vscode中使用GitHub
vscode中使用GitHub1. 安装git:2. 添加GitHub用户名和邮箱:3. 制作密钥:4. 添加ssh密钥到GitHub中:5. vscode中使用git1. 安装git:vscode使用GitHub需要先安装git。 到 https://git-scm.com/ 下载安装git,并进行安装。2. 添加GitHub用户名和邮箱:安装成功后,添加github用户名和邮箱,该用户...
VS Code基础入门使用可查看: VS Code 基础入门使用(配置)教程
其他Vs Code 配置可关注查看: Vs Code 配置专栏
1. 安装git:
vscode使用GitHub需要先安装git。 到 https://git-scm.com/ 下载安装git,并进行安装。
2. 添加GitHub用户名和邮箱:
安装成功后,添加github用户名和邮箱,该用户名和邮箱是注册GitHub时使用的用户名和邮箱。
在vscode中依次打开 终端->新建终端 ,在终端(本质是win -> cmd或者powershell; linux -> terminal)中输入:
git config --global user.name "myname" # myname 为 GitHub 用户名
git config --global user.email "myname@xxx.com" #myname@xxx.com 为 GitHub关联的邮箱
3. 制作密钥:
在终端中输入:
ssh-keygen -t rsa -C "youremail@xxx.com" #myname@xxx.com 为 GitHub关联的邮箱
# 三次回车即可生成 ssh key(第一次询问安装路径,第二次设置密码,第三次确认密码,都保持默认即可,直接回车确认)

结束后,会显示密钥保存的位置,如上图。在对应的路径找到 id_rsa.pub 文件,使用vscode打开,将里面的密钥全选复制。
4. 添加ssh密钥到GitHub中:
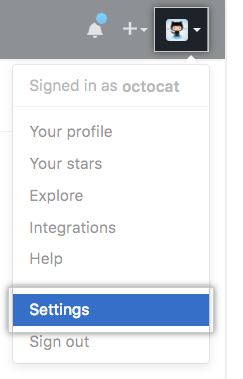
在GitHub个人主页,点击右上角的 profile 图片, 然后点击Settings.

在用户设置侧边栏,点击 SSH and GPG keys .

点击右上角的 New SSH key 或者 Add SSH key

在 Title 区域输入ssh的标题,用来描述这个新的SSH密钥。例如,如果使用苹果的个人电脑,可以命名为 “Personal MacBook Air”。
然后将密钥复制到 Key 栏中,点击 Add SSH key 添加新的密钥。

5. vscode中使用git
- 在GitHub中创建一个项目后,复制其URL。

- 将项目克隆到本地:
git clone https://github.com/xxx/xxx.git
- 推送到云端:
在下载的项目文件夹中,添加需要的文件,或者对文件进行修改,在vscode中会有相应的提示
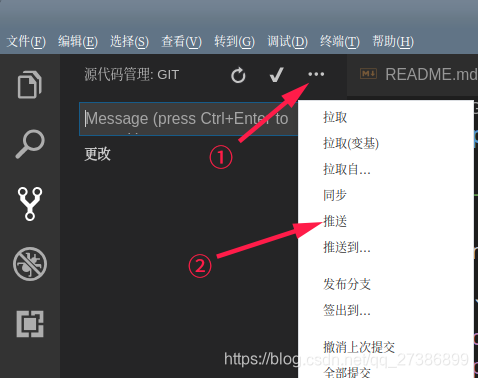
在左侧侧边栏中选中源代码管理,输入修改描述,按 Ctrl+Enter 确认。

点击右上角的 ... ,选择 推送 ,将修改内容推送到GitHub上。

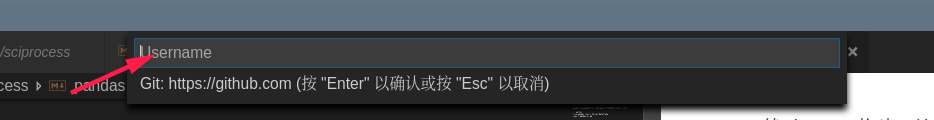
需要输入GItHub的用户名和密码;依次输入即可:

更多推荐
 已为社区贡献10条内容
已为社区贡献10条内容










所有评论(0)