基于个人开发的C++MySQL插件使用UE4蓝图连接MySQL数据库
关于UE4连接数据库,其实很简单,本质上就是使用c++来建立DB操作,再通过封装成蓝图可调用的函数即可。当然一般网络游戏是不需要在蓝图中连接数据库的,因为db操作放在客户端来做是不安全,也是不合理的,试想一下,我如果把你的游戏客户端破解了,是不是就可以任意的操作你的数据库了,那是一件极其恐怖的事。当然废话不多说,本篇中,我放出了自己花了几天的零碎时间开发的一款UE4数据库插件,本来是想放在虚幻商城
关于UE4连接数据库,其实很简单,本质上就是使用c++来建立DB操作,再通过封装成蓝图可调用的函数即可。当然一般网络游戏是不需要在蓝图中连接数据库的,因为db操作放在客户端来做是不安全,也是不合理的,试想一下,我如果把你的游戏客户端破解了,是不是就可以任意的操作你的数据库了,那是一件极其恐怖的事。当然废话不多说,本篇中,我放出了自己花了几天的零碎时间开发的一款UE4数据库插件,本来是想放在虚幻商城的,但是因为虚幻上需要注册填写很多信息,很麻烦,本人就放在CSDN了,考虑到有些人可能一拿到我的插件不知道怎么正确的操作,这里利用闲暇时间附上一篇博客,算是一个简要的操作说明吧。
下面首先附上插件的地址:https://download.csdn.net/download/u010925014/11070035 (备注下吧,这个链接的文件是老版本,最新版本有个更新包,支持蓝图结构体动态解析,两个都下载下来,按照里面的提示,把更新包文件替换到之前版本即可使用,更新包去我主页找,名称为xxxxxxxxx更新包V2.1(https://download.csdn.net/download/u010925014/11193398),更新包在之后开发的,效果图在最后面)也就5积分,如果实在没有积分,留言和我说,也可以免费给你。
下面开始操作流程:这里我先创建一个新的工程来做演示,为了防止篇幅过长,有些基本操作简化了。
1.创建蓝图或者c++工程,最好是创建c++工程,为什么呢,因为我们在使用插件的过程中,难免会遇到插件版本和自己的引擎不匹配的问题,比如插件是4.20版本,引擎是4.21版本,肯定起不了工程。对于这个问题,如果你是蓝图工程就很麻烦,没有源码电脑也没有安装vs,没办法对插件重新编译,所以这里建议大家直接创建c++工程,当然vs也是需要安装的啦,如果你说,那我的工程是蓝图怎么办,没有关系,蓝图工程也是可以直接生成c++工程的,如下操作,工程名右键,gene......等待就可以了:

然后把插件拷贝到你的项目插件的目录下,如果没有Plugins目录,自己手动建一个,

做到这一步,先不急启动vs哦,先按照上面的生成vs工程方式再次生成一次vs工程,如果你不这样做的话,你打开vs是看不到插件的(我的插件是有源码的哦~供你们学习一波哈)。
![]()
生成结束后然后打开vs工程,

这里提醒广大的同学们,vs要装好哈。
打开以后可以看到,这个就是我们的插件代码啦:

那么不要着急,我们不是看代码的,我们还是先编译吧,对着工程,比如我的是Plugin420右键设置为启动项,然后右键,“生成”,

耐心等待吧。
那么经过了漫长的等待时间,我们的代码终于编译完成了,不出意外的话,“你就会得到干我一样的控制台成功日志”,如果失败的同学们,肯定是你们的vs啊,或者其他的问题了。

接下来就可以启动我们的工程了,

然后再次进入启动的漫长等待中(电脑配置高的同学当我没说过这句话喽),然后看见了我们久违的编辑器界面。

哦对了,看到这里,忘记问你们了,数据库安装了没,如果没有的话,快去装一个吧,不然后面你也操作不了啊。装好的继续往下走:
这里为了方便,我们就在关卡蓝图演示操作吧,简单粗暴,首先我们需要一个数据库连接对象,新建变量SqlConnect

这个对象是用来保存你的数据库IP,端口号,数据库名,用户,密码信息啊等等,我们创建好以后实例化它。

如下蓝图,我运行一波给你们看看会发生什么:


连接成功,ok,我们已经连接上了数据库。那么下面我们来利用我这里提供的函数操作吧,当然你也可以不用我这里提供的函数来操作数据库,通过Dos也很简单。
上面我们事先创建好一个数据库,叫dfs,这里我们填上:

然后我们创建一个表叫test吧:

运行一下:

完美,创建完成了,不放心去dos下用命令查一下吧:

果然创建了 ,这下放心了吧,下面我们插入数据试试看:(对了哟,这个节点要断开一下,因为我们的表已经创建了,再次执行就会报错的哟,看屏幕提示也可以知道的)

哇,你看这个日志功能是不是很强大,好了这个先断掉,直接上插入数据节点,


按照提示,插入成功,什么?不信,我们来查一下,

呐!不是有了,不急下面我们在蓝图中把它查出来打印一下好吧:
我们再把这个节点断掉一下,因为不需要重复插入数据了,这里我没有加主键功能,后面可以加,会sql语句的直接用我的终极函数,Execute......函数即可。下面查询吧:



看是不是得到了我们想要的数据,
那么后面几个节点呢,我就不一个个演示了,我放几个节点例子吧:



好了 ,写教程真的累,给个好评关注好不好,有问题欢迎下方留言,本篇教程就到这里。
///
2019-5-22
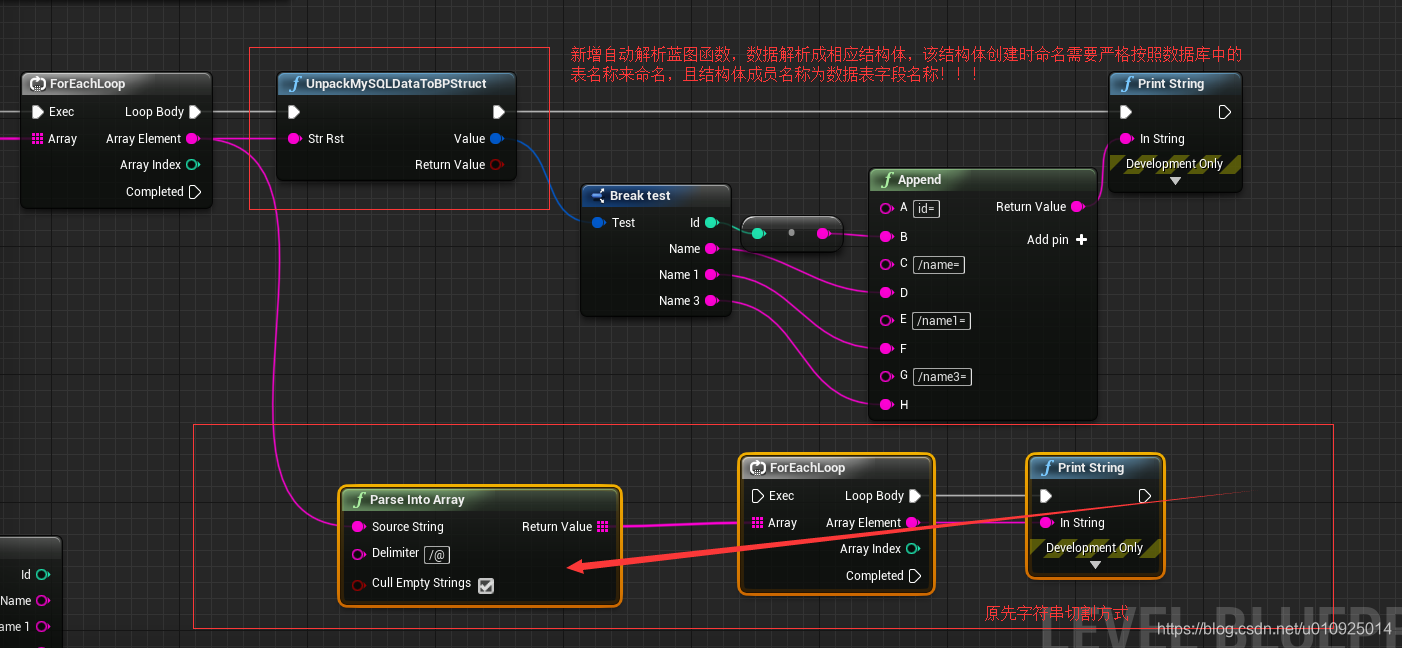
文章更新,这次是对上面以前的插件教程做了一个小更新,主要是查询方面,从原来的在蓝图中字符串切分,转换为蓝图结构体自动解析,新增节点和最终效果对比图如下,需要的自行下载更新,后面可能还会不定期优化,如果有某方面功能需求的可以下方留言,下次优化的方向可以参考一下。


测试结果如下:

更多推荐
 已为社区贡献1条内容
已为社区贡献1条内容







所有评论(0)