
vue对高德地图的简单使用:点击标记并获取经纬度和详细地址
一个使用vue调用高德地图api实现标记点,获取标记点经纬度和详细地址,实现搜索关键词出现下拉提示的小demo
·
目录
第一步:先按部就班,进入高德开放平台,跟着步骤注册账号,创建应用

高德地图有API的示例,但是是用JS写的,我们用的时候用vue的写法改一下就好。
官网示例地址:地图的创建-生命周期-示例中心-JS API 示例 | 高德地图API (amap.com)


第一步:先按部就班,进入高德开放平台,跟着步骤注册账号,创建应用
记住创建时服务平台要选择【web端(JS API)】,如果选隔壁的web服务有些功能用不了(比如后面的地址逆解析)。

第二步:用npm下载包,初始化地图
(下面代码要把里面的安全密钥和key替换成自己的)
npm i @amap/amap-jsapi-loader --save<template>
<div id="container" class="container"></div>
</template>
<script>
import AMapLoader from "@amap/amap-jsapi-loader";
window._AMapSecurityConfig = {
// 安全密钥
securityJsCode: "95869xxxxxxxxxxxxxxxxx53df87dfb",
};
export default {
name: "TestIndex",
methods: {
initMap() {
AMapLoader.load({
// 你申请的Key
key: "c31bea684xxxxxxxxxxxxxxxxxbbd92442",
version: "2.0",
// 需要用到的插件
plugins: ["AMap.Geocoder", "AMap.AutoComplete"],
})
.then((AMap) => {})
.catch((err) => {
// 错误
console.log(err);
});
},
},
mounted() {
this.initMap();
},
};
</script>
<style>
.container {
width: 500px;
height: 300px;
}
</style>
第三步:实现点击地图添加标记
步骤:给map绑定点击事件,点击后可获取点击处的经纬度,根据经纬度就可以给地图添加标记。(添加标记前清除上一次标记)
<template>
<div id="container" class="container"></div>
</template>
<script>
import AMapLoader from "@amap/amap-jsapi-loader";
window._AMapSecurityConfig = {
// 安全密钥
securityJsCode: "95869abfxxxxxxxxxxxxxxxx53df87dfb",
};
export default {
name: "TestIndex",
data() {
return {
// 地图实例
map: null,
// 标记点
marker: "",
// 位置信息
form: {
lng: "",
lat: "",
address: "",
//地区编码
adcode: "",
},
};
},
methods: {
initMap() {
AMapLoader.load({
// 你申请的Key
key: "c31bea68xxxxxxxxxxxxxxxxd92442",
version: "2.0",
// 需要用到的插件
plugins: ["AMap.Geocoder", "AMap.AutoComplete"],
})
.then((AMap) => {
this.map = new AMap.Map("container", {
viewMode: "3D", //是否为3D地图模式
zoom: 5, //初始化地图级别
center: [105.602725, 37.076636], //初始化地图中心点位置
});
//点击获取经纬度;
this.map.on("click", (e) => {
// 获取经纬度
this.form.lng = e.lnglat.lng;
this.form.lat = e.lnglat.lat;
// 清除点
this.removeMarker();
// 标记点
this.setMapMarker();
});
})
.catch((err) => {
// 错误
console.log(err);
});
},
// 标记点
setMapMarker() {
// 自动适应显示想显示的范围区域
this.map.setFitView();
this.marker = new AMap.Marker({
map: this.map,
position: [this.form.lng, this.form.lat],
});
this.map.setFitView();
this.map.add(this.marker);
},
// 清除点
removeMarker() {
if (this.marker) {
this.map.remove(this.marker);
}
},
},
mounted() {
this.initMap();
},
};
</script>
<style>
.container {
width: 500px;
height: 300px;
}
</style>
第四步:点击获取详细地址
步骤:接上一步,点击可获取经纬度,根据经纬度可解析出点击处详细地址
地理编码与逆地理编码-服务-教程-地图 JS API v2.0 | 高德地图API (amap.com)
在初始化地图的时候,实例化逆地理解析的插件:
//地址逆解析;
this.geoCoder = new AMap.Geocoder({
city: "010", //城市设为北京,默认:“全国”
radius: 1000, //范围,默认:500
});
在methods中直接定义一个函数:
// 逆解析地址
toGeoCoder() {
let lnglat = [this.form.lng, this.form.lat];
this.geoCoder.getAddress(lnglat, (status, result) => {
if (status === "complete" && result.regeocode) {
this.form.address = result.regeocode.formattedAddress;
}
});
},注意到,每次点击都会标记一下,我们可以直接在标记点的函数里面调用toGeoCoder函数即可。
这样,经纬度、信息地址我们都保存在了data中。

