Vue Dashboard - 开源和免费
你好编码员, 本文提供了一个精选列表,其中包含在许可许可 (MIT LGPL) 下发布的开源和免费的 Vue Dashboards,并得到拥有公司的积极支持。对于新手来说,Vue 是一个领先的 JS 框架,用于快速编写交互式用户界面。 感谢阅读! - 内容由 Admin Dashboards 提供。 Disclosure - 这篇文章包含附属链接。 如果您使用这些链接购买东西(您无需支付额外费用)
你好编码员,
本文提供了一个精选列表,其中包含在许可许可 (MIT LGPL) 下发布的开源和免费的 Vue Dashboards,并得到拥有公司的积极支持。对于新手来说,Vue 是一个领先的 JS 框架,用于快速编写交互式用户界面。
感谢阅读! - 内容由 Admin Dashboards 提供。
Disclosure - 这篇文章包含附属链接。
如果您使用这些链接购买东西(您无需支付额外费用),我可能会获得佣金、产品或服务。 谢谢!
✨Vue 软 UI 仪表板
Vue Soft UI Dashboard 由 70 多个前端独立元素构建而成,例如按钮、输入、导航栏、导航选项卡、卡片或警报,让您可以自由选择和组合。所有组件都可以采用颜色变化,您可以使用 SASS 文件和类轻松修改。从原型设计到全功能代码,您将节省大量时间,因为所有元素都已实现。
-
👉Vue 软 UI 仪表板- 产品页面
-
👉Vue 软 UI 仪表板- 现场演示
[ ](https://res.cloudinary.com/practicaldev/image/fetch/s--OmEDGPD5--/c_limit%2Cf_auto%2Cfl_progressive%2Cq_auto%2Cw_880/https://dev-to-uploads.s3.amazonaws .com/uploads/articles/s0381lpi49v9vnwvhkqs.png)
](https://res.cloudinary.com/practicaldev/image/fetch/s--OmEDGPD5--/c_limit%2Cf_auto%2Cfl_progressive%2Cq_auto%2Cw_880/https://dev-to-uploads.s3.amazonaws .com/uploads/articles/s0381lpi49v9vnwvhkqs.png)
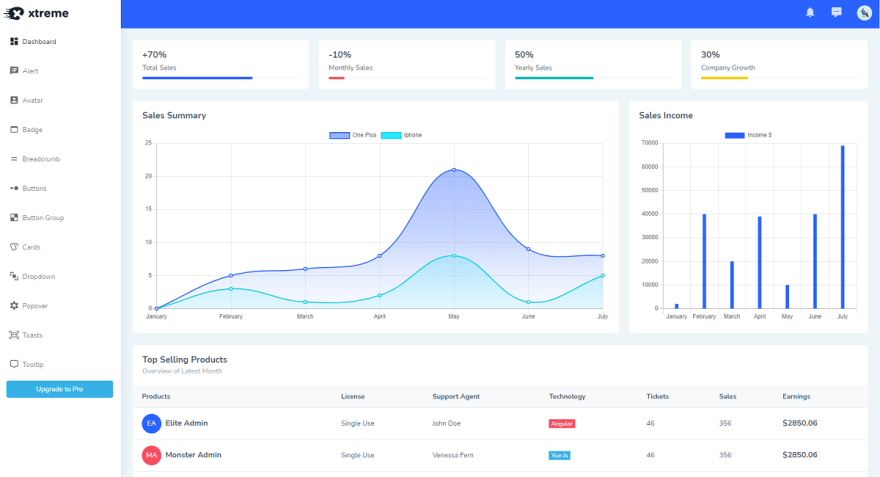
✨Xtreme Vue Admin Lite
Xtreme BootstrapVue Admin Lite 易于使用且功能强大的 VueJs 管理仪表板模板,基于 Vue CLI、Vuex 和 BootstrapVue 组件框架。
-
👉Xtreme Vue Admin Lite- 产品页面
-
🎁 更多个 VueJS 模板由 WrapPixel 制作
如果您希望为自己或客户的项目构建后端管理面板,Xtreme BootstrapVue Admin Lite 是完美的选择。它具有易于使用的功能,并且高度可定制。
