SUI Mobile
page集合容器 page集合容器,里面可以放多个平行的page。其他page 作为内联页面由路由控制展示<!-- page 容器 --><div class="page">这个page设置的是内容部分的颜色样式(必写)<!-- 标题栏 --><header class="
<!-- page 容器 -->
<div class="page"> 这个page设置的是内容部分的颜色样式(必写)
<!-- 标题栏 -->
<header class="bar bar-nav"> 设置的是标题内容在顶部 <a class="icon icon-me pull-left open-panel"></a> 图标展示
<h1 class="title">标题</h1> 标题
</header>
<!-- 工具栏 -->
<nav class="bar bar-tab"> 定义工具栏的标题栏(必写)
<a class="tab-item active" href="#"> 设置分栏以及样式
<span class="icon icon-home"></span> 图标样式
<span class="tab-label">首页</span> 首页
</a>
<a class="tab-item" href="#">
<span class="icon icon-star"></span>
<span class="tab-label">收藏</span>
</a>
<a class="tab-item" href="#">
<span class="icon icon-settings"></span>
<span class="tab-label">设置</span>
</a>
</nav>
<!-- 这里是页面内容区 -->
<div class="content"> 这里的content已经定义好了可以拿来直接调用
<div class="content-block">这里是content</div>
</div>
</div>
<!-- popup, panel 等放在这里 -->
<div class="panel-overlay"></div>
<!-- Left Panel with Reveal effect -->
<div class="panel panel-left panel-reveal">
<div class="content-block">
<p>这是一个侧栏</p>
<p></p>
<!-- Click on link with "close-panel" class will close panel -->
<p><a href="#" class="close-panel">关闭</a></p>
</div>
</div><nav class="bar bar-tab">
<a class="tab-item active" href="#">
<span class="icon icon-home"></span>
<span class="tab-label">Text</span>
</a>
<a class="tab-item" href="#">
<span class="icon icon-me"></span>
<span class="tab-label">Text</span>
<span class="badge">2</span>
</a>
....
</nav>.page 容器。如果你的页面中没有这个容器,很可能导致如侧栏之类的组件无法正常工作。
rem
rem 是相对于 html 元素的 font-size 的一个单位。如果 html 上定义了 font-size: 20px;,则无论在任何地方都是 1rem = 20px 这个大小不会受到父元素的影响。
我们统一使用rem对页面进行整体缩放。强烈建议大家对需要适应页面大小的任何元素都使用 rem 为单位来定义。
我们在 iphone6 上使用 1rem = 20px 来换算。小于 375px 的设备上不做缩小处理,对 大于 375px 宽度的设备进行等比缩放。
关于 rem 可以参考 MDN 上的定义
初始化
注意,必须执行初始化方法: $.init()。
他会调用 $.initPage 方法初始化页面组件,并且触发一个 pageInit 事件,所以请确保在所有的 pageInit 事件绑定之后再调用 $.init() 方法。
如果设置了 $.config.autoInit = true;,那么在 document.onload的时候就会执行 $.init方法,从而触发 pageInit事件,如果在这之后监听了 pageInit 事件是无法被执行的。
强烈建议不要设置为true,而是在绑定完所有的 pageInit 事件之后,再调用 $.init方法
关于如何初始化,可以参考demos中的写法
全局配置
我们提供了一些全局配置,可以在初始化之前通过这些配置改变一些默认行为。 在引入JS之前通过一个 $.config 变量来改变默认配置:
<script>
//打开自动初始化页面的功能
//建议不要打开自动初始化,而是自己调用 $.init 方法完成初始化
$.config = {
autoInit: true
}
</script>
<script src='sm.min.js'></script>所有配置项如下:
| 参数值 | 默认值 | 说明 |
|---|---|---|
| autoInit | false | 在 document.onload 之后自动调用 $.init 方法。如果你的页面内容是异步加载的,应该关闭这个配置,并且在加载完成之后手动调用 $.init |
| router | true | 默认启用MSUI内置的Router功能。如果想关闭此功能,在页面加载MSUI之前配置$.config.router = false 即可 |
| showPageLoadingIndicator | true | 在加载新页面过程中显示一个加载指示器。 |
| swipePanel | "left" | 是否可以通过左右滑动打开侧栏,一次只能指定一个方向。 |
| swipePanelOnlyClose | true | 只允许滑动关闭侧栏,不允许滑动打开。 |
内容区
如果你希望页面内容所有两边有间距,可以把内容放在 .content-padded 容器中 文本样式也可以这样写有间距
<div class="content-padded">路由
Router默认开启,会自动拦截所有链接的Touch行为,如果希望一个链接走浏览器原生跳转而不使用router,可以在链接上增加 class="external" 或者自定义属性,如 <a href="xxx" external>xxx</a>.
