment="submitComment"
></comments>
</div>
进入全屏模式 退出全屏模式
应用程序的代码。
new Vue({
el: '#app',
delimiters: ['[[', ']]'],
data: function() {
return {
likes: 12,
//Info about the owner of the post
creator: {
avatar: 'http://via.placeholder.com/100x100/36846e',
user: 'owner'
},
//Some info about the current user
current_user: {
avatar: 'http://via.placeholder.com/100x100/a74848',
user: 'exampler'
},
//Comments that are under the post
comments: [
{
id: uuidv4(),
user: 'example',
avatar: 'http://via.placeholder.com/100x100/a74848',
text: 'lorem ipsum dolor lorem ipsum dolor lorem ipsum dolor',
},
]
}
},
methods: {
submitComment: function(reply) {
this.comments.push({
id: uuidv4(),
user: this.current_user.user,
avatar: this.current_user.avatar,
text: reply
});
}
}
});
进入全屏模式 退出全屏模式
这将保存为名为 comments-app.js 的单独文件,并将包含在 html 中。
所以现在我们有了应用程序的骨架和一些数据可以开始使用,但我们仍然需要制作 comments 组件。
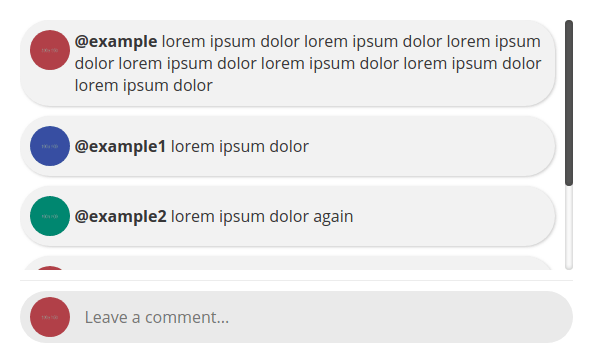
预习:
[ ](https://res.cloudinary.com/practicaldev/image/fetch/s--h3-fN6RO--/c_limit%2Cf_auto%2Cfl_progressive%2Cq_auto%2Cw_880/https://thepracticaldev。 s3.amazonaws.com/i/3vpu2n5yknorxgan70rj.png)
](https://res.cloudinary.com/practicaldev/image/fetch/s--h3-fN6RO--/c_limit%2Cf_auto%2Cfl_progressive%2Cq_auto%2Cw_880/https://thepracticaldev。 s3.amazonaws.com/i/3vpu2n5yknorxgan70rj.png)
Vue.component('comments', {
delimiters: ['[[', ']]'],
template: `
<div class="comments">
<div :class="comments_wrapper_classes">
<single-comment
v-for="comment in comments"
:comment="comment"
:key="comment.id"
></single-comment>
</div>
<hr>
<div class="reply">
<div class="avatar">
<img :src="current_user.avatar" alt="">
</div>
<input
type="text"
v-model.trim="reply"
class="reply--text"
placeholder="Leave a comment..."
maxlength="250"
required
@keyup.enter="submitComment"
/>
<button
class="reply--button"
@click.prevent="submitComment">
<i class="fa fa-paper-plane"></i> Send
</button>
</div>
</div>
`,
data: function() {
return {
reply: ''
}
},
methods: {
//Tell the parent component(main app) that we have a new comment
submitComment: function() {
if(this.reply != '') {
this.$emit('submit-comment', this.reply);
this.reply = '';
}
}
},
//What the component expects as parameters
props: ['comments', 'current_user', 'comments_wrapper_classes']
});
进入全屏模式 退出全屏模式
这将被放入一个名为 comments.js 的新文件中,我们将在应用程序中将其与脚本标记一起包含在内。
如您所见,我们需要构建一个名为 single-comment 的新组件(我保证这是最后一个 😅)。
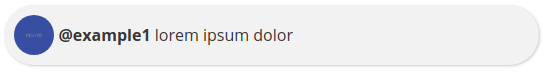
预习:
[ ](https://res.cloudinary.com/practicaldev/image/fetch/s--fhH27oLh--/c_limit%2Cf_auto%2Cfl_progressive%2Cq_auto%2Cw_880/https://thepracticaldev.s3。 amazonaws.com/i/xjubaib7c3s7bpq78ulf.png)
](https://res.cloudinary.com/practicaldev/image/fetch/s--fhH27oLh--/c_limit%2Cf_auto%2Cfl_progressive%2Cq_auto%2Cw_880/https://thepracticaldev.s3。 amazonaws.com/i/xjubaib7c3s7bpq78ulf.png)
Vue.component('single-comment', {
delimiters: ['[[', ']]'],
template: `
<div class="comment">
<div class="avatar">
<img :src="comment.avatar" alt="">
</div>
<div class="text">
<a class="username" href="#">
@[[ comment.user ]]
</a>
<span>[[ comment.text ]]</span>
</div>
</div>
`,
props: ['comment']
});
进入全屏模式 退出全屏模式
这将被放入一个名为 single-comment.js 的新文件中,我们将在应用程序中包含一个脚本标签。
结论
就个人而言,每当我必须创建任何东西时,我都会将其分解为组件并问自己一些问题:
1.这个可以用在其他地方吗?
2.按原样在其他地方使用有意义吗?
如果答案是肯定的,我将创建组件。
🎉感谢您阅读所有这些,我希望您发现了一些有用的东西🎉
让我知道您是否想查看带有 css 的完整代码,我将创建一个 github 存储库。
更多推荐
 已为社区贡献6083条内容
已为社区贡献6083条内容







所有评论(0)