Vue-cli项目创建
Vue-cli项目的创建说明最近在开发网站,项目运用到了Vue-cli这个脚手架工具,下面记录一下vue-cli创建项目的一些步骤,为自己的学习做相关笔记。安装安装node.js这是我们的核心1.下载 node.js安装步骤:一路next安装好了或者自定义目录(看个人)2.安装好了以后检查一下是否安装成功1. 打开cmd 输入...
简介
最近在开发网站,项目运用到了Vue-cli这个脚手架工具,下面记录一下vue-cli创建项目的一些步骤,为自己的学习做相关笔记,同时也方便各位学习的同学。

安装
安装node.js这是我们的核心
1.下载 node.js
安装步骤:一路next安装好了或者自定义目录(看个人)
2.安装好了以后检查一下是否安装成功
1. 打开cmd 输入node -v 是否显示node版本号
2. 因为安装成功后也安装了npm 所以在cmd 输入 npm -v 是否显示npm版本号
3.安装成功如下图

4.一般情况下可能会安装cnpm镜像(看个人网速) 打开cmd 安装全局阿里巴巴镜像文件 输入:
npm install -g cnpm --registry=https://registry.npm.taobao.org
5.验证是否安装cnpm成功 在cmd 显示的是cnpm 安装的路径(如图git-验证)输入:
cnpm -v
6.一般情况下我们下载Git 安装
1. 在打开打开Git Bash Here
2. 在Git Bash Here 进行和cmd的输入,我们将得到相同的结果,但是Git的功能更为强大 ,代码仓创建等等
7.如下图所示

创建Vue-cli这里进行两种创建方式
Git(cmd命令行的模式)创建
打开Git Bash Here 全局安装输入:
npm install --global vue-cli
或者是:
cnpm install --global vue-cli
安装完成后 打开Git Bash Here 查看vue安装是否正确 输入:
vue -V

一般安装目录在npm目录下

现在我们开始用vue-cli脚手架工具构建项目吧
创建一个文件夹如:MyVue/myvue-cli 打开Git Bash Here 输入:
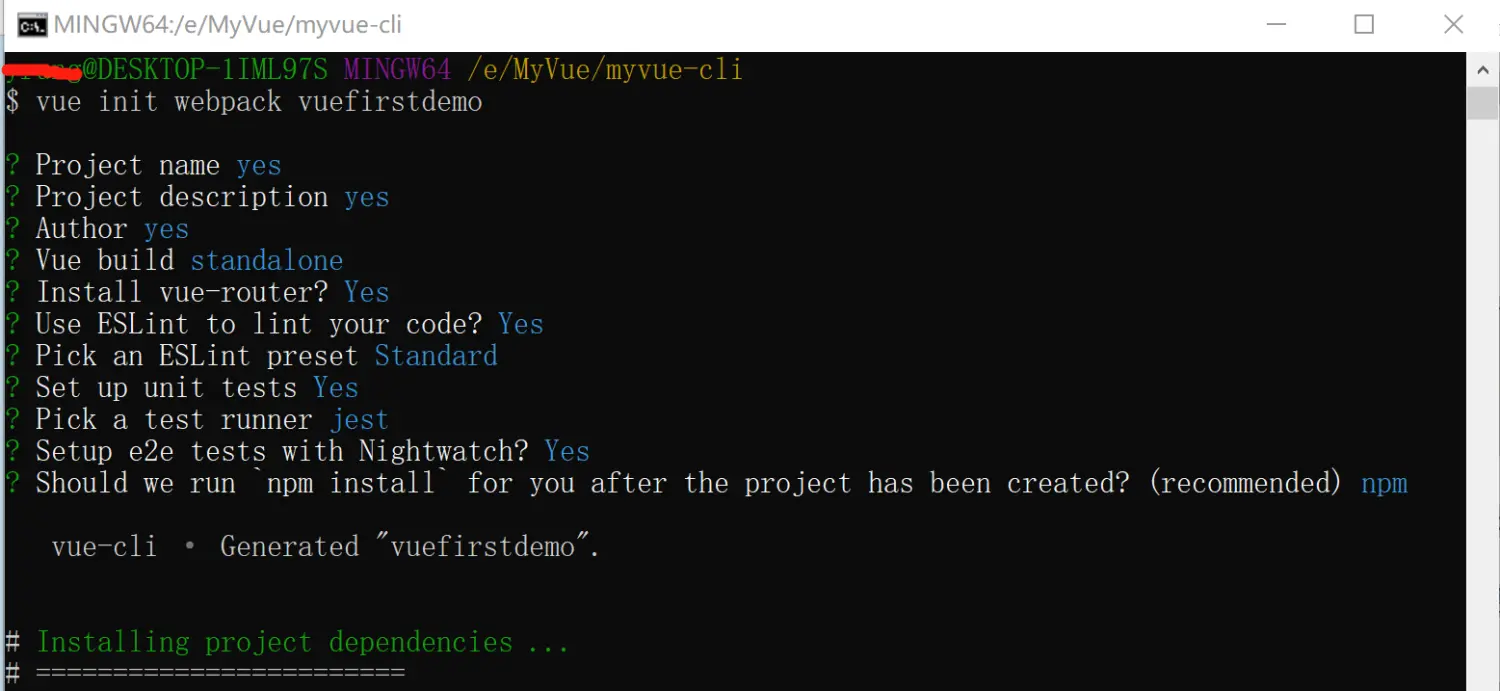
vue init webpack vuefirstdemo