如果需要禁用路由功能,那么可以在 zepto 之后, msui 之前使用 script $.config = {router: false} 来禁用.
如只需禁用部分链接,除了使用external外,还可用自定义动态过滤器 $.config.routerFilter = function($link) {},实参 $link 是当前点击的链接,返回 false 表示不使用路由功能,返回 true 表示进入路由处理,参考初始化,示例如下:
$.config = {
// 路由功能开关过滤器,返回 false 表示当前点击链接不使用路由
routerFilter: function($link) {
// 某个区域的 a 链接不想使用路由功能
if ($link.is('.disable-router a')) {
return false;
}
return true;
}
};路由功能前提
如果需要使用路由功能,那么页面代码结构上需要满足下面两个条件:
- 和之前相比的差异:每个 url 对应的 html 文档, 所有的展示内容都必须放在
div.page-group里。 形式可以参考router Demo - html 文档中, 每个可以用来切换显示的块都应该有
page的 class
body
等):
...
<div class="page-group">
<div class="page">...</div>
<div class="page">...</div>
<!-- 如果有 popup -->
<div class="popup popup-about">...</div>
</div>
...内联页面
你可以在同一个HTML文件中内联编写多个页面。每一个页面都是一个 .page 容器,如果有多个页面,则需要用 .page-current 标记出第一次进入的时候应该显示的页面。
每一个 .page 容器都应该有一个全局唯一的id,路由器会使用这个id作为唯一标示,如果没有设置id,可能会导致路由出错。你只需要这样写一个链接就可以跳转到id对应的内联页面 <a href='#{page-id}'>跳转</a>.
<div class="page page-current" id='router'>
<header class="bar bar-nav">
<h1 class='title'>路由</h1>
</header>
<div class="content">
<div class="content-block">
<ul>
<li><a href="/docs-demos/router2">ajax加载新页面</a></li>
<li><a href="#router3">内联的新页面</a></li>
</ul>
</div>
</div>
</div>
<div class="page" id='router3'>
<header class="bar bar-nav">
<a class="button button-link button-nav pull-left back" href="/docs-demos/router">
<span class="icon icon-left"></span>
返回
</a>
<h1 class='title'>路由</h1>
</header>
<div class="content">
<div class="content-block">
这是内联编写的页面,点击左上角的 <a href="#" class='back'>返回</a> 按钮返回上一页。
</div>
</div>
</div>ajax页面
注意: ajax 和 pushState 限制了 ajax 加载的页面只能是同域.
除了内联编写多个页面以外,你还可以通过ajax来加载新页面。通过ajax加载新页面和普通的链接写法没有区别,路由器会自动拦截链接的点击事件,并通过ajax请求加载新的页面。
<!-- page 1 -->
<div class="page page-current" id='router'>
<header class="bar bar-nav">
<h1 class='title'>路由</h1>
</header>
<div class="content">
<div class="content-block">
<ul>
<li><a href="/docs-demos/router2">ajax加载新页面</a></li>
</ul>
</div>
</div>
</div><!-- page 2 -->
<div class="page" id='router2'>
<header class="bar bar-nav">
<a class="button button-link button-nav pull-left back" href="/docs-demos/router">
<span class="icon icon-left"></span>
返回
</a>
<h1 class='title'>路由</h1>
</header>
<div class="content">
<div class="content-block">
这是ajax 加载的新页面,点击左上角的 <a href="#" class='back'>返回</a> 按钮返回上一页。
</div>
</div>
</div>后退
我们对后退操作进行了封装,你只需要在任意链接上增加一个 .back 类,点击就会自动返回到上一页(调用 history.back)。
或者你可以通过调用 $.router.back() 来执行返回上一页操作。
<a class="button button-link button-nav pull-left back" href="/docs-demos/router">返回上一页</a>缓存
- 在 a 链接上添加
data-no-cache="true"属性来标明点击该链接时不使用缓存,如:<a href="/detail" data-no-cache="true">no cache</a> - 使用 js 方法
load来加载时,把可选的参数ignoreCache设为true,如:$.router.load('/detail', true)
JS方法
你可以通过调用 $.router.load(url, ignoreCache) 来加载一个页面,参数url既可以是一个ajax页面的地址,也可以是一个内联页面的id.