[ ](https://res.cloudinary.com/practicaldev/image/fetch/s--3o_fZURT--/c_limit%2Cf_auto%2Cfl_progressive%2Cq_auto%2Cw_880/https://dev-to-uploads.s3.amazonaws .com/uploads/articles/cuixodnqc2m8ijg92pr3.png)
](https://res.cloudinary.com/practicaldev/image/fetch/s--3o_fZURT--/c_limit%2Cf_auto%2Cfl_progressive%2Cq_auto%2Cw_880/https://dev-to-uploads.s3.amazonaws .com/uploads/articles/cuixodnqc2m8ijg92pr3.png)
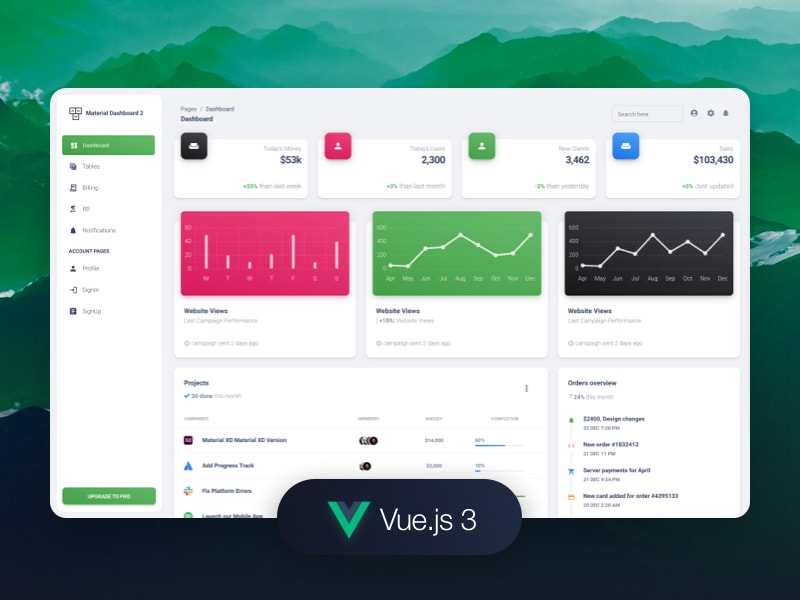
✨Vue 材料仪表板
Vue Material Dashboard 2 是一个基于 Vue3 和 Bootstrap5 的新管理模板。如果您是一名开发人员,希望创建一个对开发人员友好、功能丰富且高度可定制的管理仪表板,那么这就是您的最佳选择。
-
👉Vue 材料仪表板- 产品页面
-
👉Vue 材料仪表板- 现场演示
[ ](https://res.cloudinary.com/practicaldev/image/fetch/s--WVAePreC--/c_limit%2Cf_auto%2Cfl_progressive%2Cq_auto%2Cw_880/https://dev-to-uploads.s3.amazonaws .com/uploads/articles/szuqyo94fc46ajn0mf69.png)
](https://res.cloudinary.com/practicaldev/image/fetch/s--WVAePreC--/c_limit%2Cf_auto%2Cfl_progressive%2Cq_auto%2Cw_880/https://dev-to-uploads.s3.amazonaws .com/uploads/articles/szuqyo94fc46ajn0mf69.png)
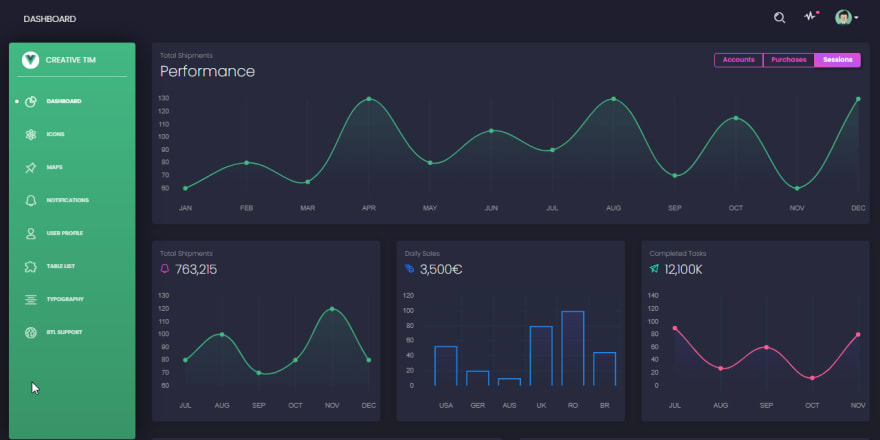
✨Vue 仪表板黑色
Vue Dashboard Black 是一个漂亮的 Bootstrap4 和 Admin Dashboard,具有大量组件和独特的 UI。 VueBlack Dashboard具有超过 16 个独立组件,让您可以自由选择和组合。这意味着有数千种可能的组合。
-
👉Vue 仪表板黑色-
product page -
👉Vue 仪表板黑色-
LIVE demo