注释:
(1) 这里创建Vue 的项目有几种,常见的是:
webpack 、webpack-simple、browserify、browserify-simple、simple等等,
一般大型项目主要推荐webpack,而个人或者是业务逻辑并没有那么复杂的话推荐使用webpack-simple
(2) vuefirstdemo:-----> 表示的是文件名,也就是项目名
(3) Project name (vuefirstdemo): ----->项目名称,直接回车,按照括号中默认名字(注意这里的名字不能有大写字母,如果有会报错:
Sorry, name can no longer contain capital letters 应将项目名改为小写(*)
(4) Project description (A Vue.js project): ---->项目描述(可写可不写),也可直接回车,使用默认名字
(5) Author (): ---->作者,看作者自己,怎么写,默认也可以。
(6) Runtime + Compiler: recommended for most users 运行加编译,既然已经说了推荐,选择即可推荐是:
Runtime-only: about 6KB lighter min+gzip, but templates (or any Vue-specificHTML) are ONLY allowed in .vue files - render functions are required elsewhere
仅运行时,已经有推荐了就选择第一个了
(7) Install vue-router? (Y/n) 是否安装vue-router,看项目需求,输入"y",回车则安装,一般情况下都会需要到。
(8) Use ESLint to lint your code? (Y/n) 是否使用ESLint管理代码,ESLint是个代码风格管理工具,是用来统一代码风格的,这个是一个好的习惯,使用推荐大家使用。
(9) Pick an ESLint preset (Use arrow keys) 选择一个ESLint预设,编写vue项目时的代码风格,直接y回车
(10) Setup unit tests with Karma + Mocha? (Y/n) 是否安装单元测试,这个看自己了
(11) Setup e2e tests with Nightwatch(Y/n)? 是否安装e2e测试 ,也是看自己项目,直接回车
查看项目目录

接下来分别介绍一下vue-cli项目中文件/目录主要是干什么用的
(1). build:---->构建项目脚本目录
(2). config:---->构建配置目录:如端口号等
(3). node-modules:---->依赖的node库文件
(4). src:---->主要源代码编写地方,
assets:----->资源文件,如:css、img、js等,
components:----->自定义组件编写位置,
router:----->路由,
App.vue:----->vue 的根组件,
main.js:----->主函数入口文件,
(5). static:----->静态文件目录
(6). test:----->测试文件目录
(7). .eslintignore和.eslintrc.js:-----> ES语法的配置文件
(8). index.html: ------>入口文件
(9). package.json: ----->项目描述文件
接下来我们运行创建的项目
在该项目下 打开Git Bash Here 直接输入:
npm install
如果报错的话,我们可以用
cnpm install
如果没安装cnpm请看上面 【一、首先我们需要安装node.js 这是我们的核心】如下图:

然后输入:
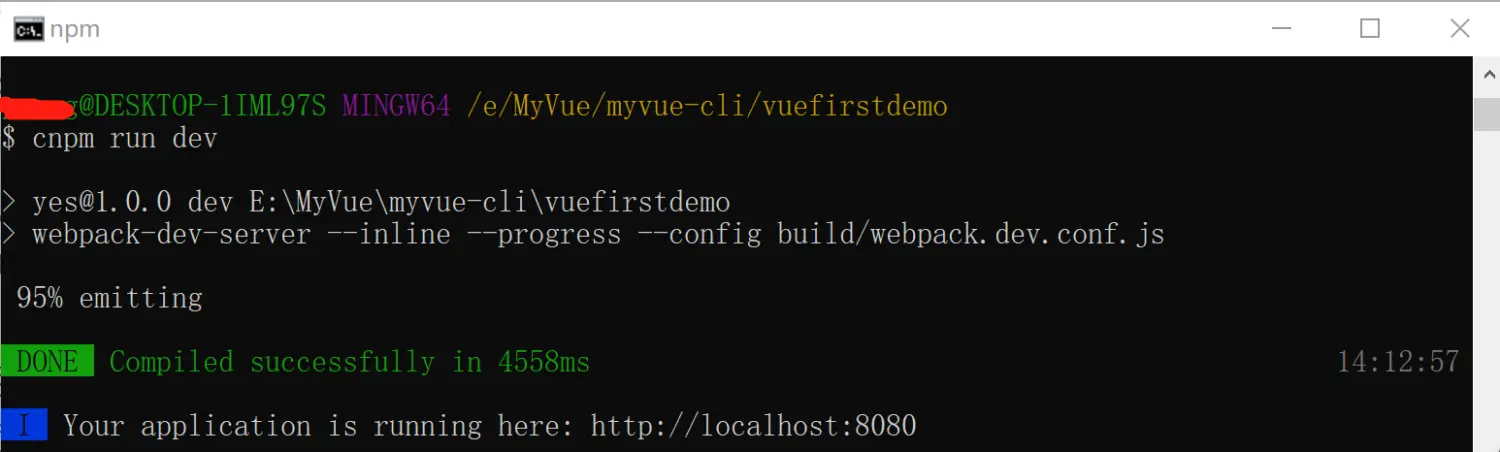
cnpm run dev
如下图说明成功:

现在可以进行访问了,打开浏览器输入:
http://localhost:8080

如果无法打开那么则说明是端口被占用了,进入config/index.js文件进行修改端口重新运行

打包上线:
cnpm run build
第一种方式完成主要要记得几个命令
cnpm install --global vue-cli
vue init webpack 项目名<小写>
cnpm install
cnpm run dev
cnpm run build
WebStorm 开发工具创建
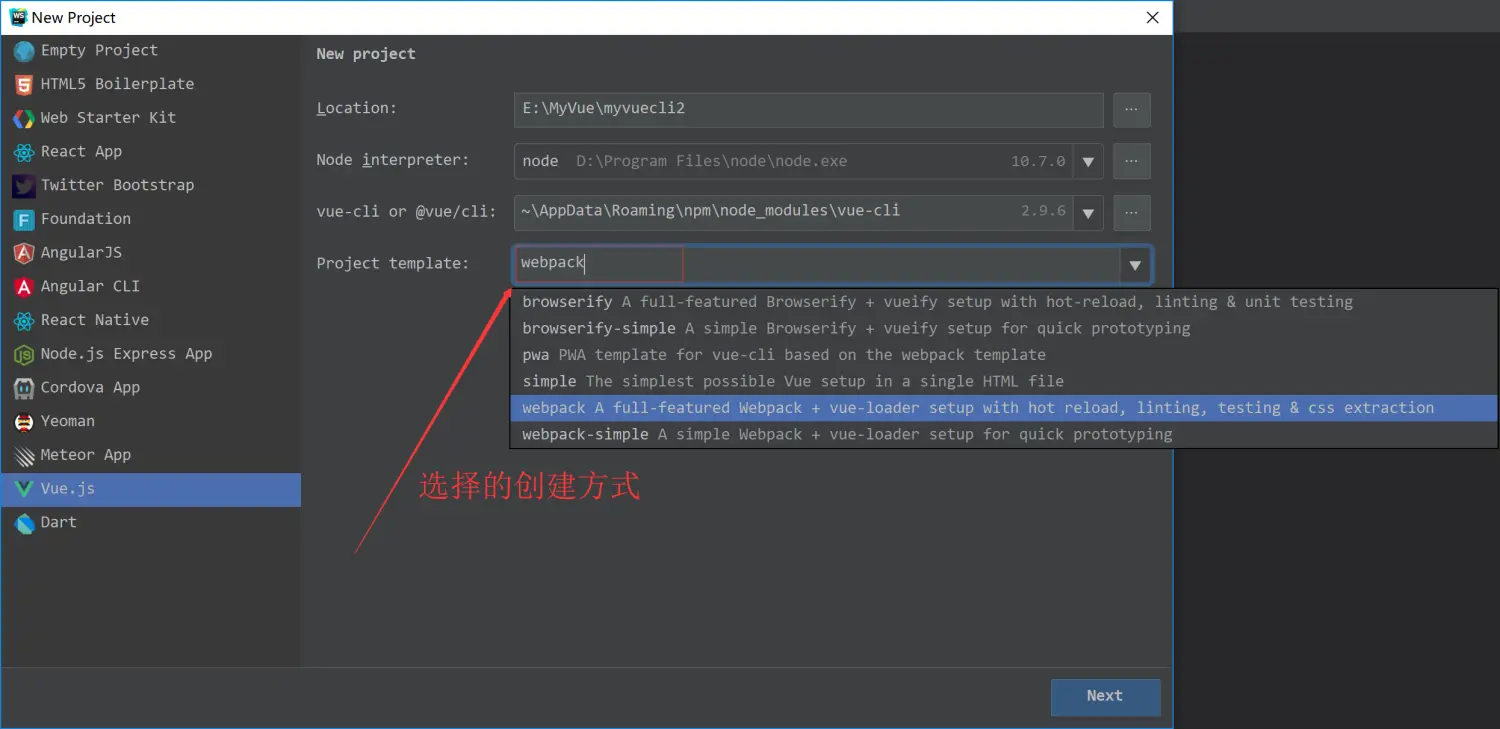
打开WebStorm File—>New—>Project 如下图:

选择Vue.js 如下图
注意: 当然,在这里之前一定要先按照Node.js 还有Vue-cli 看上面【一、首先我们需要安装node.js 这是我们的核心】 安装方式

注意在location里面的项目名一定要是小写的不然不能通过
我们还可以根据项目的需要来创建几种方式如:
webpack 、webpack-simple、browserify、browserify-simple、simple等等 这里我选择 webpack
然后点击—->Next

Starting Vue CLI… Vue-cli 项目加载中

输入项目名 注意:项目名必须是小写

项目说明( 对项目介绍一句话)

输入作者(默认即可)我这里输入“xiaoming”

选择webpack Vue build 选项 (默认即可)