$.router.load("/detail"); //加载ajax页面
$.router.load("#about"); //加载内联页面
// ignoreCache 是加载一个新页面时是否忽略缓存而发网络请求,默认是 false,表示使用缓存,可以设为 true 来忽略缓存
$.router.load('/detail', true);事件
从一个页面准备开始加载,到执行完加载动画,会按顺序触发以下事件:
| 事件 | 说明 |
|---|---|
| pageLoadStart | 发送Ajax之前触发 |
| pageLoadCancel | 取消了正在发送的ajax请求 |
| pageLoadError | Ajax 请求失败 |
| pageLoadComplete | Ajax 请求结束,无论是成功还是失败 |
| pageAnimationStart | 新页面的DOM插入当前页面之后,动画执行之前 |
| pageAnimationEnd | 新页面动画执行完毕 |
| beforePageRemove | 加载新的页面,动画切换完成后,移除旧的 document 前发送,事件回调函数参数是event, $pageContainer,其中$pageContainer 是 .page-group(注:在 window 上触发,且内联 page 的切换不会触发此事件) |
| pageRemoved | 加载新的页面,动画切换完成后,移除旧的 document 后发送(注:在 window 上触发,且内联 page 的切换不会触发此事件) |
| beforePageSwitch | page 切换前触发,该事件在 pageAnimationStart 前,beforePageSwitch 之后会做一些额外的处理才触发 pageAnimationStart |
| pageInit | 新页面中的组件初始化完毕 |
其中 pageLoad* 事件是在 window 上触发,其他都是在 .page 元素上触发。为了性能考虑,最好通过 document 代理监听。如果是内联页面,则没有前面的四个 pageLoad* 事件。
你可以这样监听事件:
$(document).on("pageInit", "#page-index", function(e, pageId, $page) {});
<!--或者-->
$(document).on("pageInit", function(e, pageId, $page) {
if(pageId == "pageIndex") {}
});
带按钮的标题栏
<header class="bar bar-nav">
<button class="button pull-left">
按钮
</button>
<button class="button pull-right">
按钮
</button>
<h1 class="title">标题</h1>
</header>



带标签页
<header class="bar bar-nav">
<button class="button pull-left">
Left
</button>
<button class="button pull-right">
Right
</button>
<div class="buttons-row">
<a href="#tab1" class="tab-link active button">Tab 1</a>
<a href="#tab2" class="tab-link button">Tab 2</a>
<a href="#tab3" class="tab-link button">Tab 3</a>
</div>
</header>工具栏 (只能文案)
<nav class="bar bar-tab">
<a class="tab-item active" href="#">
文案
</a>
<a class="tab-item" href="#">
文案
</a>
<a class="tab-item" href="#">
文案
</a>
</nav>

二级标题栏
<nav class="bar bar-nav bar-standard">
<h1 class="title">多级标题栏和工具栏</h1>
</nav>
<!-- Block button in standard bar fixed below top bar -->
<div class="bar bar-header-secondary">
<button class="button button-block">Block level button</button>
</div>
<!-- Block button in standard bar fixed above the footer -->
<div class="bar bar-footer-secondary">
<button class="button button-block">Block level button</button>
</div>
<!-- Icons in standard bar fixed to the bottom of the screen -->
<div class="bar bar-footer">
<a class="icon icon-edit pull-left"></a>
<a class="icon icon-settings pull-right"></a>
</div>
按钮
按钮
填充按钮加入这个标签
button-fill<header class="bar bar-nav">
<h1 class='title'>按钮</h1>
</header>
<div class="content">
<div class="content-block">
<p><a href="#" class="button">Usual Button 1</a></p>
<p><a href="#" class="button button-light">light button</a></p>
<p><a href="#" class="button button-dark">dark button</a></p>
<p><a href="#" class="button button-success">success button</a></p>
<p><a href="#" class="button button-danger">danger button</a></p>
<p><a href="#" class="button button-warning">warning button</a></p>
<p><a href="#" class="button disabled">disabled button</a></p>
</div>
<div class="content-block">
<p><a href="#" class="button button-round">Round Button 1</a></p>
</div>
<div class="content-block">
<p><a href="#" class="button button-big">Big Button </a></p>
<p><a href="#" class="button button-big button-round">Big Round Button </a></p>
</div>
</div>
按钮组
<header class="bar bar-nav">
<h1 class='title'>按钮组</h1>
</header>
<div class="content">
<div class="content-block">
<p class="buttons-row"><a href="#" class="button">Button 1</a><a href="#" class="button">Button 2</a><a href="#" class="button">Button 3</a></p>
