Vue.js Devtools 的 5 大功能可增强您的开发策略
Vue.js Devtools对 Vue.js 生态系统产生了巨大影响。最重要和最独特的功能之一是时间旅行的能力,这是一种状态之间的转换,可以让您快速调试 Vue 应用程序。 本文将指导您在开发过程中如何高效地使用 Vue.js Devtools。 设置 Vue.js 开发工具 Vue.js 提供了三种不同格式的 Devtools:Chrome 扩展、Firefox 扩展和独立应用程序。 用作 C
Vue.js Devtools对 Vue.js 生态系统产生了巨大影响。最重要和最独特的功能之一是时间旅行的能力,这是一种状态之间的转换,可以让您快速调试 Vue 应用程序。
本文将指导您在开发过程中如何高效地使用 Vue.js Devtools。
设置 Vue.js 开发工具
Vue.js 提供了三种不同格式的 Devtools:Chrome 扩展、Firefox 扩展和独立应用程序。
用作 Chrome 扩展程序
[ ](https://res.cloudinary.com/practicaldev/image/fetch/s--D-mFzVVP--/c_limit%2Cf_auto%2Cfl_progressive%2Cq_auto%2Cw_880/ https://www.syncfusion.com/blogs/wp-content/uploads/2022/03/Vue-JS-Dev-Tools-extension-on-Google-Chrome.png) 前往 Chrome 网上商店,搜索 \ _ Vue.js Devtools _,并将扩展添加到浏览器。
](https://res.cloudinary.com/practicaldev/image/fetch/s--D-mFzVVP--/c_limit%2Cf_auto%2Cfl_progressive%2Cq_auto%2Cw_880/ https://www.syncfusion.com/blogs/wp-content/uploads/2022/03/Vue-JS-Dev-Tools-extension-on-Google-Chrome.png) 前往 Chrome 网上商店,搜索 \ _ Vue.js Devtools _,并将扩展添加到浏览器。
用作 Firefox 扩展
[ ](https://res.cloudinary.com/practicaldev/image/fetch/s--HqyXxMiU--/c_limit%2Cf_auto%2Cfl_progressive%2Cq_auto%2Cw_880/https:// www.syncfusion.com/blogs/wp-content/uploads/2022/03/Vue-JS-Dev-Tools-Firefox-extension.png) 在 Firefox 扩展商店中搜索 Vue.js Devtools 并添加它到浏览器。
](https://res.cloudinary.com/practicaldev/image/fetch/s--HqyXxMiU--/c_limit%2Cf_auto%2Cfl_progressive%2Cq_auto%2Cw_880/https:// www.syncfusion.com/blogs/wp-content/uploads/2022/03/Vue-JS-Dev-Tools-Firefox-extension.png) 在 Firefox 扩展商店中搜索 Vue.js Devtools 并添加它到浏览器。
使用单机版
安装 Vue.js 独立版本非常简单。您可以使用 NPM 或 Yarn 将其全局安装或作为项目依赖项安装。
-- As locally
npm install -g @vue/devtools
or
yarn global add @vue/devtools
-- As s project dependency
npm install --save-dev @vue/devtools
进入全屏模式 退出全屏模式
然后,在终端运行vue-devtools命令,会弹出如下窗口。