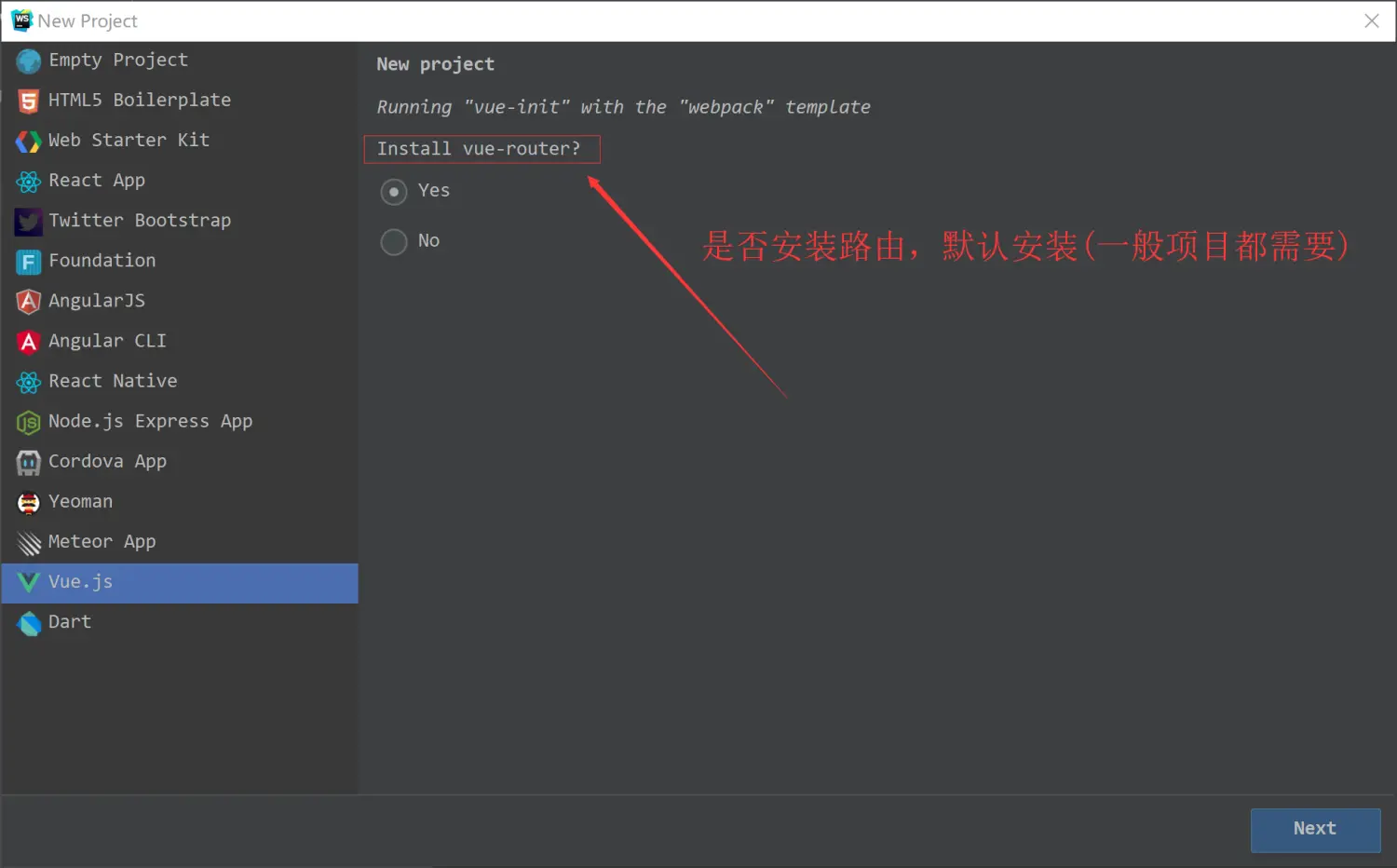
是否安装路由 Vue-router (默认安装)

是否安装ESLint 编码方式

选择ESLint 方式(默认即可)

是否安装test(默认安装吧)

选择Pick a test runner 方式(默认即可)

是否安装Nightwatch E2E 测试方式(默认即可)

选择项目创建方式npm

项目创建成功

接下来我们如何运行Webstorm里创建的项目呢?
打开Webstorm Terminal
直接输入:
cnpm install
cnpm run dev
打包发布:
cnpm run build
访问网址:
http://localhost:8080


在Webstorm 配置运行环境



测试
浏览器运行
访问网址:
http://localhost:8080

总结
创建Vue-cli项目完成
主要在开发过程中不断的提高自我
接下来就是在开发过程中分享一些坑和知识
我的GitHub博客
大家可以进入我的GitHub博客学习,我们一起进步。
更多推荐
 已为社区贡献2条内容
已为社区贡献2条内容







所有评论(0)