
Uni-app实现推送Uni-push(Android)
AndroidUniAppPush消息推送,手机端、服务端、简单业务逻辑。
提示:文章写完后,目录可以自动生成,如何生成可参考右边的帮助文档
前言
国内Android的Push是一个混乱的世界,因为 Google 的 Push 服务 FCM 被墙,所以一些国内的安卓手机厂商各自做了自己的推送,比如华为、小米、OPPO、VIVO、魅族等,但还有很多国产手机厂商没有提供官方推送方案。三方独立公司如个推,则提供了独立的 push 方案。
在没有 uniPush 以前,如果只使用三方 push,会在很多国产手机上因为节电设置而无法保活 push 进程,导致无法推送。
而如果每个安卓手机的官方 Push SDK 都集成开发一遍,这么多平台,工作量会非常巨大,管理维护也很麻烦。
uniPush 解决了这个难题,开发者只需要开发一次。系统会自动在不同手机上选择最可靠的推送通道发送 push 消息,保障送达率。
UniPush 即降低了开发成本、又提高了 push 送达率,并且免费,是当前推送的最佳解决方案。
提示:以下是本篇文章正文内容,下面案例可供参考
一、UniPush是什么?
UniPush 是 DCloud 联合个推公司推出的集成型统一推送服务,内建了苹果、华为、小米、OPPO、VIVO、魅族、谷歌 FCM 等手机厂商的系统级推送和个推等第三方推送。
二、使用步骤
1.开通Unipush推送服务
HBuilderX 本项目中打开manifest.json,选择“App 模块配置”,向下找到Push推送功能配置,勾选 “UniPush(集成各家手机厂商系统推送及个推)” 即可。

点击勾选的uniPush配置进入DCloud开发者中心

**注意:**在申请开通时,需要确保输入的
Android包名 和 Android应用签名 (签名信息可点击更多查看具体操作)必须与打包时配置的一致,否则可能会导致无法收到推送消息。
如果已经开通 Uni Push,会看到如下页面:

打开链接开发者中心 https://dev.dcloud.net.cn/#/pages/app/push/thirdparty
https://dev.dcloud.net.cn/#/pages/app/push/thirdparty
Uni Push 集成并统一了各个手机厂商的系统级推送,目前支持魅族、OPPO、华为、小米、VIVO。如果需要使用厂商推送,需要先在各厂商开发者平台申请。
申请通过后厂商会提供推送的相关参数,需要将这些参数配置到 DCloud 开发者中心后台。
点击厂商推送设置选择当前应用项目页面如下图所示:

由于公司APP需求上线华为,打开AppGallery Connect网站,选择
我的项目。打开刚才创建的项目,查看应用信息中相应的华为 AppID、华为 SecretKey。该信息在之后步骤中将会使用,如下图:其他厂商具体流程点击 厂商应用开通指南-个推文档中心查看详情。