[ ](https://res.cloudinary.com/practicaldev/image/fetch/s--4LZKGyeI--/c_limit%2Cf_auto%2Cfl_progressive%2Cq_auto%2Cw_880/ https://www.syncfusion.com/blogs/wp-content/uploads/2022/03/Using-Vue-JS-Dev-tools-as-a-stand-alone-version.png) 链接 Devtools 独立应用,将给定的内容复制粘贴到需要调试的页面上。然后,重新加载 Vue.js 应用程序。
](https://res.cloudinary.com/practicaldev/image/fetch/s--4LZKGyeI--/c_limit%2Cf_auto%2Cfl_progressive%2Cq_auto%2Cw_880/ https://www.syncfusion.com/blogs/wp-content/uploads/2022/03/Using-Vue-JS-Dev-tools-as-a-stand-alone-version.png) 链接 Devtools 独立应用,将给定的内容复制粘贴到需要调试的页面上。然后,重新加载 Vue.js 应用程序。
现在,我们将继续深入研究它的五个最佳功能和一些实际用法。
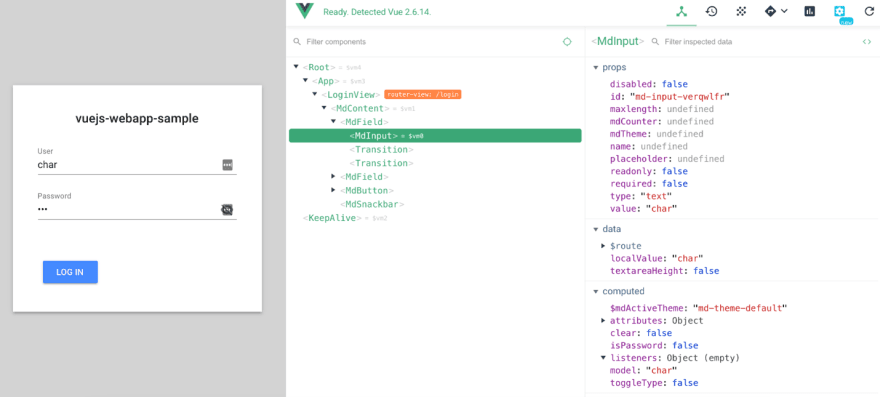
实时监控编辑元件数据
导航到 Components 选项卡后,您可以清楚地看到左侧的所有页面组件,并在右侧显示所选组件的详细信息,例如 props、data、computed 和 Vuex 绑定。
[ ](https://res.cloudinary.com/practicaldev/image/fetch/s--3JCgGTA3--/c_limit%2Cf_auto%2Cfl_progressive%2Cq_auto%2Cw_880/https: //www.syncfusion.com/blogs/wp-content/uploads/2022/03/Real-time-monitoring-using-Vue-JS-Dev-Tools.png)同时可以在里面编辑组件数据实时使用 Components 选项卡,令人着迷。
](https://res.cloudinary.com/practicaldev/image/fetch/s--3JCgGTA3--/c_limit%2Cf_auto%2Cfl_progressive%2Cq_auto%2Cw_880/https: //www.syncfusion.com/blogs/wp-content/uploads/2022/03/Real-time-monitoring-using-Vue-JS-Dev-Tools.png)同时可以在里面编辑组件数据实时使用 Components 选项卡,令人着迷。
由于 Vue.js Devtools 默认不允许编辑组件数据。必须先从 Settings 选项卡中启用它。随后,您可以选择组件并编辑其数据,包括字符串、布尔值、数字、数组以及从浏览器的组件选项卡中的 API 调用接收的数据。
穿越各州的时间
Vuex 是 Vue.js 中的状态管理库。它可以轻松管理和改变您的应用程序状态。
尽管在大多数情况下它都很顺利,但 Vuex 在某些情况下也会表现出意外。在这种情况下,您可以使用 Vue.js 开发工具轻松调试 Vuex 存储,从而实现时间旅行到之前的状态。
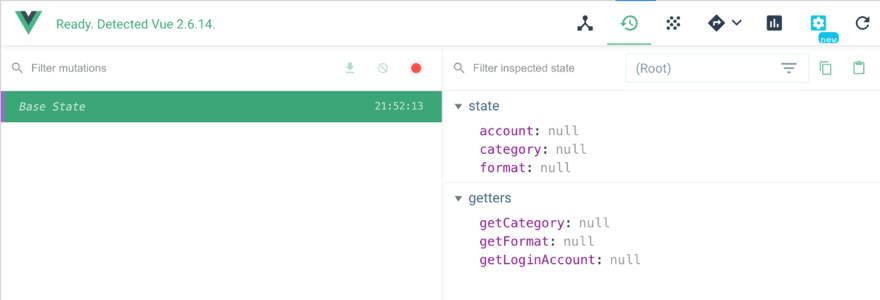
[ ](https://res.cloudinary.com/practicaldev/image/fetch/s--4M-s5BSk--/c_limit%2Cf_auto%2Cfl_progressive%2Cq_auto%2Cw_880 /https://www.syncfusion.com/blogs/wp-content/uploads/2022/03/Time-travelling-through-states-using-Vue-JS-Dev-Tools.png) 当 Vuex 调度一个突变时,它倾向于记录应用程序状态的所有详细信息,允许您监控应用程序的状态历史记录。
