我如何让我的 Twitter 关注者为下一个项目选择徽标
这周我写完了一本免费的 Vue.js 电子书,我将于下周发布。 我开始为它创建一个小登陆页面,并决定创建一个徽标。我不是设计师,所以这是我的第一次尝试,将Twemoji与 Vue 标志结合起来。 [](https://res.cloudinary.com/practicaldev/image/fetch/s--x0_iat-N--/c_limit%2Cf_auto%2Cfl_progressive
这周我写完了一本免费的 Vue.js 电子书,我将于下周发布。
我开始为它创建一个小登陆页面,并决定创建一个徽标。我不是设计师,所以这是我的第一次尝试,将Twemoji与 Vue 标志结合起来。
[ ](https://res.cloudinary.com/practicaldev/image/fetch/s--x0_iat-N--/c_limit%2Cf_auto%2Cfl_progressive%2Cq_auto%2Cw_880/https://storage.googleapis。 com/indie-hackers.appspot.com/articles/8QCjAla1OAajyteO5VB1EuApro63/%40fla%257C810d9c7581/Screen%2520Shot%25202018-06-20%2520at%252009.45.02.png)
](https://res.cloudinary.com/practicaldev/image/fetch/s--x0_iat-N--/c_limit%2Cf_auto%2Cfl_progressive%2Cq_auto%2Cw_880/https://storage.googleapis。 com/indie-hackers.appspot.com/articles/8QCjAla1OAajyteO5VB1EuApro63/%40fla%257C810d9c7581/Screen%2520Shot%25202018-06-20%2520at%252009.45.02.png)
我认为它看起来不错。
直到最近,这足以继续下去。但最近我发现了 Twitter 民意调查并喜欢使用它们。
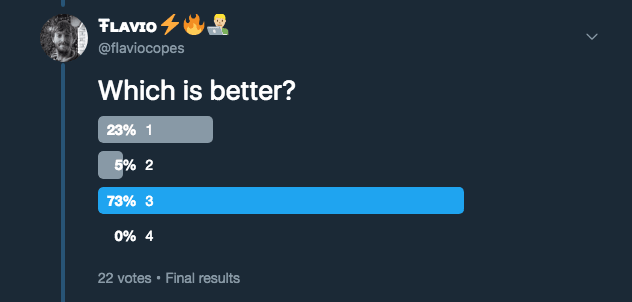
所以我问了我的 1800 多个 Twitter 追随者是否喜欢它。他们说不。
😔
所以我尝试了另一个迭代。
[ ](https://res.cloudinary.com/practicaldev/image/fetch/s--oZuNz3Ml--/c_limit%2Cf_auto%2Cfl_progressive%2Cq_auto%2Cw_880/https://storage.googleapis.com/ indie-hackers.appspot.com/articles/8QCjAla1OAajyteO5VB1EuApro63/%40fla%257C810d9c7581/Screen%2520Shot%25202018-06-20%2520at%252009.49.17.png)
](https://res.cloudinary.com/practicaldev/image/fetch/s--oZuNz3Ml--/c_limit%2Cf_auto%2Cfl_progressive%2Cq_auto%2Cw_880/https://storage.googleapis.com/ indie-hackers.appspot.com/articles/8QCjAla1OAajyteO5VB1EuApro63/%40fla%257C810d9c7581/Screen%2520Shot%25202018-06-20%2520at%252009.49.17.png)
他们更喜欢它,但我决定把更多的想法扔到墙上。
[ ](https://res.cloudinary.com/practicaldev/image/fetch/s--S77Az9p---/c_limit%2Cf_auto%2Cfl_progressive%2Cq_auto%2Cw_880/https://storage.googleapis.com /indie-hackers.appspot.com/articles/8QCjAla1OAajyteO5VB1EuApro63/%40fla%257C810d9c7581/Screen%2520Shot%25202018-06-20%2520at%252009.51.08.png)
](https://res.cloudinary.com/practicaldev/image/fetch/s--S77Az9p---/c_limit%2Cf_auto%2Cfl_progressive%2Cq_auto%2Cw_880/https://storage.googleapis.com /indie-hackers.appspot.com/articles/8QCjAla1OAajyteO5VB1EuApro63/%40fla%257C810d9c7581/Screen%2520Shot%25202018-06-20%2520at%252009.51.08.png)
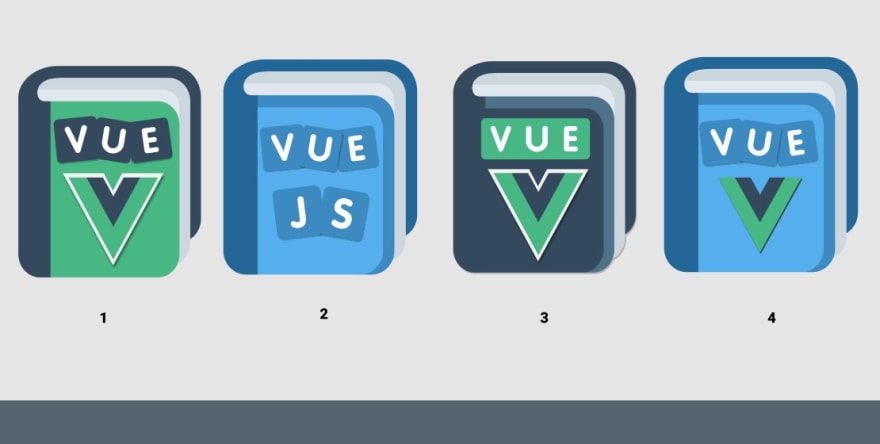
3 打线:
[ ](https://res.cloudinary.com/practicaldev/image/fetch/s--oawCDY98--/c_limit%2Cf_auto%2Cfl_progressive%2Cq_auto%2Cw_880/https://storage.googleapis.com/ indie-hackers.appspot.com/articles/8QCjAla1OAajyteO5VB1EuApro63/%40fla%257C810d9c7581/83e1236f84.png)
](https://res.cloudinary.com/practicaldev/image/fetch/s--oawCDY98--/c_limit%2Cf_auto%2Cfl_progressive%2Cq_auto%2Cw_880/https://storage.googleapis.com/ indie-hackers.appspot.com/articles/8QCjAla1OAajyteO5VB1EuApro63/%40fla%257C810d9c7581/83e1236f84.png)
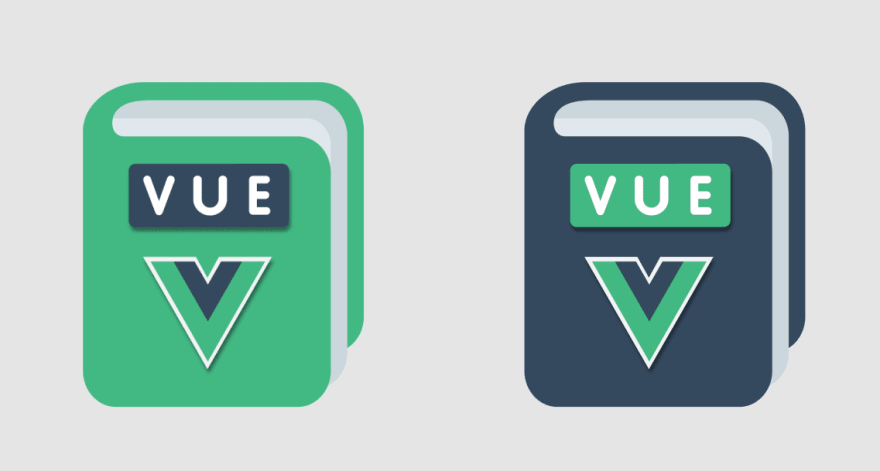
我进行了迭代,使徽标更小,文字占用更少的空间,我认为这达到了正确的平衡:
[ ](https://res.cloudinary.com/practicaldev/image/fetch/s--u-jbNh_3--/c_limit%2Cf_auto%2Cfl_progressive%2Cq_auto%2Cw_880/https://storage.googleapis. com/indie-hackers.appspot.com/articles/8QCjAla1OAajyteO5VB1EuApro63/%40fla%257C810d9c7581/d73638ccfd.png)
](https://res.cloudinary.com/practicaldev/image/fetch/s--u-jbNh_3--/c_limit%2Cf_auto%2Cfl_progressive%2Cq_auto%2Cw_880/https://storage.googleapis. com/indie-hackers.appspot.com/articles/8QCjAla1OAajyteO5VB1EuApro63/%40fla%257C810d9c7581/d73638ccfd.png)
现在我意识到我想出的最初的标志相比之下看起来很丑。
在我构建的登录页面中看起来很不错,该页面位于 Netlify 上,地址为vuehandbook.com
[ ](https://res.cloudinary.com/practicaldev/image/fetch/s--WyG2vSJ3--/c_limit%2Cf_auto%2Cfl_progressive%2Cq_auto%2Cw_880/https://storage.googleapis.com/ indie-hackers.appspot.com/articles/8QCjAla1OAajyteO5VB1EuApro63/%40fla%257C810d9c7581/51fa7bfa5d.png)
](https://res.cloudinary.com/practicaldev/image/fetch/s--WyG2vSJ3--/c_limit%2Cf_auto%2Cfl_progressive%2Cq_auto%2Cw_880/https://storage.googleapis.com/ indie-hackers.appspot.com/articles/8QCjAla1OAajyteO5VB1EuApro63/%40fla%257C810d9c7581/51fa7bfa5d.png)
最后,我真的很喜欢这个过程,看到人们投票的内容很有趣,也非常有动力获得一个值得赞赏的好结果。
同样,我不是设计师,但我认为这对我来说已经足够了。
倒置的颜色也可以制作漂亮的 GIF 😁
[ ](https://res.cloudinary.com/practicaldev/image/fetch/s--iEU32Qyh--/c_limit%2Cf_auto%2Cfl_progressive%2Cq_66%2Cw_880/https://storage.googleapis.com/ indie-hackers.appspot.com/articles/8QCjAla1OAajyteO5VB1EuApro63/%40fla%257C810d9c7581/4f9a5cbad0.gif)
](https://res.cloudinary.com/practicaldev/image/fetch/s--iEU32Qyh--/c_limit%2Cf_auto%2Cfl_progressive%2Cq_66%2Cw_880/https://storage.googleapis.com/ indie-hackers.appspot.com/articles/8QCjAla1OAajyteO5VB1EuApro63/%40fla%257C810d9c7581/4f9a5cbad0.gif)
开始对电子书进行最后的润色。
我希望这是一个值得阅读的好故事🙂
更多推荐
 已为社区贡献6083条内容
已为社区贡献6083条内容








所有评论(0)