GitHub克隆别人的项目部署到IDEA运行的步骤
GitHub克隆别人的项目部署到IDEA运行的步骤
·
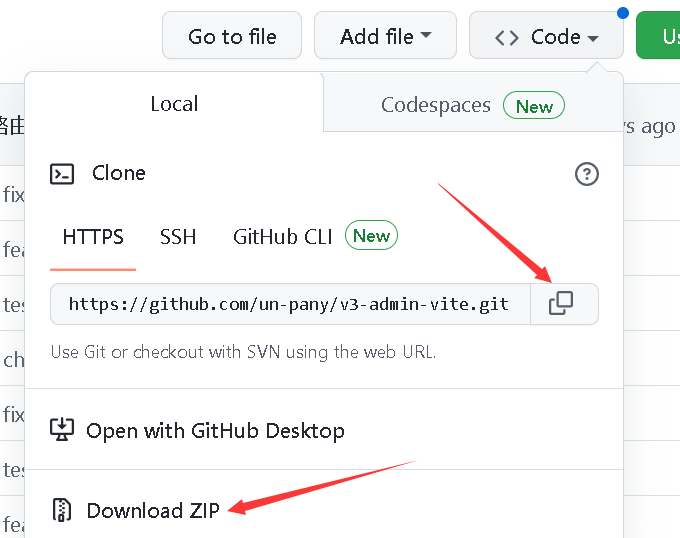
第一步:从Github上克隆项目
可以直接用URL也可以下载压缩包,这里我直接下载压缩包

