
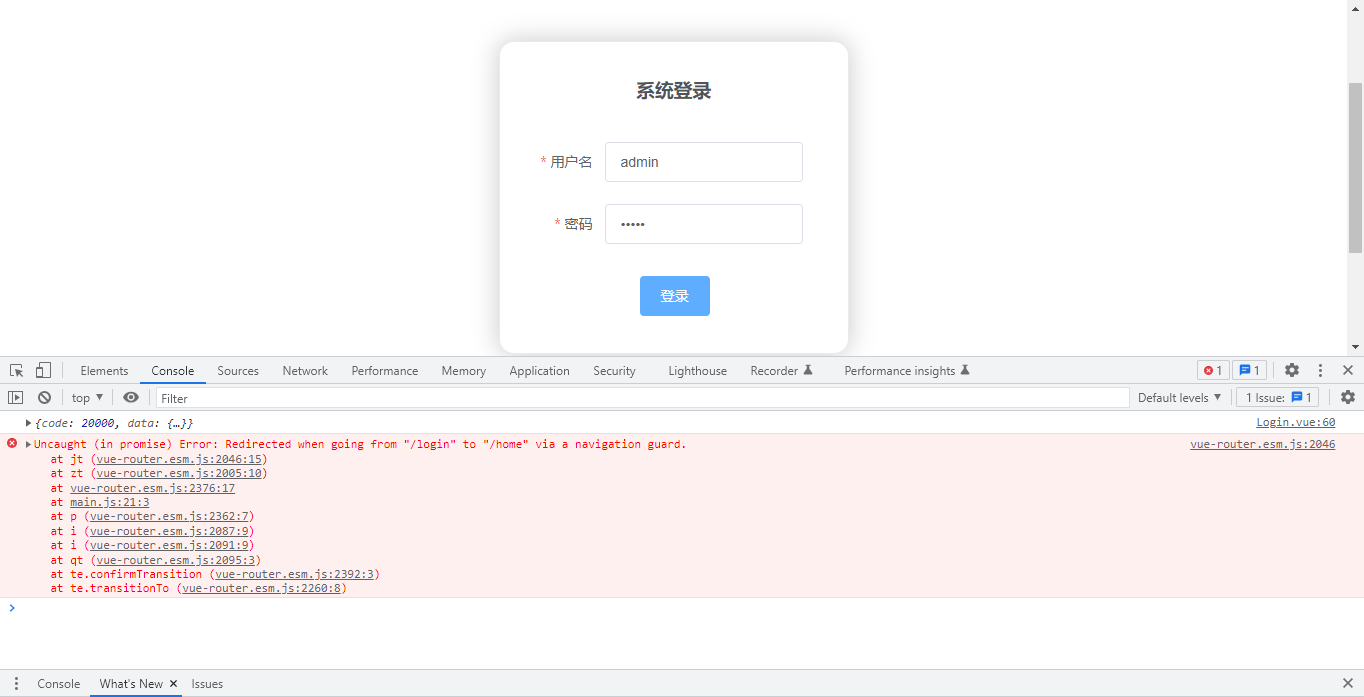
vue路由跳转错误:Error: Redirected when going from “/login” to “/home” via a navigation guard.
vue路由跳转错误:Uncaught(in promise) Error: Redirected when going from"/login" to "/home" via a navigation guard.(转载自存遇到的问题)
·
这是原作者的原文链接:https://blog.csdn.net/weixin_44039043/article/details/109400572
我是为了保存自己所遇到的问题所以转存了,如有侵权请联系我,谢谢!!!
# 问题描述:
vue路由跳转错误:Error: Redirected when going from “/login” to “/home” via a navigation guard.
解决方案:
解决方案一:(我这里的路由守卫是正常的)
先触发了守卫路由再放置token,如图

把push方法放到存储token信息以后即可。。,如图

解决方案二:对vue-router降低版本到3.0.7,手动修改就行了

修改完之后记得删除原来的node_modules文件,再使用npm i 或yarn install生成新node_modules文件
解决方案三:(我是通过此方案解决)
直接复制下面代码到router文件下index.js,也是可以解决的
const originalPush = VueRouter.prototype.push
VueRouter.prototype.push = function push(location, onResolve, onReject) {
if (onResolve || onReject) return originalPush.call(this, location, onResolve, onReject)
return originalPush.call(this, location).catch(err => err)
}更多推荐
 已为社区贡献1条内容
已为社区贡献1条内容








所有评论(0)