
Vue3之element-plus选择器(el-select)的样式修改【已解决】
Vue3:修改element-plus下拉框el-select的样式。三步走,总有一款适合你。(样式穿透)
·
基于CSDN的三步走,到哪步能用了就停手:
第一步:在`el-select`添加属性`mySelectStyle`(名称可自定义)。详细连接如下:
懒得跳转过去的朋友直接看
代码摘要:
<el-select
v-model="value"
placeholder="请选择"
popper-class="mySelectStyle">
//popper-class='内容可自定义'
<el-option />
</el-select>第二步:在`style`中使用`::deep`或`/deep/`,结果发现不生效。详细连接如下:
Vue中的Element-plus的Select选择器下拉框样式如果自定义修改(popper-append-to-body(已废弃)的平替popper-class属性的解决方法)-CSDN博客
【注意:此代码为我这不生效的代码】
代码摘要
<style lang="less">
//下拉框标题文本label
::v-deep .el-form-item__label{
color: #fff;
font-weight: 100;
}
//选择框
::v-deep .el-input__wrapper{
background-color: rgba(26, 84, 128,0.5);
width:130px;
}
//下拉框文字
/deep/ .el-input__inner{
color:#e1dcdc;
}
//下拉框背景色
.el-popper.is-light.mySelectStyle {
background-color: rgba(0, 136, 255, 0.1) !important;
border: 1px solid #254277 !important;
}
//下拉框的链接小方块
.mySelectStyle.el-popper[data-popper-placement^=bottom] .el-popper__arrow::before {
background: rgba(0, 136, 255, 0.1) !important;
border: 1px solid #254277 !important;
}
.mySelectStyle.el-popper[data-popper-placement^=top] .el-popper__arrow::before {
background: #254277 !important;
border: 1px solid #254277 !important;
}
//鼠标移动上去的选中色
.mySelectStyle {
.el-select-dropdown__item.hover,
.el-select-dropdown__item:hover {
background: #2A77C6 !important;
}
//下拉框的文本颜色
.el-select-dropdown__item {
color: #B3BCCE !important;
}
//选中之后的颜色
.el-select-dropdown__item.selected {
background: #2A77C6 !important;
}
}
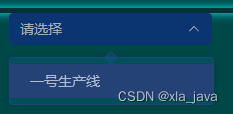
</style>效果如图

第三步:通过不同的style,解决了不生效的情况,但是不确定是否会与其他样式冲突。
详细链接如下:
Vue3中样式渗透:deep()为什么无效_vue3 deep-CSDN博客
将deep单独写在一个style内并加上scoped,成功的生效了
代码摘要:
<style lang="less" scoped>
:deep(.el-input__wrapper) {
background: linear-gradient(90deg, #0b3571, rgba(11, 53, 113, 0) 100%);
box-shadow: 0 0 0 0 var(--el-input-border-color, var(--el-border-color)) inset;
}
:deep(.el-select:hover:not(.el-select--disabled) .el-input__wrapper) {
box-shadow: 0 0 0 0 var(--el-select-input-focus-border-color) inset !important;
}
:deep(.el-select .el-input.is-focus .el-input__wrapper) {
box-shadow: 0 0 0 0 var(--el-select-input-focus-border-color) inset !important;
}
:deep(.el-select:hover:not(.el-select--disabled) .el-input__wrapper) {
background: #0b3571;
}
:deep(.el-select .el-input__wrapper) {
background: #0b3571;
}
</style>
<style lang="less">
//下拉框的背景色
.el-select-dropdown__item {
background: #254277 !important;
}
//下拉框的链接小方块
.el-select-dropdown__item.is-active {
background: #2A77C6 !important;
}
//鼠标移动上去的选中色
.el-select-dropdown__item.hover,
//下拉框背景色
.el-popper.is-light.mySelectStyle {
background-color: rgba(0, 136, 255, 0.1) !important;
border: 1px solid #254277 !important;
}
//下拉框的链接小方块
.mySelectStyle.el-popper[data-popper-placement^=bottom] .el-popper__arrow::before {
background: rgba(0, 136, 255, 0.1) !important;
border: 1px solid #254277 !important;
}
.mySelectStyle.el-popper[data-popper-placement^=top] .el-popper__arrow::before {
background: #254277 !important;
border: 1px solid #254277 !important;
}
//鼠标移动上去的选中色
.mySelectStyle {
.el-select-dropdown__item.hover,
.el-select-dropdown__item:hover {
background: #2A77C6 !important;
}
//下拉框的文本颜色
.el-select-dropdown__item {
color: #B3BCCE !important;
}
//选中之后的颜色
.el-select-dropdown__item.selected {
background: #2A77C6 !important;
}
}
</style>效果如图

完整代码,可直接复制为组件使用(需全局安装element-plus):
<template>
<el-form-item label="统计频度">
<el-select v-model="value" value-key="id" placeholder="请选择" popper-class="mySelectStyle" clearable filterable>
<el-option v-for="item in option" :key="item.id" :label="item.label" :value="item.value"
:disabled="item.disabled" />
</el-select>
</el-form-item>
</template>
<script lang="ts">
import { ref, reactive, defineComponent } from 'vue'
export default defineComponent({
name: 'MySelect',
props: {
value: {
type: String,
default: ''
},
option: {
type: Array,
default: () => []
}
},
setup(props) {
const value = ref(props.value)
const option = reactive(props.option)
return {
value,
option
}
}
})
</script>
<style lang="less" scoped>
:deep(.el-input__wrapper) {
background: linear-gradient(90deg, #0b3571, rgba(11, 53, 113, 0) 100%);
box-shadow: 0 0 0 0 var(--el-input-border-color, var(--el-border-color)) inset;
}
:deep(.el-select:hover:not(.el-select--disabled) .el-input__wrapper) {
box-shadow: 0 0 0 0 var(--el-select-input-focus-border-color) inset !important;
}
:deep(.el-select .el-input.is-focus .el-input__wrapper) {
box-shadow: 0 0 0 0 var(--el-select-input-focus-border-color) inset !important;
}
:deep(.el-select:hover:not(.el-select--disabled) .el-input__wrapper) {
background: #0b3571;
}
:deep(.el-select .el-input__wrapper) {
background: #0b3571;
}
</style>
<style lang="less">
//下拉框的背景色
.el-select-dropdown__item {
background: #254277 !important;
}
//下拉框的链接小方块
.el-select-dropdown__item.is-active {
background: #2A77C6 !important;
}
//鼠标移动上去的选中色
.el-select-dropdown__item.hover,
//下拉框背景色
.el-popper.is-light.mySelectStyle {
background-color: rgba(0, 136, 255, 0.1) !important;
border: 1px solid #254277 !important;
}
//下拉框的链接小方块
.mySelectStyle.el-popper[data-popper-placement^=bottom] .el-popper__arrow::before {
background: rgba(0, 136, 255, 0.1) !important;
border: 1px solid #254277 !important;
}
.mySelectStyle.el-popper[data-popper-placement^=top] .el-popper__arrow::before {
background: #254277 !important;
border: 1px solid #254277 !important;
}
//鼠标移动上去的选中色
.mySelectStyle {
.el-select-dropdown__item.hover,
.el-select-dropdown__item:hover {
background: #2A77C6 !important;
}
//下拉框的文本颜色
.el-select-dropdown__item {
color: #B3BCCE !important;
}
//选中之后的颜色
.el-select-dropdown__item.selected {
background: #2A77C6 !important;
}
}
</style>更多推荐
 已为社区贡献1条内容
已为社区贡献1条内容









所有评论(0)