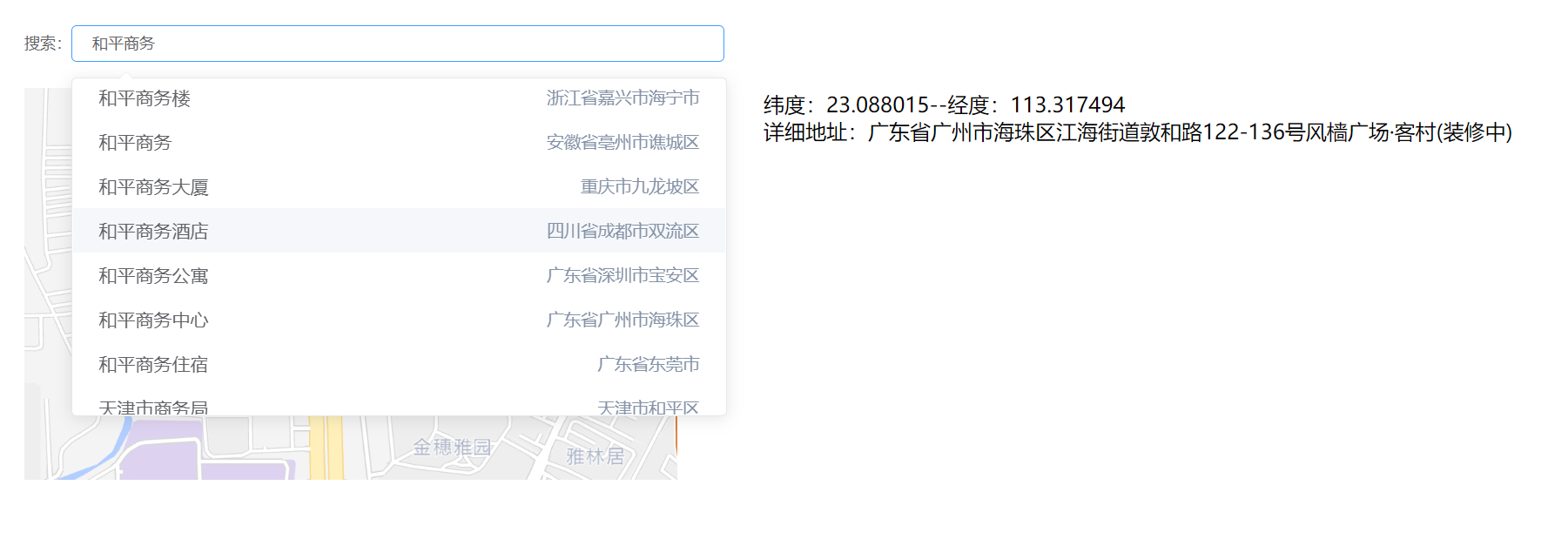
第五步:搜索获取相关地区提示
获取输入提示数据-输入提示-示例中心-JS API 2.0 示例 | 高德地图API (amap.com)
核心代码:(query代表输入的关键词,result.tips代表提示信息列表)
在初始化地图的时候,实例化搜索提示的插件:
this.AutoComplete = new AMap.AutoComplete({ city: "全国" });this.AutoComplete.search(query, (status, result) => {
this.options = result.tips;
});第六步:全部代码(把密钥和key替换可直接运行)
<template>
<div style="display: flex">
<div>
<div>
<el-select
v-model="keywords"
filterable
remote
reserve-keyword
placeholder="请输入关键词"
:remote-method="remoteMethod"
:loading="loading"
:clearable="true"
size="mini"
@change="currentSelect"
style="width: 500px"
>
<el-option
v-for="item in options"
:key="item.id"
:label="item.name"
:value="item"
class="one-text"
>
<span style="float: left">{{ item.name }}</span>
<span style="float: right; color: #8492a6; font-size: 13px">{{
item.district
}}</span>
</el-option>
</el-select>
</div>
<div id="container" class="container"></div>
</div>
<div class="info-box">
纬度:{{ form.lat }}
<br />
经度:{{ form.lng }}
<p>详细地址:{{ form.address }}</p>
</div>
</div>
</template>
<script>
import AMapLoader from "@amap/amap-jsapi-loader";
window._AMapSecurityConfig = {
// 安全密钥
securityJsCode: "95869axxxxxxxxxxxxxxx3df87dfb",
};
export default {
name: "TestIndex",
data() {
return {
// 地图实例
map: null,
// 标记点
marker: "",
// 地址逆解析
geoCoder: null,
// 搜索提示
AutoComplete: null,
// 搜索关键字
keywords: "",
// 位置信息
form: {
lng: "",
lat: "",
address: "",
adcode: "", //地区编码
},
// 搜索节流阀
loading: false,
// 搜索提示信息
options: [],
};
},
methods: {
initMap() {
AMapLoader.load({
// 你申请的Key
key: "c31beaxxxxxxxxxxxxxxxxxxxx2442",
version: "2.0",
// 需要用到的插件
plugins: ["AMap.Geocoder", "AMap.AutoComplete"],
})
.then((AMap) => {
this.map = new AMap.Map("container", {
