
elementUI table点击单元格选中
elementUI 表格实现选中某个单元格
·

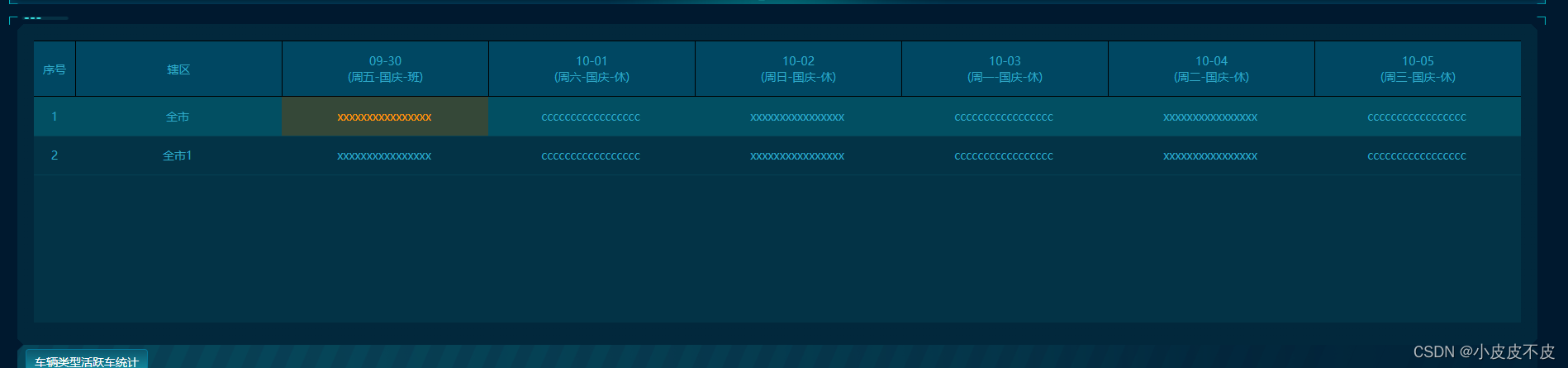
默认选中第一行第三列(序号和辖区不可点击选中),单选功能,点击其他单元格,当前选中的单元格取消选中,目前没有找到更好的方法来实现该功能,先保留现有的方法后面有了优化会更新!
<template>
<el-table
:data="baseDataList"
style="width: 100%"
height="98%"
class="pageTablePart"
highlight-current-row
@cell-click="cellClick"
ref="myTable"
>
<el-table-column
width="50"
align="center"
type="index"
label="序号"
></el-table-column>
<el-table-column
prop="areaId"
label="辖区"
align="center"
:show-overflow-tooltip="true"
></el-table-column>
<el-table-column
v-for="(item, index) in tableHeader"
:key="index"
:prop="item.prop"
align="center"
:show-overflow-tooltip="true"
>
<template slot="header">
<p>{{ item.date }}</p>
<p>({{ item.holiday }})</p>
</template>
</el-table-column>
</el-table>
</template>
<script>
export default {
data() {
return {
tableHeader: [
{
date: "09-30",
holiday: "周五-国庆-班",
prop: "one",
},
{
date: "10-01",
holiday: "周六-国庆-休",
prop: "two",
},
{
date: "10-02",
holiday: "周日-国庆-休",
prop: "three",
},
{
date: "10-03",
holiday: "周一-国庆-休",
prop: "four",
},
{
date: "10-04",
holiday: "周二-国庆-休",
prop: "five",
},
{
date: "10-05",
holiday: "周三-国庆-休",
prop: "six",
},
],
baseDataList: [
{
areaId: "全市",
one: "xxxxxxxxxxxxxxxx",
two: "ccccccccccccccccc",
three: "xxxxxxxxxxxxxxxx",
four: "ccccccccccccccccc",
five: "xxxxxxxxxxxxxxxx",
six: "ccccccccccccccccc",
},
{
areaId: "全市1",
one: "xxxxxxxxxxxxxxxx",
two: "ccccccccccccccccc",
three: "xxxxxxxxxxxxxxxx",
four: "ccccccccccccccccc",
five: "xxxxxxxxxxxxxxxx",
six: "ccccccccccccccccc",
},
],
tableBgColor: "var(--tableActive)",
tableColor: "var(--totalNumColor)",
};
},
mounted() {
// 默认第一行,第二个选中(以下标为准)
this.tableActive(0, 2);
// 当表格动态生成时,防止样式错乱
this.$nextTick(() => {
// 初始化表格
this.$refs.myTable.doLayout();
this.tableActive(0, 2);
});
},
methods: {
// 指定表格选中哪一个(以下标为准)
tableActive(row, column) {
this.$nextTick(() => {
let tableBox = document.getElementsByClassName(
"el-table__body-wrapper"
)[0];
let trName = tableBox.getElementsByClassName("el-table__row")[row];
let tdName = trName.getElementsByClassName("el-table__cell");
tdName[column].style = "color:" + this.tableColor + "!important; background-color:" + this.tableBgColor + "!important";
});
},
// 某个表格点击事件
cellClick(row, column, cell, event) {
if (column.label != "序号" && column.label != "辖区") {
if (cell.style.backgroundColor == this.tableColor) {
// 取消选中
cell.style = "background-color: transparent; color: auto";
} else {
// 先清除所有选中
let tableBox = document.getElementsByClassName("tableWrapper")[0];
let tdName = tableBox.getElementsByTagName("td");
for (let i = 0; i < tdName.length; i++) {
tdName[i].style = "background-color: transparent; color: auto";
}
// 选中
cell.style = "color:" + this.tableColor + "!important; background-color:" + this.tableBgColor + "!important";
}
}
},
},
};
</script>
更多推荐
 已为社区贡献1条内容
已为社区贡献1条内容








所有评论(0)