[ ](https://res.cloudinary.com/practicaldev/image/fetch/s--rAA2rdRI--/c_limit%2Cf_auto%2Cfl_progressive%2Cq_auto%2Cw_880/https://raw.githubusercontent.com/admin-dashboards /vue-dashboard-black/master/media/vue-dashboard-black-screen.png)
](https://res.cloudinary.com/practicaldev/image/fetch/s--rAA2rdRI--/c_limit%2Cf_auto%2Cfl_progressive%2Cq_auto%2Cw_880/https://raw.githubusercontent.com/admin-dashboards /vue-dashboard-black/master/media/vue-dashboard-black-screen.png)
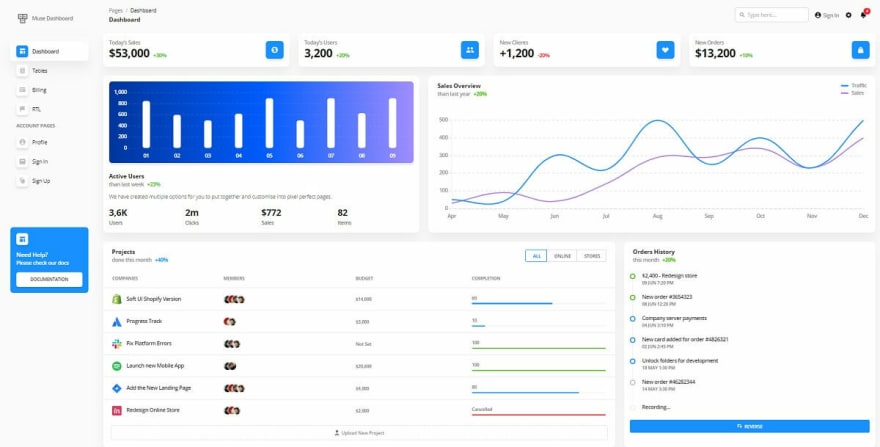
✨Muse Vue Ant 仪表板
Muse Vue Ant Design Dashboard 是一个漂亮的 Ant Design Vue 管理仪表板,包含大量组件,旨在看起来美观且有条理。所有组件都可以采用颜色变化,您可以使用 SASS 文件和类轻松修改。使用此模板设计人员和开发人员可能会节省从原型设计到全功能代码的大量时间,因为所有元素都已实现。
-
👉Muse Vue Ant 仪表板- 产品页面
-
👉Muse Vue Ant 仪表板- 现场演示
[ ](https://res.cloudinary.com/practicaldev/image/fetch/s--KwLt6vEv--/c_limit%2Cf_auto%2Cfl_progressive%2Cq_auto%2Cw_880/https://dev-to-uploads.s3.amazonaws .com/uploads/articles/djpt2np2eva6gy4w6d82.jpg)
](https://res.cloudinary.com/practicaldev/image/fetch/s--KwLt6vEv--/c_limit%2Cf_auto%2Cfl_progressive%2Cq_auto%2Cw_880/https://dev-to-uploads.s3.amazonaws .com/uploads/articles/djpt2np2eva6gy4w6d82.jpg)
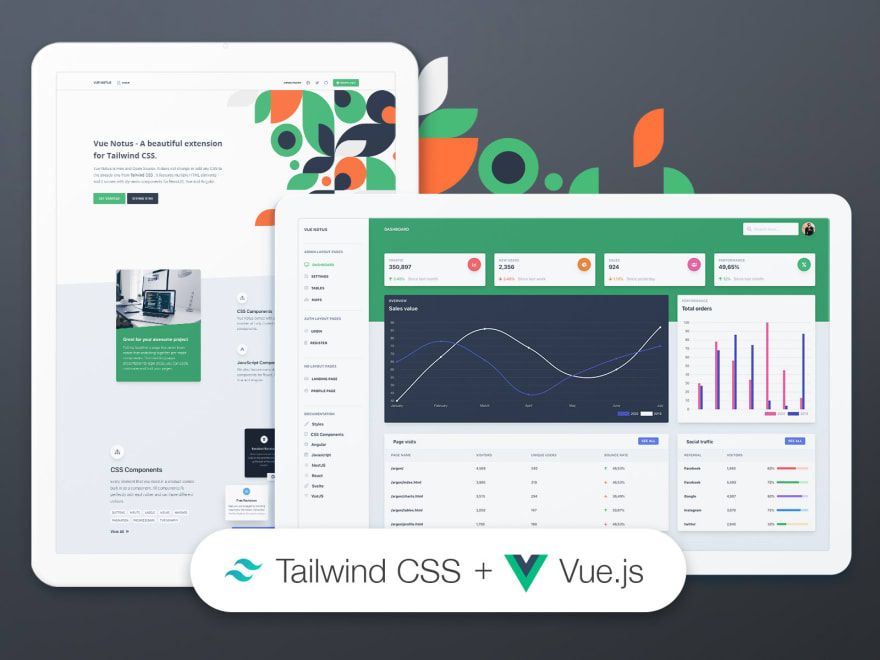
✨Vue 仪表板 - Tailwind CSS
之前的设计也可以在另一个流行的 UI 框架 Vue 中下载。这个免费的 Tailwind CSS 模板带有预构建的示例,因此开发过程是无缝的,从我们的页面切换到真实网站非常容易。
-
👉Tailwind Vue 启动器-
product page -
👉Tailwind Vue 启动器-