](https://res.cloudinary.com/practicaldev/image/fetch/s--4M-s5BSk--/c_limit%2Cf_auto%2Cfl_progressive%2Cq_auto%2Cw_880 /https://www.syncfusion.com/blogs/wp-content/uploads/2022/03/Time-travelling-through-states-using-Vue-JS-Dev-Tools.png) 当 Vuex 调度一个突变时,它倾向于记录应用程序状态的所有详细信息,允许您监控应用程序的状态历史记录。
在这些州漂流时,您会遇到 Time Travel 选项,它可以护送您穿越时空到达特定州。
为组件生命周期方法提供时序统计
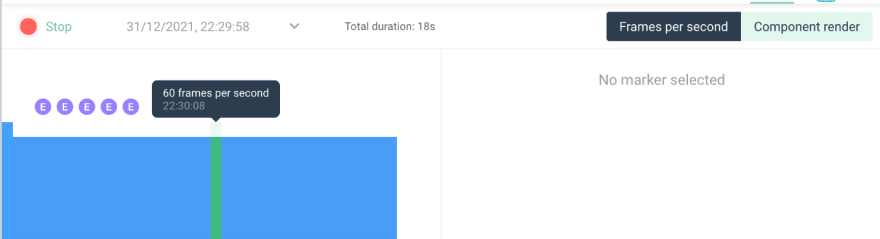
我们可以使用 Vue.js 开发工具中的 Performance 选项卡测量Frames per second 和 Component render 参数。
[ ](https://res.cloudinary.com/practicaldev/image/fetch/s--GlTfqBJH--/c_limit%2Cf_auto%2Cfl_progressive%2Cq_auto%2Cw_880 /https://www.syncfusion.com/blogs/wp-content/uploads/2022/03/Timing-Statistics-for-Component-Lifecycle-Methods-in-Vue-JS-Dev-Tools.png)
](https://res.cloudinary.com/practicaldev/image/fetch/s--GlTfqBJH--/c_limit%2Cf_auto%2Cfl_progressive%2Cq_auto%2Cw_880 /https://www.syncfusion.com/blogs/wp-content/uploads/2022/03/Timing-Statistics-for-Component-Lifecycle-Methods-in-Vue-JS-Dev-Tools.png)
当您允许应用程序运行并监控每秒帧数时,每秒将加载几个帧。您可以看到其他三个带有字母 M 、 E 和 R 的标签:
-
M: 表示突变。
-
E :触发事件时出现。
-
R: 路线改变时弹出。
[ ](https://res.cloudinary.com/practicaldev/image/fetch/s--lgB-FEu8--/c_limit%2Cf_auto%2Cfl_progressive%2Cq_auto%2Cw_880/https ://www.syncfusion.com/blogs/wp-content/uploads/2022/03/Assessing-Performance-using-Vue-JS-Dev-Tools.png)
](https://res.cloudinary.com/practicaldev/image/fetch/s--lgB-FEu8--/c_limit%2Cf_auto%2Cfl_progressive%2Cq_auto%2Cw_880/https ://www.syncfusion.com/blogs/wp-content/uploads/2022/03/Assessing-Performance-using-Vue-JS-Dev-Tools.png)
因此,使用 Performance 选项卡可以轻松检测到影响应用性能的任何突变、事件或路由更改。
Performance 选项卡中的 Component render 部分为您提供每个组件生命周期的详细时序描述。它指示创建、安装、更新或销毁组件的持续时间。
您可以轻松找到您感兴趣的组件,因为组件列表是根据加载时间排序的。
处理路由
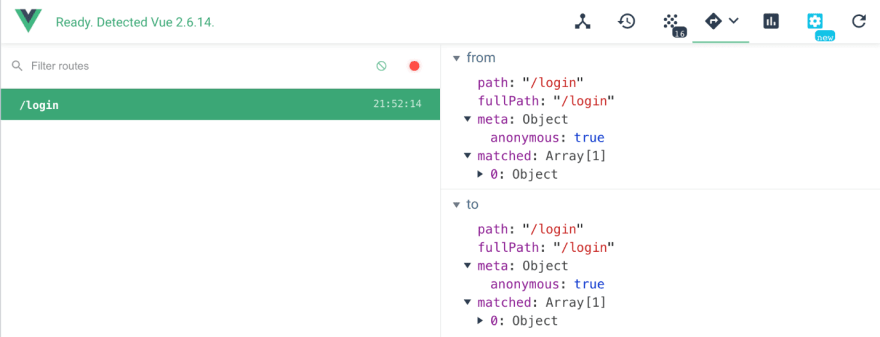
随着应用程序增长时代码行数增加,跟踪所有路由及其连接变得困难。但是,Vue.js Devtools 将所有路由及其信息压缩并包装到一个文件中。它允许使用用户数据监控应用程序的路由操作。
[ ](https://res.cloudinary.com/practicaldev/image/fetch/s--4_v6w-60--/c_limit%2Cf_auto%2Cfl_progressive%2Cq_auto%2Cw_880/https ://www.syncfusion.com/blogs/wp-content/uploads/2022/03/Monitoring-routing-in-Vue-JS-Dev-Tools.png)当您导航到检查视图并选择 History 或 Routes ,您可以在复杂的应用程序中跟踪您的路线和数据。
