使用react-native-debugger调试react-native
用了http://localhost:8081/debugger-ui,安装了react-devtools,又发现了一个神器,这个算是集成了react-devtools和浏览器调试。安装官网地址:https://github.com/jhen0409/react-native-debugger/releases。运行如下:使用如何使用呢? 相当的简单, 参考文档:htt...
用了http://localhost:8081/debugger-ui,安装了react-devtools,又发现了一个神器,这个算是集成了react-devtools和浏览器调试。
安装
官网地址:https://github.com/jhen0409/react-native-debugger/releases。
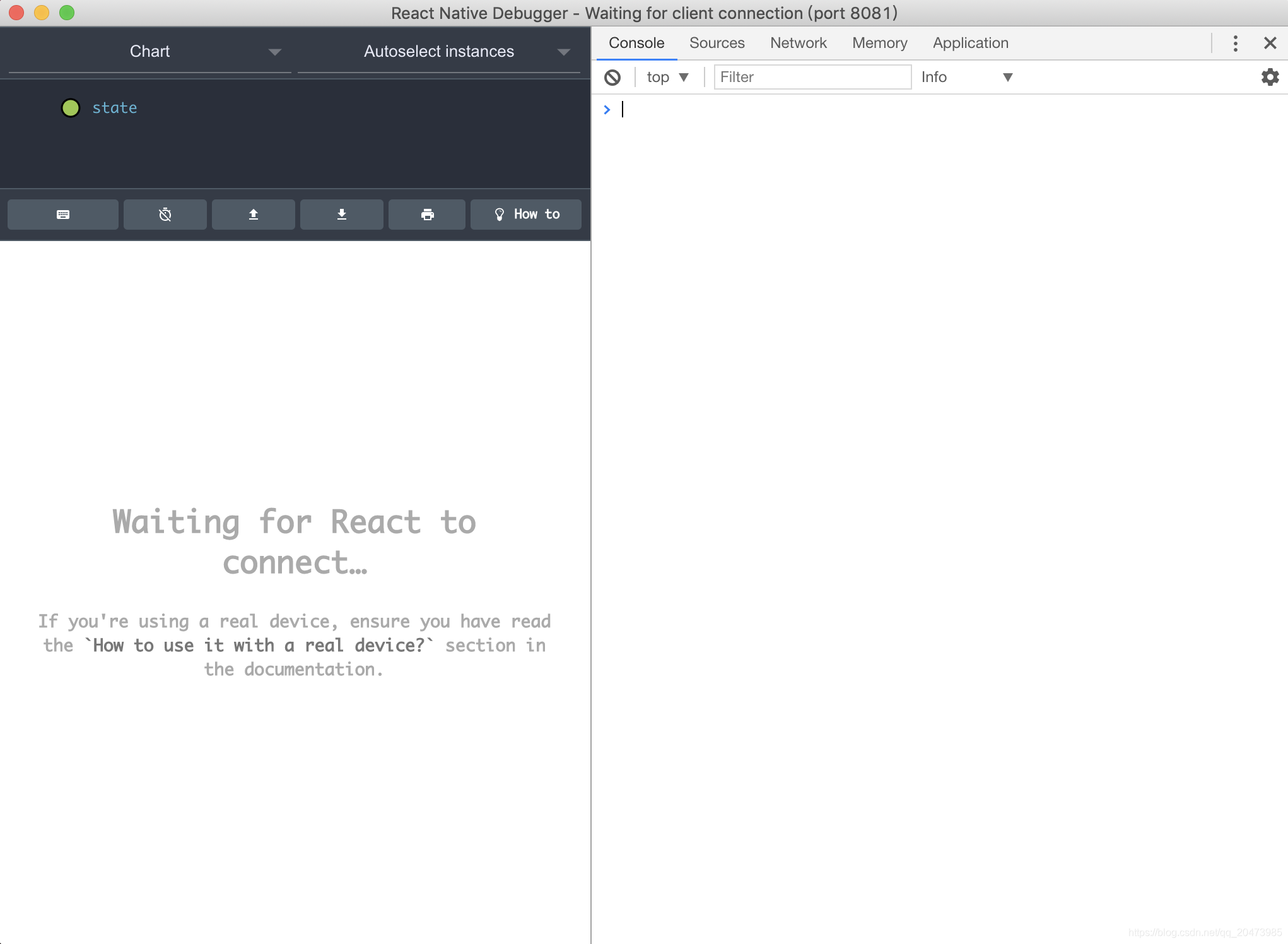
运行如下:

使用
如何使用呢? 相当的简单, 参考文档:
https://github.com/jhen0409/react-native-debugger/blob/master/docs/getting-started.md。
鉴于是英文文档,有些小伙伴可能也没耐心看,简单介绍一下操作步骤。
1.关闭Chrome浏览器中所有的 http://localhost:/debugger-ui 页面;
2.打开下载好的react-native-debugger应用;
3.在模拟器或者真机上打开开发者菜单, 启用 Debug JS Remotely。
搞定,可以好好的调试了。

还有props值,state值的,用的那个组件。emmmm。。。刚下载用的还不熟,后面再看吧。官网提示可以监控redux,mobx,还没有尝试,尝试之后再来分享吧。
提示:
Enable Hot Reloading和Enable Live Reload一直开启。
热加载Hot Reloading与实时加载Live Reload的区别:
-
(1)实时加载应用更新时需要刷新当前页面,可以看到明显的全局刷新效果。
-
(2)而热加载基本上看不出刷新的效果,类似于局部刷新。
更多推荐
 已为社区贡献3条内容
已为社区贡献3条内容










所有评论(0)