
将VUE项目部署到服务器
将多个vue项目部署到服务器,用IP地址访问
·
目录
宝塔面板上操作
一、idea中vue项目的打包
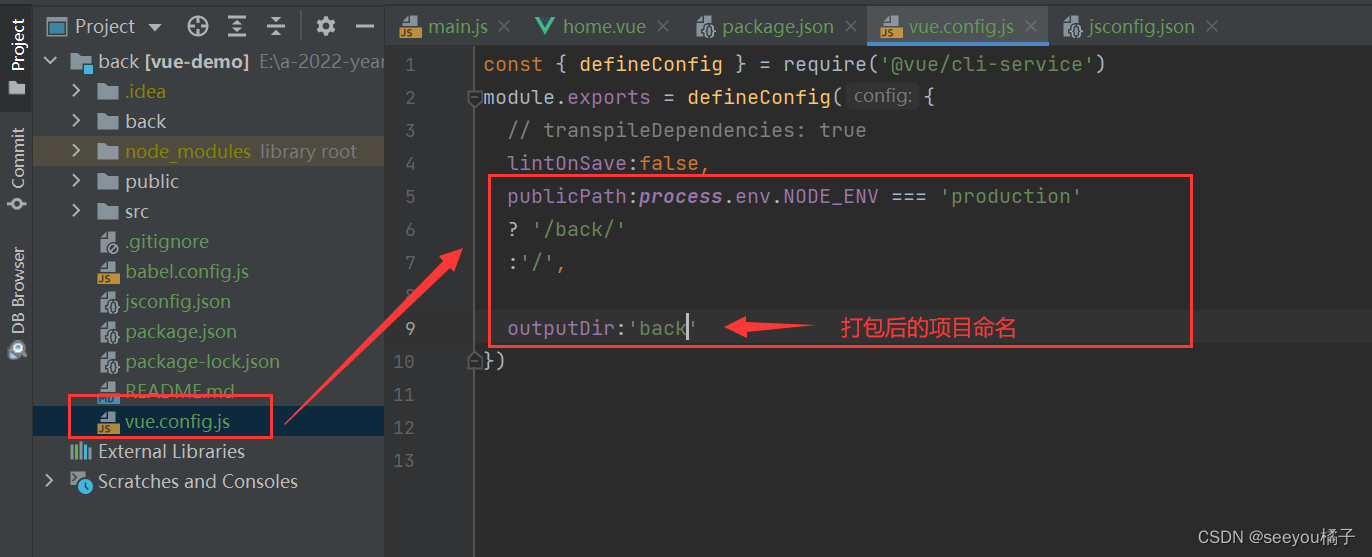
1、设置打包后项目的名称

publicPath:process.env.NODE_ENV === 'production'
? '/back/'
:'/',
outputDir:'back'2、将项目打包

3、生成的包内的文件如下:

二、部署到服务器
1、找到Nginx的安装位置

2、 将打包后的vue项目文件放在html文件架下面

3、将打包后的文件夹上传至html文件夹

4、配置打开页面的路径
(1)找到Nginx,点击设置

(2)点击配置修改,添加如下内容,如果有两个项目就添加两个location

location /mail {
root mail;
index index.html index.htm;
}
location /back {
root back;
index index.html index.htm;
}三、用IP地址访问
ip+项目名
例如:http://123.123.123.123/back
更多推荐
 已为社区贡献1条内容
已为社区贡献1条内容








所有评论(0)