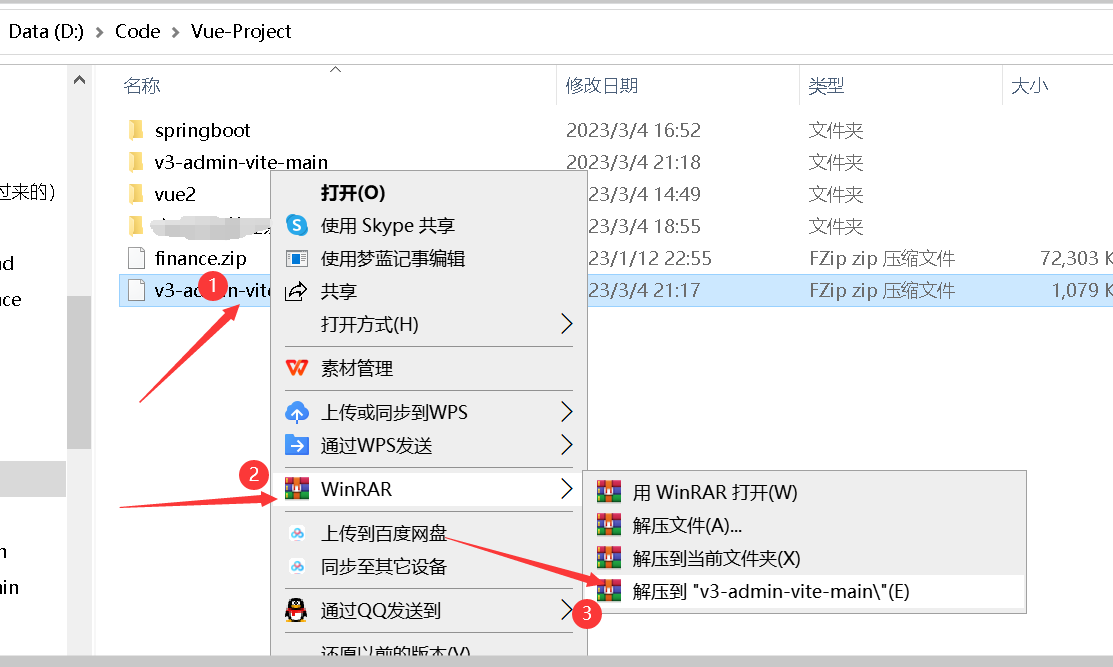
第二步:把下载好的压缩包另存到你想要的目录下,解压

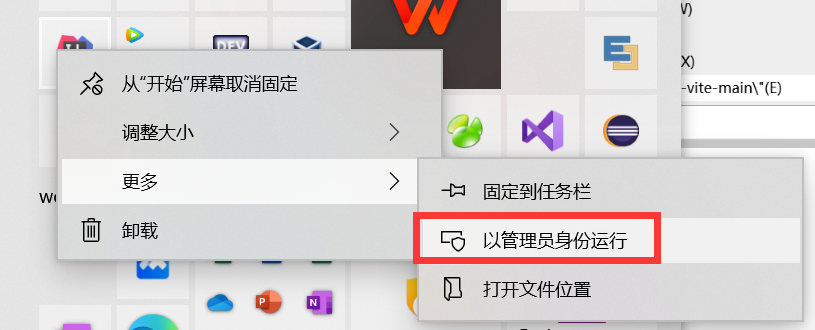
第三步:选择以管理员身份运行IDEA

第四步:在package.json文件里修改scripts:
"scripts": {
"serve": "set NODE_OPTIONS=--openssl-legacy-provider && vue-cli-service serve",
……
},这里的“serve”也可能是“dev”,直接在“dev”后面修改即可。
如果少了这一步,直接install和run,可能出现的报错有:
①npm install 安装出错,无法安装依赖
②‘vite‘ 不是内部或外部命令,也不是可运行的程序 或批处理文件
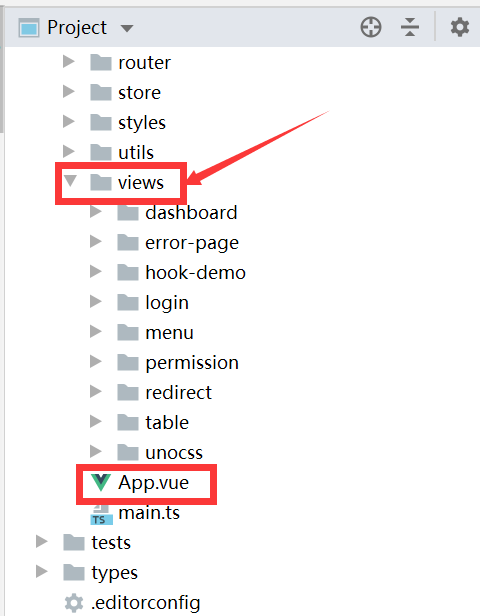
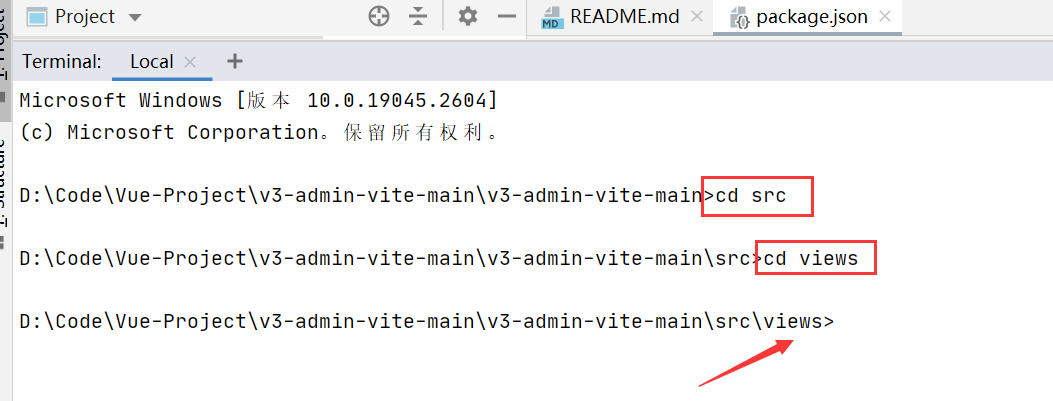
第五步:找到vue的文件夹(包含.vue的那个文件夹,即为图中的views文件夹,一般是放在src目录下,即src→views)

