
Html:正确给table表格加边框
【代码】Html:正确给table表格加边框。
一键AI生成摘要,助你高效阅读
问答
·
表格代码
<table>
<thead>
<tr>
<th>序号</th>
<th>姓名</th>
<th>年龄</th>
</tr>
</thead>
<tbody>
<tr>
<td>1</td>
<td>Tom</td>
<td>23</td>
</tr>
<tr>
<td>2</td>
<td>Jack</td>
<td>24</td>
</tr>
<tr>
<td>3</td>
<td>Steve</td>
<td>25</td>
</tr>
</tbody>
</table>
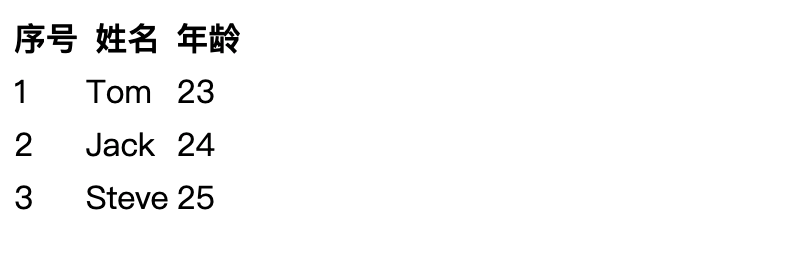
默认显示

方式一:属性方式
给表格加边框
<table border="1" cellspacing="0">
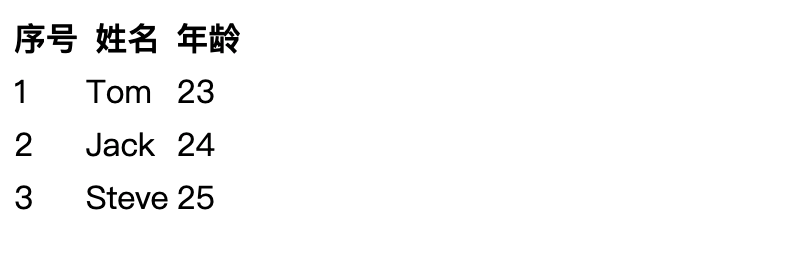
效果

方式二:css方式(推荐)
table,
td,
th {
text-align: center;
border: 1px solid #000;
border-collapse: collapse;
}
table td {
padding: 10px 30px;
}
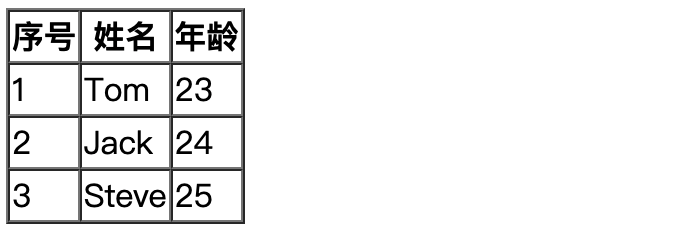
加上边框之后

一个常用的表格样式
/* 表格边框 */
table {
border-collapse: collapse;
}
table td,
table th {
border: 1px black solid;
padding: 10px 30px;
}
table th {
background-color: lightgray;
}
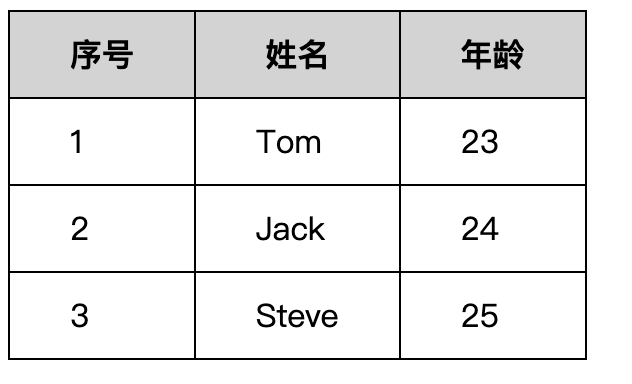
边框效果

在线示例:https://mouday.github.io/front-end-demo/table-border.html
参考
更多推荐
 已为社区贡献31条内容
已为社区贡献31条内容









所有评论(0)