viewMode: "3D", //是否为3D地图模式
zoom: 5, //初始化地图级别
center: [105.602725, 37.076636], //初始化地图中心点位置
});
//地址逆解析插件
this.geoCoder = new AMap.Geocoder({
city: "010", //城市设为北京,默认:“全国”
radius: 1000, //范围,默认:500
});
// 搜索提示插件
this.AutoComplete = new AMap.AutoComplete({ city: "全国" });
//点击获取经纬度;
this.map.on("click", (e) => {
// 获取经纬度
this.form.lng = e.lnglat.lng;
this.form.lat = e.lnglat.lat;
// 清除点
this.removeMarker();
// 标记点
this.setMapMarker();
});
})
.catch((err) => {
// 错误
console.log(err);
});
},
// 标记点
setMapMarker() {
// 自动适应显示想显示的范围区域
this.map.setFitView();
this.marker = new AMap.Marker({
map: this.map,
position: [this.form.lng, this.form.lat],
});
// 逆解析地址
this.toGeoCoder();
this.map.setFitView();
this.map.add(this.marker);
},
// 清除点
removeMarker() {
if (this.marker) {
this.map.remove(this.marker);
}
},
// 逆解析地址
toGeoCoder() {
let lnglat = [this.form.lng, this.form.lat];
this.geoCoder.getAddress(lnglat, (status, result) => {
if (status === "complete" && result.regeocode) {
this.form.address = result.regeocode.formattedAddress;
}
});
},
// 搜索
remoteMethod(query) {
console.log(query);
if (query !== "") {
this.loading = true;
setTimeout(() => {
this.loading = false;
this.AutoComplete.search(query, (status, result) => {
this.options = result.tips;
});
}, 200);
} else {
this.options = [];
}
},
// 选中提示
currentSelect(val) {
// 清空时不执行后面代码
if (!val) {
return;
}
this.form = {
lng: val.location.lng,
lat: val.location.lat,
address: val.district + val.address,
adcode: val.adcode,
};
// 清除点
this.removeMarker();
// 标记点
this.setMapMarker();
},
},
mounted() {
this.initMap();
},
};
</script>
<style>
.container {
width: 500px;
height: 300px;
}
</style>
更多推荐
 已为社区贡献1条内容
已为社区贡献1条内容








所有评论(0)