LIVE Demo
[ ](https://res.cloudinary.com/practicaldev/image/fetch/s--RbwFmasi--/c_limit%2Cf_auto%2Cfl_progressive%2Cq_auto%2Cw_880/https://raw.githubusercontent.com/admin-dashboards /tailwind-css-free-starters/main/media/tailwind-css-vue-notus-free-starter.jpg)
](https://res.cloudinary.com/practicaldev/image/fetch/s--RbwFmasi--/c_limit%2Cf_auto%2Cfl_progressive%2Cq_auto%2Cw_880/https://raw.githubusercontent.com/admin-dashboards /tailwind-css-free-starters/main/media/tailwind-css-vue-notus-free-starter.jpg)
✨Vue 仪表板 Vuetify
Vuetify Vue Dashboard 完全按照 Material Design 规范开发。每个组件都是手工制作的,可以为您的下一个出色应用带来最好的 UI 工具。开发并没有停留在 Google 规范中概述的核心组件上。通过社区成员和赞助商的支持,将设计更多组件并提供给每个人使用。
-
👉Vue Vuetify 材料-
product page -
👉Vue Vuetify 材料-
LIVE demo
[ ](https://res.cloudinary.com/practicaldev/image/fetch/s--pc7rzVNx--/c_limit%2Cf_auto%2Cfl_progressive%2Cq_auto%2Cw_880/https: //raw.githubusercontent.com/admin-dashboards/vue-dashboard/master/media/vuetify-material-dashboard-screen.png)
](https://res.cloudinary.com/practicaldev/image/fetch/s--pc7rzVNx--/c_limit%2Cf_auto%2Cfl_progressive%2Cq_auto%2Cw_880/https: //raw.githubusercontent.com/admin-dashboards/vue-dashboard/master/media/vuetify-material-dashboard-screen.png)
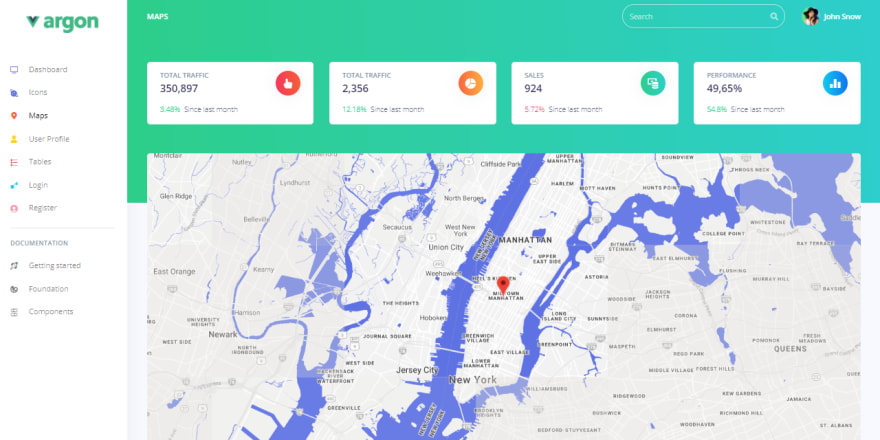
✨Vue 仪表板 - 氩气