2.java服务端下发消息内容
首先需要获取AppId、AppKey、MasterSecret参数,登录DCloud开发者中心,在“Uni Push”下的“应用配置”页面中获取,引入maven库文件,在线走内推,离线走个推,Java-sdk封装Rest-V2厂商推送示例:
完整服务端厂商推送教程参考:https://docs.getui.com/getui/server/rest_v2/common_args/
<dependency>
<groupId>com.gexin.platform</groupId>
<artifactId>gexin-rp-sdk-http</artifactId>
<version>4.1.2.1</version>
</dependency>
<repository>
<id>getui-nexus</id>
<url>http://mvn.gt.igexin.com/nexus/content/repositories/releases/</url>
</repository>public AjaxResult info( String commonApiModel ) {
CommonInterfaceModel model = jsonToObject(commonApiModel,key,secret);
if(model.isCheck()) {
Order appPush = JSONObject.parseObject(model.getParameter(),Order.class);
IGtPush push = new IGtPush(url, appKey, masterSecret);
Style0 style = new Style0();
// STEP2:设置推送标题、推送内容
style.setTitle(appPush.getOdTitle());
style.setText(appPush.getOdContent());
// 设置推送图标
// style.setLogo("./src/main/resources/static/push.png");
// 配置通知栏网络图标
// style.setLogoUrl("");
// STEP3:设置响铃、震动等推送效果
// 设置响铃
style.setRing(true);
// 设置震动
style.setVibrate(true);
// STEP4:选择通知模板
NotificationTemplate template = new NotificationTemplate();
template.setTransmissionType(1);
template.setAppId(appId);
template.setAppkey(appKey);
template.setStyle(style);
SingleMessage message = new SingleMessage();
message.setOffline(true);
// 离线有效时间,单位为毫秒
message.setOfflineExpireTime(24 * 3600 * 1000);
message.setData(template);
// 可选,1为wifi,0为不限制网络环境。根据手机处于的网络情况,决定是否下发
message.setPushNetWorkType(0);
Target target = new Target();
target.setAppId(appId);
target.setClientId(appPush.getClientId());
IPushResult ret = null;
try {
ret = push.pushMessageToSingle(message, target);
} catch (RequestException e) {
System.out.println(e.getMessage());
ret = push.pushMessageToSingle(message, target, e.getRequestId());
}
if (ret != null) {
System.out.println("返回结果=====" + ret.getResponse().toString());
} else {
System.out.println("服务器响应异常=====");
}
return AjaxResult.success(ret.getResponse().toString());
} else {
return AjaxResult.error("秘钥或参数错误");
}
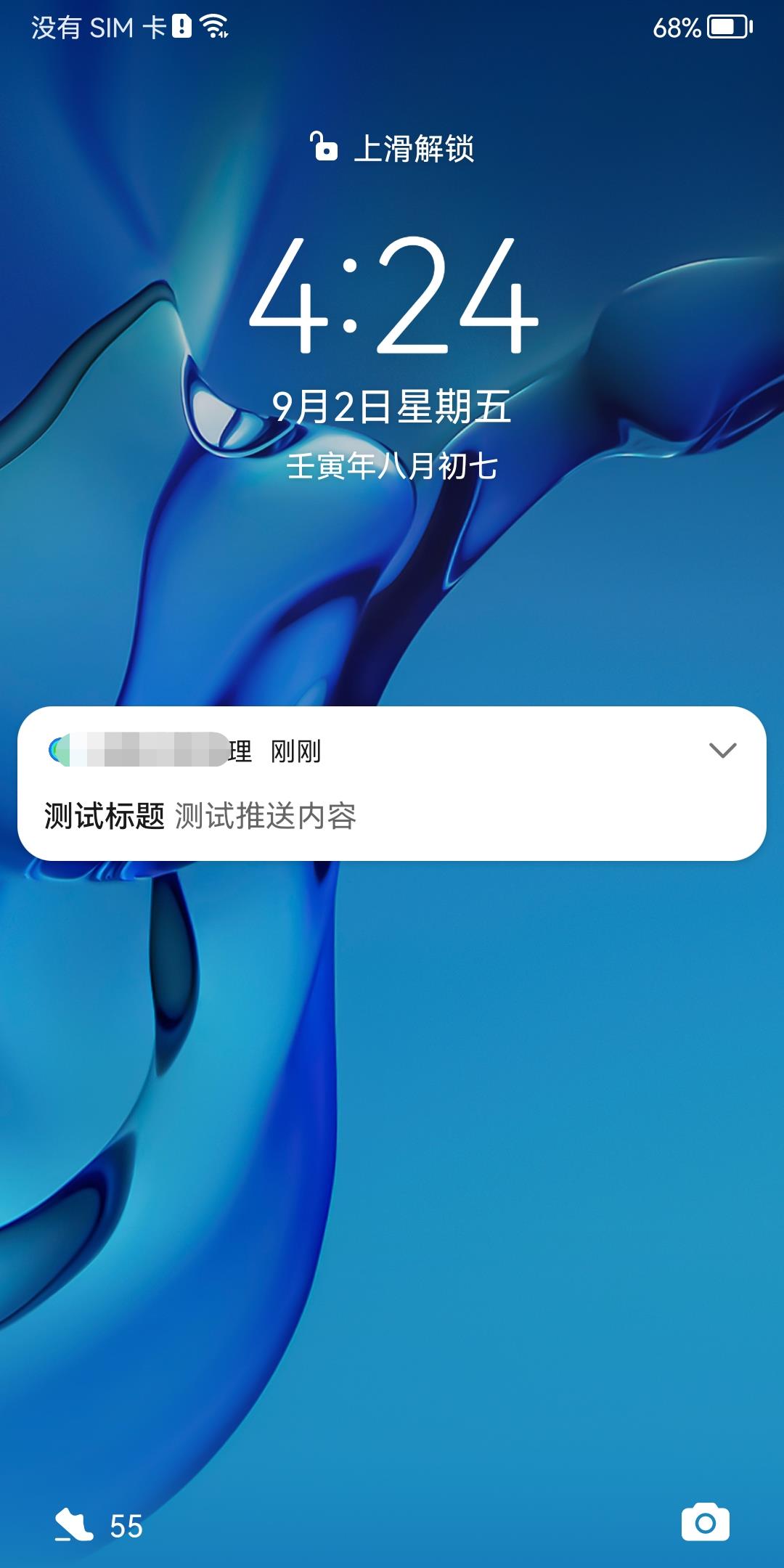
}3.测试预览
必须打包正式App安装到手机并要保证第一步(
Android包名和Android应用签名)的操作没有问题,手机端通过plus.push.getClientInfo();获取CID客户端标识,也是下一步需要存到数据库的标识串,如下图:
// 获取App端cid
let CID= plus.push.getClientInfo();
console.log(CID)

4.手机端处理
需求是针对用户在审核过程中下发到指定人,此人就可以在手机上获得推送消息通知。大概逻辑比较简单,App端获取到cid,通过登录判断当前人是否要接消息通知,通过接口存到对应人的数据库,服务端再通过集成的个推sdk把对应的cid,下发给App端,来完成交互。个推,批量推,群推,可根据业务需求进行更改设定。
App.vue页面:
// #ifdef APP-PLUS
let timer = false;
plus.push.addEventListener("click",(msg)=>{
clearTimeout(timer);
timer = setTimeout(()=>{
console.log(1111,msg);
},1500)
},false)
plus.push.addEventListener("receive",(msg)=>{
if("LocalMSG" == msg.payload){
}else{
if(msg.type=='receive'){
var options = {cover:false,title:msg.title};
plus.push.createMessage(msg.content, msg.payload, options );
}
}
},false)
// #endif登录页面:
let pinf = plus.push.getClientInfo();
let cid = pinf && pinf.clientid || ''; //客户端标识
// 登录根据userId更新存数据库clientId
//发送网络请求
let opts = {url: '/app/*****',method: 'post'}
this.$http.httpTokenRequest(opts,{clientId:cid,userId:res.data.data.userId}).then(res => {
if(res.data.code == 200){
//继续执行登录逻辑
}else{
uni.showToast({title: '登录异常,请联系管理员。',icon: "none",})
}
})推荐
推荐看一下Unipush常见问题 - DCloud问答基本概括了常见的所有问题,希望能帮到你。
更多推荐
 已为社区贡献1条内容
已为社区贡献1条内容








所有评论(0)