](https://res.cloudinary.com/practicaldev/image/fetch/s--4_v6w-60--/c_limit%2Cf_auto%2Cfl_progressive%2Cq_auto%2Cw_880/https ://www.syncfusion.com/blogs/wp-content/uploads/2022/03/Monitoring-routing-in-Vue-JS-Dev-Tools.png)当您导航到检查视图并选择 History 或 Routes ,您可以在复杂的应用程序中跟踪您的路线和数据。
[ ](https://res.cloudinary.com/practicaldev/image/fetch/s--6biKS7p9--/c_limit%2Cf_auto%2Cfl_progressive%2Cq_auto%2Cw_880/https:/ /www.syncfusion.com/blogs/wp-content/uploads/2022/03/Inspecting-routes-in-Vue-JS-Dev-Tools.png)
](https://res.cloudinary.com/practicaldev/image/fetch/s--6biKS7p9--/c_limit%2Cf_auto%2Cfl_progressive%2Cq_auto%2Cw_880/https:/ /www.syncfusion.com/blogs/wp-content/uploads/2022/03/Inspecting-routes-in-Vue-JS-Dev-Tools.png)
性能监控
Vue.js Devtools 将所有发出的事件收集到一个位置。 Events 选项卡监控和跟踪应用的所有自定义事件,包括每个事件的源组件、名称、大小和负载。
[ ](https://res.cloudinary.com/practicaldev/image/fetch/s--TidafSH---/c_limit%2Cf_auto%2Cfl_progressive%2Cq_auto%2Cw_880/https: //www.syncfusion.com/blogs/wp-content/uploads/2022/03/Monitoring-performance-in-Vue-JS-Dev-Tools.png) 作为记录,Vue.js Devtools 不跟踪像 * v-on:click* 或 v-on:keyup ,它只跟踪使用 this.$emit('event_name') 发出的事件。
](https://res.cloudinary.com/practicaldev/image/fetch/s--TidafSH---/c_limit%2Cf_auto%2Cfl_progressive%2Cq_auto%2Cw_880/https: //www.syncfusion.com/blogs/wp-content/uploads/2022/03/Monitoring-performance-in-Vue-JS-Dev-Tools.png) 作为记录,Vue.js Devtools 不跟踪像 * v-on:click* 或 v-on:keyup ,它只跟踪使用 this.$emit('event_name') 发出的事件。
结论
简而言之,我们已经讨论了安装 Vue.js Devtools 的方法以及一些用来充分利用它的特性。
如果您愿意掌握 Vue.js,我们鼓励您彻底了解本文中提出的事实。
感谢您的阅读!
SyncfusionVue UI 组件库是您构建应用程序所需的唯一套件。它在一个包中包含超过 65 个高性能、轻量级、模块化和响应式 UI 组件。
如有问题,您可以通过我们的支持论坛、支持门户或反馈门户联系我们。我们随时乐意为您提供帮助!
相关博客
-
SQL – 初学者完整指南
-
采访 Vue.js 简洁作者 Ed Fretias
-
介绍 Syncfusion 用于 Web 的新 Vue 就地编辑器组件
-
每个开发人员都应该知道的 C# 10 中的 5 个特性
更多推荐
 已为社区贡献6083条内容
已为社区贡献6083条内容








所有评论(0)