Bootstrap Vue Argon Dashboard 由 100 多个独立组件构建而成,让您可以自由选择和组合。所有组件都可以采用颜色变化,您可以使用 SASS 文件轻松修改。从原型设计到全功能代码,您将节省大量时间,因为所有元素都已实现。
-
👉Vue 仪表板氩气-
product page -
👉Vue 仪表板氩气-
LIVE demo
[ ](https://res.cloudinary.com/practicaldev/image/fetch/s--qsTu4bJC--/c_limit%2Cf_auto%2Cfl_progressive%2Cq_auto%2Cw_880/https://raw.githubusercontent.com/admin-dashboards /vue-dashboard/master/media/vue-dashboard-argon-screen-maps.png)
](https://res.cloudinary.com/practicaldev/image/fetch/s--qsTu4bJC--/c_limit%2Cf_auto%2Cfl_progressive%2Cq_auto%2Cw_880/https://raw.githubusercontent.com/admin-dashboards /vue-dashboard/master/media/vue-dashboard-argon-screen-maps.png)
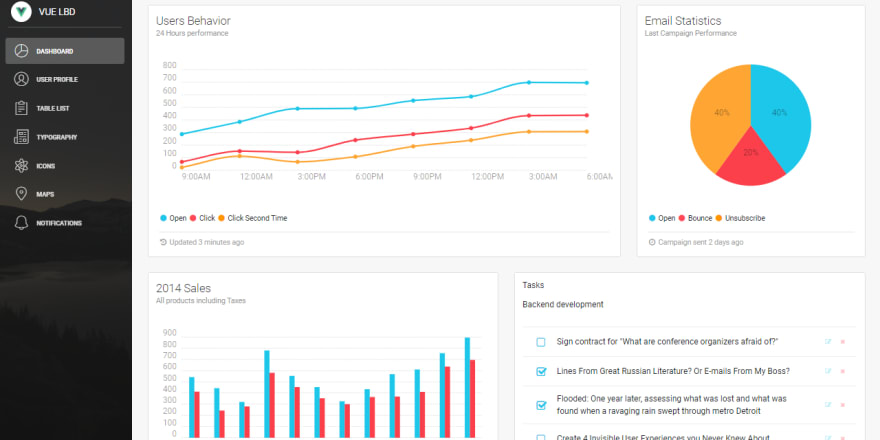
✨Vue Dashboard - Light Bootstrap
Vue 仪表板 Light Bootstrap 是基于 Bootstrap 4 和 Vue 构建的漂亮资源。它将帮助您立即开始开发仪表板。 Vue Dashboard Light Bootstrap 是 Original Light Bootstrap Dashboard 的官方 Vue 版本。使用仪表板非常简单,但需要 Javascript、Vue 和 Vue-Router 的基本知识。
-
👉Vue Light Bootstrap-
product page -
👉Vue Light Bootstrap-
LIVE demo
[ ](https://res.cloudinary.com/practicaldev/image/fetch/s--GhUcg3HO--/c_limit%2Cf_auto%2Cfl_progressive%2Cq_auto%2Cw_880/https://raw.githubusercontent.com/admin-dashboards /vue-dashboard/master/media/vue-light-bootstrap-screen.png)
](https://res.cloudinary.com/practicaldev/image/fetch/s--GhUcg3HO--/c_limit%2Cf_auto%2Cfl_progressive%2Cq_auto%2Cw_880/https://raw.githubusercontent.com/admin-dashboards /vue-dashboard/master/media/vue-light-bootstrap-screen.png)
