需求:将下图中的tag右侧的小叉背景颜色改成边框颜色,只改变css
![]()
⇓
![]()
由于没有vue环境(还没有系统学过vue哈哈哈哈哈……),朋友给我发了iview地址:
https://www.iviewui.com/components/tag
直接在这里编辑样式吧~
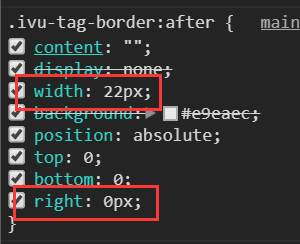
先上结果(画红框是修改部分):
 ⇒
⇒ 
 ⇒
⇒ 
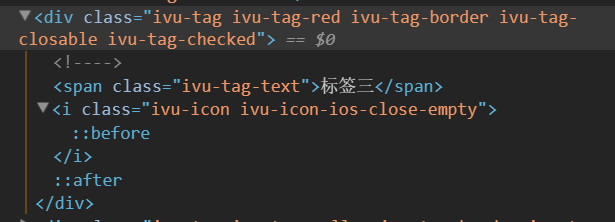
OK,咱们来看下这块儿的html结构

点一下代码中的"::after"部分,会发现,原来图中左侧文字(span)和右侧图标(i)中间的竖杠就是这部分,666……见下图中中间竖线(微微发蓝就是表示::after代码对应的部分,就是这一小条)

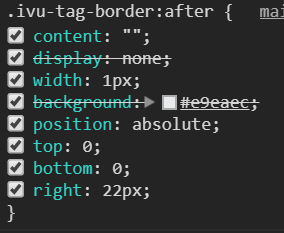
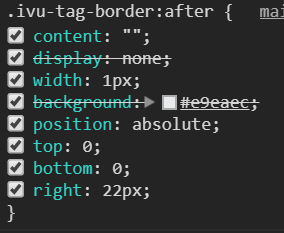
那么这里是如何实现的呢?我们再看下这块儿的css是咋写的:

解释一下:
:after表示当前对象是一个伪类,::after元素,表示伪元素。如何理解呢?对指定css选择器写了:after后,并写了content属性后,会在html源码中添加::after元素,表示伪元素。你就把它当成一个可以显示的html对象、DOM对象就可以了,只不过这个对象,在你自己的源码中是不存在的,是浏览器生成出来的,大概因为这个原因所以叫“伪类”吧……
宽度1px,表示当前内容宽度为1像素
采用绝对布局,上下间距均为0,这样当前元素就会纵向充满父容器,:after的父容器就是他伪类依托的外层对象,也就是".ivu-tag"这一层。(PS:top和bottom都置为同一个数也可以用来做纵向居中~不过个人不常用~~)
距父容器右侧22像素,嗯,所以这条红色的线就出现在了小叉和文字之间,因为图标宽度是固定的嘛,文字长度不确定,所以肯定是距右侧22像素,机智~
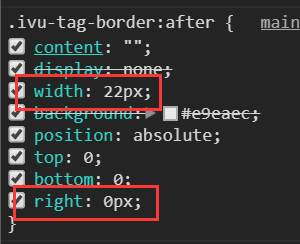
那么,如何在:after上修改,让其作为背景颜色呢?
让”线“的”距右侧距离“为0,并”宽度“为之前的”距右侧距离“就OK了,如下

emmm~看下效果~

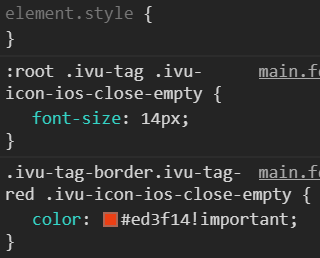
OH SHIT ...,我的小叉叉呢?!!来咱们分析下(脑补模式开启):
i标签在div中,当div里面的一个内容(:after)范围大于i,此时:after和i是互相重叠的,而且,后出现的元素的层级在上一个元素的层级之上,所以造成了小叉不见了。
很自然的就会想到:如何让i在:after之上呢?首先这里需要说下:after的习性,:after总是会出现在宿主对象内部的最后,就是说无论你在宿主中加什么东西,:after永远出现在这些东西之后,并在宿主内部。
解说完毕,回到问题,想让:after出现在i之前是不可能了,那么只能提高i的层级了……
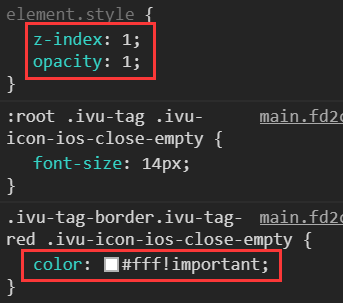
z-index这个属性就是用来指定当前对象层级(官方解释:”元素的堆叠顺序“)的属性,如果不指定,默认是0(好像是……),该属性只能在已定位元素上使用,即使用position的元素,具体解释请参看w3cschool解释。万幸,原始样式中已经指定了position: relative,咱们直接在i标签上加上z-index: 1,效果如下:
![]()
逗我呢?!!……冷静思考下,原来是颜色忘了置成白色了……汗,最终效果如下:

(i原始样式有透明度0.66的设置,最后为了美观改成了1,随喜好添加)
大白话总结下:
:after或:before伪类,就是字面上,给内容的最后或最前增加一部分内容,需要配合content属性使用(详情见w3cschool),多用于给一些元素增加重复的,相同的内容,如计量单位、图标、补充装饰物……
z-index能设置堆叠顺序,数越大越靠上层
::after是伪元素,:after是伪类
彩蛋&花絮>>>>>>
其实一开始试的时候,给i增加了float: right和height: 0样式……想着得先浮动起来……其实z-index是挑position属性,不挑是否浮动~~(单加float和height没有效果,不用试了……)
以上,请多多指教! m(_ _)m
'''本文欢迎转载,转载请注明出处,谢谢!!'''










 已为社区贡献893条内容
已为社区贡献893条内容

所有评论(0)