第六步:点击IDEA左下角的Terminal打开控制台,用cd命令进入到views文件夹下

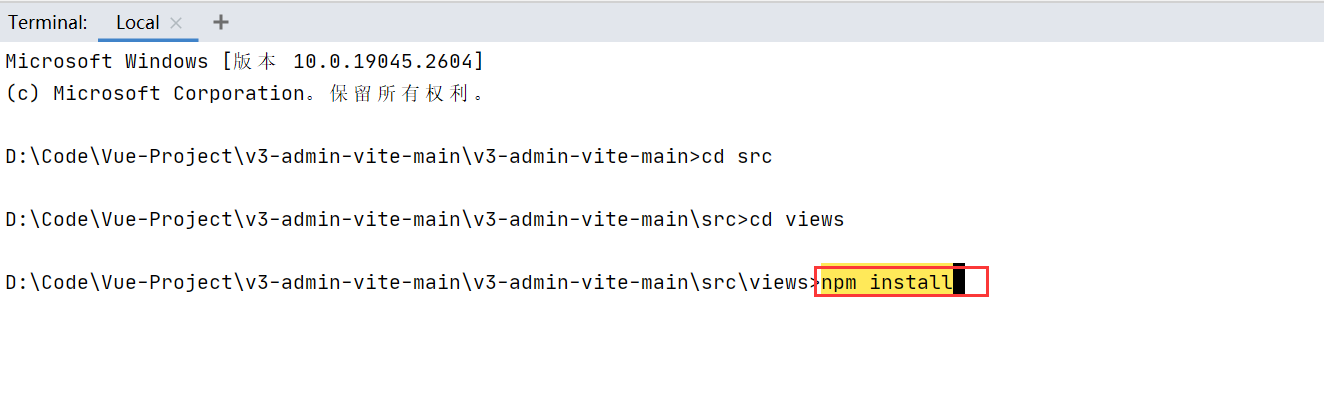
第七步:执行命令npm install安装依赖,回车

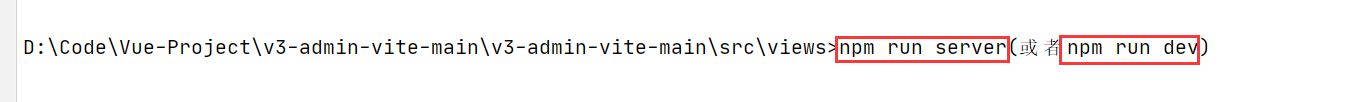
第八步:安装好依赖后,执行命令npm run serve(或者npm run dev)

看你package.json文件scripts里是server还是dev,前者npm run serve,后者npm run dev。
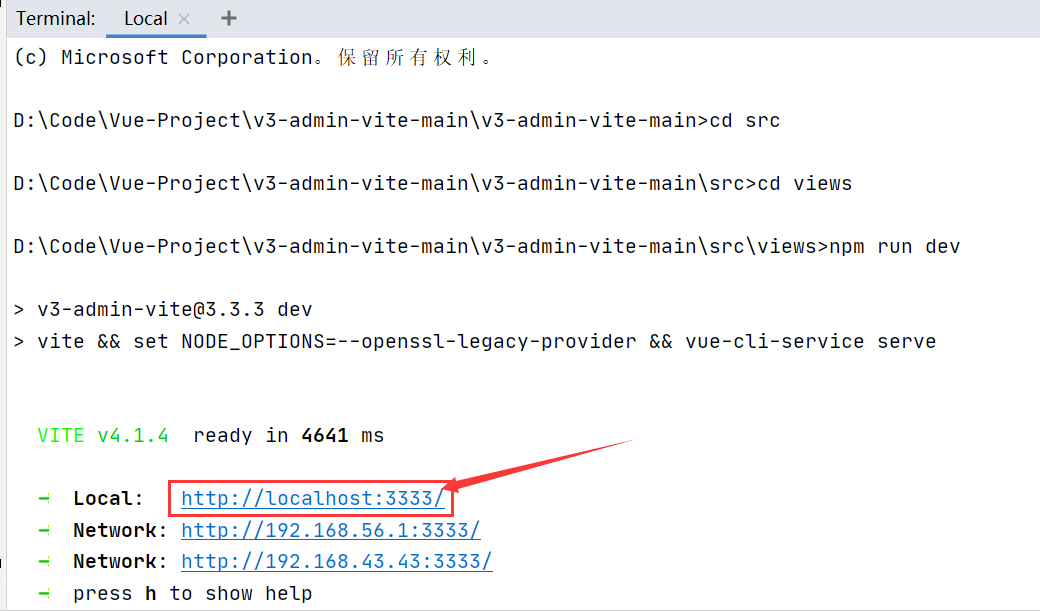
第九步:运行成功后会有一个本地的端口连接,点击它(因为我事先安装过依赖了,图片里就少了npm install那一步)

第十步:成功打开浏览器界面。

更多推荐
 已为社区贡献1条内容
已为社区贡献1条内容








所有评论(0)