
配置vue环境
node环境配置
·
1、安装node.js
2.创建全局安装目录和缓存日志目录
在node的安装目录下,创建node_cache和node_global的两个文件夹,用于配置npm的全局模块目录和缓存目录
打开doc,执行以下命令进行配置
npm config set prefix "D:\node\node_global"
npm config set cache "D:\node\node_cache"查看是否 配置成功
npm config listps:为了下载速度,修改源为淘宝镜像
npm config set registry https://registry.npm.taobao.org
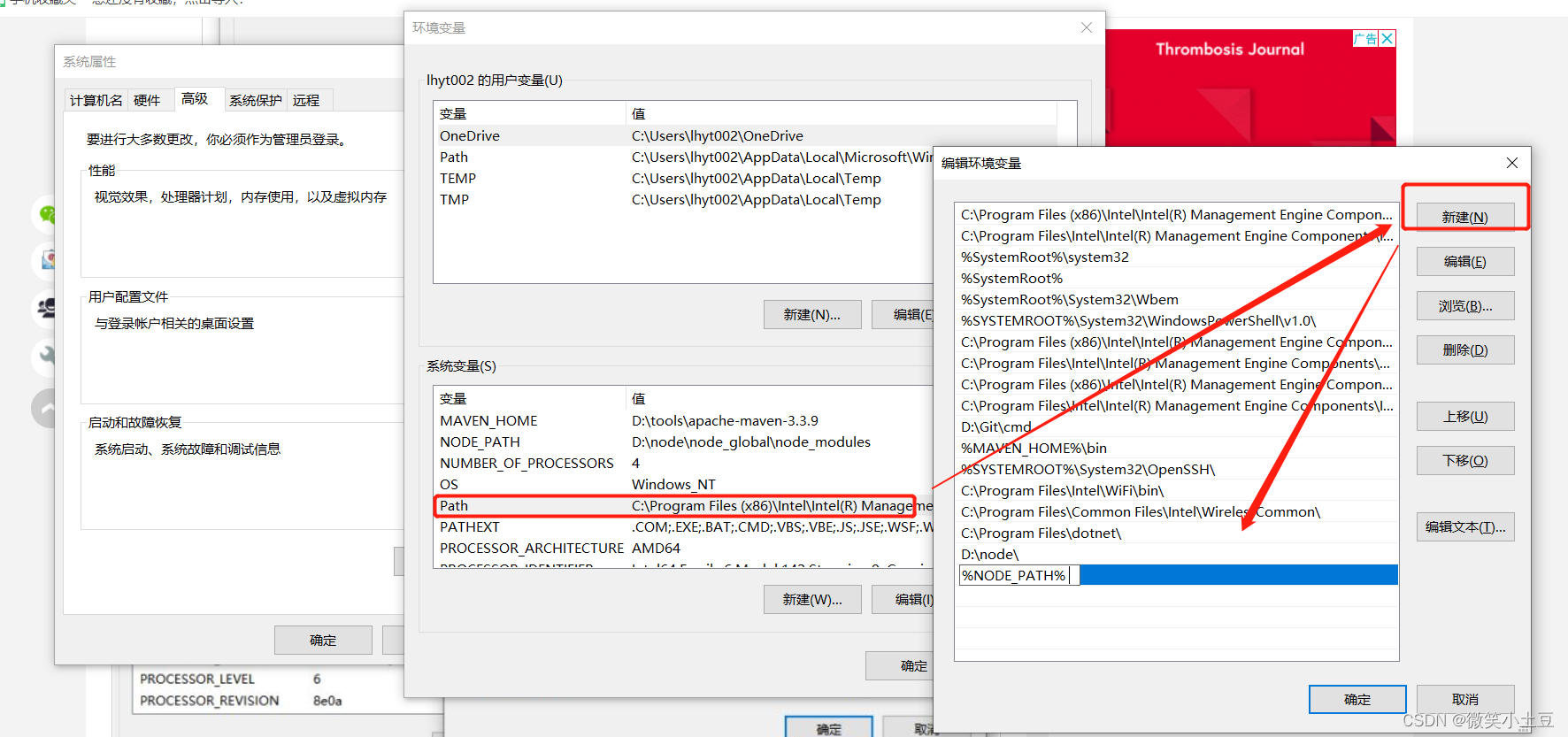
3.配置环境变量
在安装过程中,自动配置了两个环境变量一个是环境变量---用户变量---Path里面的C:\Users\你的用户名\AppData\Roaming\npm另一个是环境变量---系统变量---Path里面的软件安装目录,我们需要增加和修改一下。
1. 环境变量修改

2.环境变量---系统变量---新建
变量名:NODE_PATH
变量值:D:\node\node_global\node_modules

3.系统变量---Path添加上%NODE_PATH%

安装git

4.安装vue和相关
npm install vue -g
npm install vue-cli -g
npm install vue-router -gps:这个时候打vue -v 报vue不是内部命令,因为你还要安装cli
5.安装webpack
npm install webpack -g
遇到的问题
没有权限全局安装,需要切换管理员身份

win+s 搜索 “命令提示符” 右键点击选择管理员身份运行

6.创建一个基于webpack模板的vue应用程序
vue init webpack 项目名称安装依赖
npm install
运行
npm run dev
ps:有时候会报错或者安装失败,可能是权限的原因,用管理员身份运行一下
更多推荐
 已为社区贡献1条内容
已为社区贡献1条内容








所有评论(0)