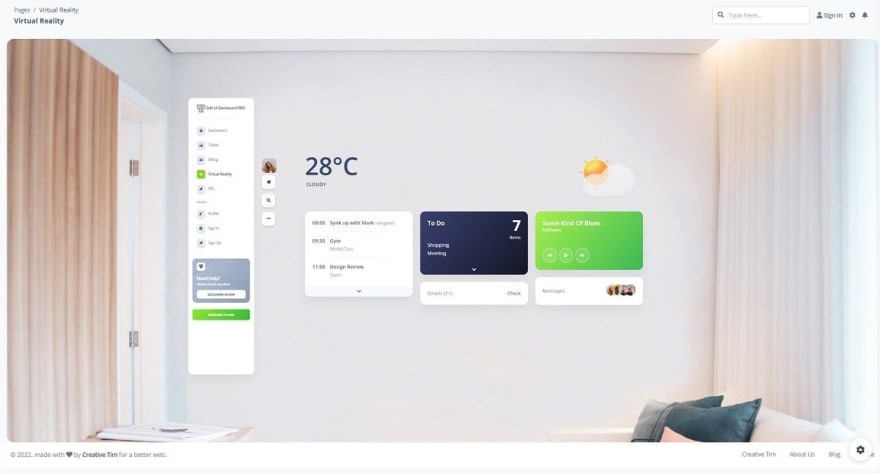
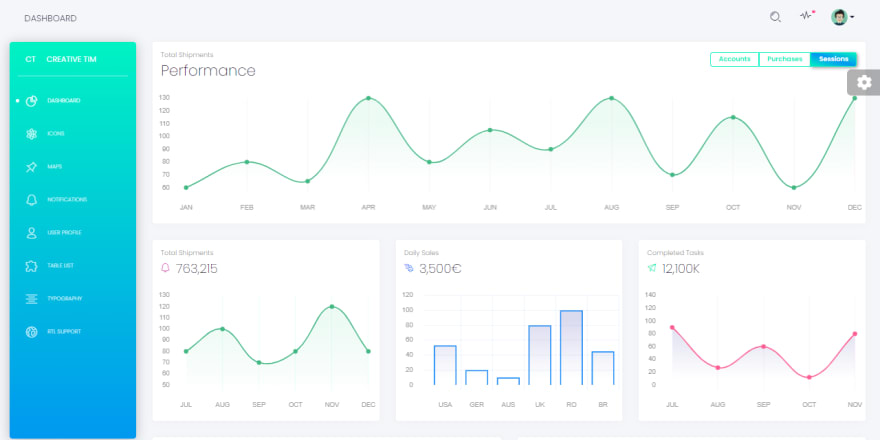
✨Vue 仪表板 - 白色设计
Vue Dashboard White 是一个漂亮的 Bootstrap 4 和 Vue.js 管理仪表板,其中包含大量组件,可以组合在一起并且看起来很棒。从原型设计到全功能代码,您将节省大量时间,因为所有元素都已实现。每个元素都有颜色、样式、悬停、焦点的多种状态,您可以轻松访问和使用。
-
✨Vue Dashboard White- 产品页面
-
✨ 更多 Vue 模板 由 Creative-Tim 提供
[ ](https://res.cloudinary.com/practicaldev/image/fetch/s--bDvDnW8Q--/c_limit%2Cf_auto%2Cfl_progressive%2Cq_auto%2Cw_880/https://raw.githubusercontent.com/admin-dashboards /vue-dashboard-white-design/master/media/vue-dashboard-white-design-screen.png)
](https://res.cloudinary.com/practicaldev/image/fetch/s--bDvDnW8Q--/c_limit%2Cf_auto%2Cfl_progressive%2Cq_auto%2Cw_880/https://raw.githubusercontent.com/admin-dashboards /vue-dashboard-white-design/master/media/vue-dashboard-white-design-screen.png)
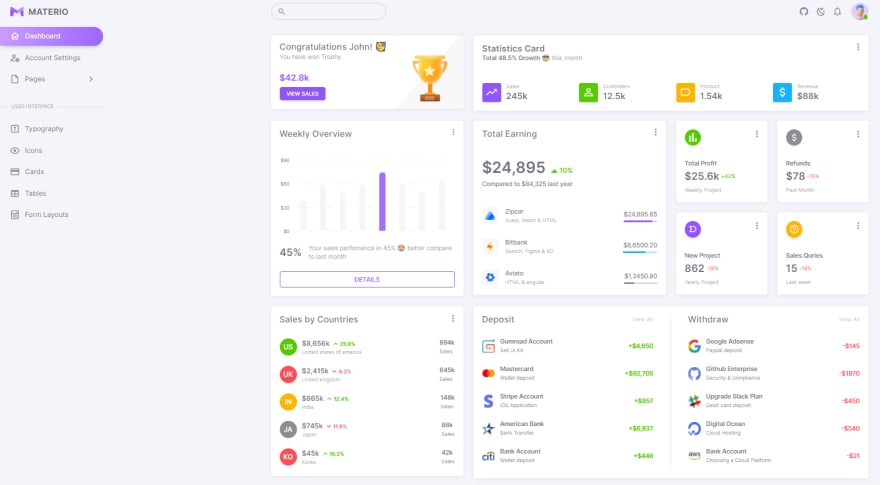
✨事项 Vuetify 管理模板
由 ThemeSelection 免费制作和发布的现代 VueJS 仪表板模板。使用此产品您的应用程序完全响应,确保它们在台式机、平板电脑和移动设备上看起来令人惊叹并完美运行。
-
✨Materio Vuetify 管理模板- 产品页面
-
✨Material Vuetify 管理模板- 现场演示
[ ](https://res.cloudinary.com/practicaldev/image/fetch/s--EeZPg-4L--/c_limit%2Cf_auto%2Cfl_progressive%2Cq_auto%2Cw_880/https:// dev-to-uploads.s3.amazonaws.com/uploads/articles/yuruhoz87i27ixs7t2k8.png)
](https://res.cloudinary.com/practicaldev/image/fetch/s--EeZPg-4L--/c_limit%2Cf_auto%2Cfl_progressive%2Cq_auto%2Cw_880/https:// dev-to-uploads.s3.amazonaws.com/uploads/articles/yuruhoz87i27ixs7t2k8.png)
✨Vue 仪表板纸
Vue Dashboard Paper 是一个漂亮而简单的管理面板,基于 Bootstrap 和Vue构建,它将帮助您立即开始开发管理仪表板。使用 Vue Dashboard Paper 非常简单,但需要 Javascript、Vue 和 Vue-Router 的基本知识。
-
✨Vue 仪表板纸- 产品页面
-
✨ Vue Dashboard Paper PRO - 更多页面和组件
[ ](https://res.cloudinary.com/practicaldev/image/fetch/s--1UiTyvXh--/c_limit%2Cf_auto%2Cfl_progressive%2Cq_auto%2Cw_880/https://raw.githubusercontent.com/app-generator /static/master/admin-dashboards/vue-dashboard-paper-screen.jpg)
](https://res.cloudinary.com/practicaldev/image/fetch/s--1UiTyvXh--/c_limit%2Cf_auto%2Cfl_progressive%2Cq_auto%2Cw_880/https://raw.githubusercontent.com/app-generator /static/master/admin-dashboards/vue-dashboard-paper-screen.jpg)
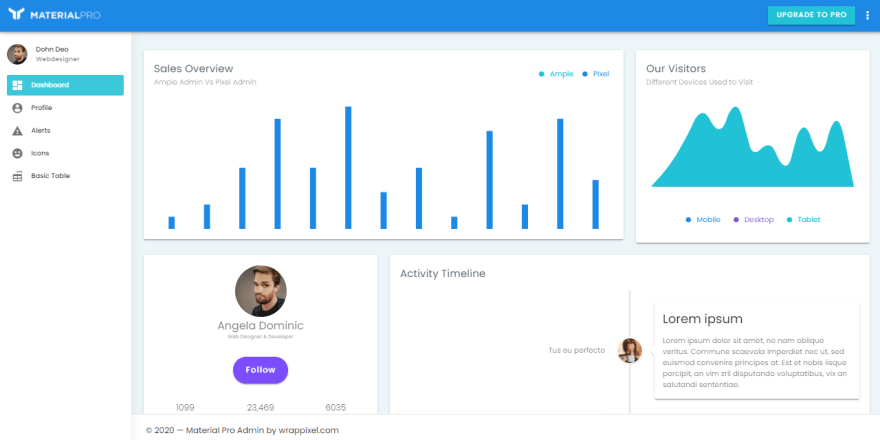
✨Vue MaterialPro Lite
您可以使用我们的 MaterialPro Vuejs Admin Lite 为您的 Web 应用程序或产品创建高质量和美观的界面。它带有 Google 的基于 Material 的设计和一些很棒的组件,让您在创建项目时更加轻松。它带有一些设计精美的页面模板,可帮助您轻松创建新页面。
-
✨Vue MaterialPro Lite- 产品页面
-
✨ Vue Dashboard - Material Lite PRO - 更多页面和组件
[ ](https://res.cloudinary.com/practicaldev/image/fetch/s--fFuzJ27j--/c_limit%2Cf_auto%2Cfl_progressive%2Cq_auto%2Cw_880/https://raw.githubusercontent.com/admin-dashboards /vue-dashboard-materialpro-lite/master/media/vue-dashboard-materialpro-lite-screen.png)
](https://res.cloudinary.com/practicaldev/image/fetch/s--fFuzJ27j--/c_limit%2Cf_auto%2Cfl_progressive%2Cq_auto%2Cw_880/https://raw.githubusercontent.com/admin-dashboards /vue-dashboard-materialpro-lite/master/media/vue-dashboard-materialpro-lite-screen.png)
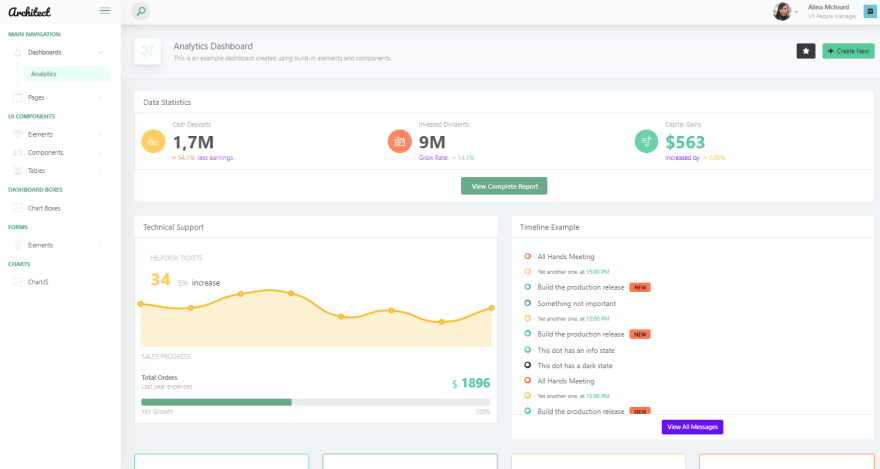
✨ Vue 仪表板 - ArchitectUI
作为基础框架,ArchitectUI Vue 由 @vue/cli 版本 3.4.1 和 Bootstrap 4 Vue 实现提供支持。它包含 15 个精心挑选的 Vue 小部件和组件,它们彼此完美集成,以创建一种通用的设计语言。为了使用这个 Vue 主题,您至少需要基本的编码技能。不用担心,该主题的编码非常简单,并使用 Vue Router 作为导航链接。
-
✨Vue Dashboard ArchitectUI- Github REPO
-
✨Vue Dashboard ArchitectUI 演示
[ ](https://res.cloudinary.com/practicaldev/image/fetch/s--tcJBrTjQ--/c_limit%2Cf_auto%2Cfl_progressive%2Cq_auto%2Cw_880/https ://raw.githubusercontent.com/admin-dashboards/static/master/vue-dashboard-architectui-free-screen.png)
](https://res.cloudinary.com/practicaldev/image/fetch/s--tcJBrTjQ--/c_limit%2Cf_auto%2Cfl_progressive%2Cq_auto%2Cw_880/https ://raw.githubusercontent.com/admin-dashboards/static/master/vue-dashboard-architectui-free-screen.png)
类似帖子,来自其他出版商
- Vue.js Admin Dashboards- MadeWithVuejs.com 提供的索引,其中超过 50% 是商业内容。
感谢阅读! 如需更多资源,请随时访问:
-
✨ 更多免费仪表板用 Django、Flask 和React 制作
-
✨ 更多管理仪表板- 包含产品的巨大索引
更多推荐
 已为社区贡献6083条内容
已为社区贡献6083条内容








所有评论(0)