<p class="buttons-row"><a href="#" class="button active">Button 1</a><a href="#" class="button">Button 2</a><a href="#" class="button">Button 3</a></p>
<p class="buttons-row"><a href="#" class="button">Button 1</a><a href="#" class="button active">Button 2</a><a href="#" class="button">Button 3</a></p>
<p class="buttons-row"><a href="#" class="button button-round">Button 1</a><a href="#" class="button button-round">Button 2</a></p>
<p class="buttons-row"><a href="#" class="button button-round">Button 1</a><a href="#" class="button button-round active">Button 2</a></p>
</div>
</div>
使用列表和栅格
使用列表和栅格来进行按钮布局
<header class="bar bar-nav">
<h1 class='title'>列表和栅格布局按钮</h1>
</header>
<div class="content">
<div class="content-block-title">List block buttons</div>
<div class="list-block">
<ul>
<li><a href="#" class="item-link list-button">List Button 1</a></li>
<li><a href="#" class="item-link list-button">List Button 2</a></li>
<li><a href="#" class="item-link list-button">List Button 3</a></li>
</ul>
</div>
<div class="content-block-title">Inset list block buttons</div>
<div class="list-block inset">
<ul>
<li><a href="#" class="item-link list-button">List Button 1</a></li>
<li><a href="#" class="item-link list-button">List Button 2</a></li>
<li><a href="#" class="item-link list-button">List Button 3</a></li>
</ul>
</div>
<div class="content-block-title">Using Grid</div>
<div class="content-block">
<div class="row">
<div class="col-50"><a href="#" class="button button-big button-fill button-danger">Cancel</a></div>
<div class="col-50"><a href="#" class="button button-big button-fill button-success">Submit</a></div>
</div>
</div>
</div>
<header class="bar bar-nav">
<h1 class='title'>Form</h1>
</header>
<div class="content">
<div class="list-block">
<ul>
<!-- Text inputs -->
<li>
<div class="item-content">
<div class="item-media"><i class="icon icon-form-name"></i></div>
<div class="item-inner">
<div class="item-title label">Name</div>
<div class="item-input">
<input type="text" placeholder="Your name">
</div>
</div>
</div>
</li>
<li>
<div class="item-content">
<div class="item-media"><i class="icon icon-form-email"></i></div>
<div class="item-inner">
<div class="item-title label">Email</div>
<div class="item-input">
<input type="email" placeholder="E-mail">
</div>
</div>
</div>
</li>
<li>
<div class="item-content">
<div class="item-media"><i class="icon icon-form-password"></i></div>
<div class="item-inner">
<div class="item-title label">Password</div>
<div class="item-input">
<input type="password" placeholder="Password" class="">
</div>
</div>
</div>
</li>
<li>
<div class="item-content">
<div class="item-media"><i class="icon icon-form-gender"></i></div>
<div class="item-inner">
<div class="item-title label">Gender</div>
<div class="item-input">
<select>
<option>Male</option>
<option>Female</option>
</select>
</div>
</div>
</div>
</li>
<!-- Date -->
<li>
<div class="item-content">
<div class="item-media"><i class="icon icon-form-calendar"></i></div>
<div class="item-inner">
<div class="item-title label">Birthday</div>
<div class="item-input">
<input type="date" placeholder="Birth day" value="2014-04-30">
</div>
</div>
</div>
</li>
<!-- Switch (Checkbox) -->
<li>
<div class="item-content">
<div class="item-media"><i class="icon icon-form-toggle"></i></div>
<div class="item-inner">
<div class="item-title label">Switch</div>
<div class="item-input">
<label class="label-switch">
<input type="checkbox">
<div class="checkbox"></div>
</label>
</div>
</div>
</div>
</li>
<li class="align-top">
<div class="item-content">
<div class="item-media"><i class="icon icon-form-comment"></i></div>
<div class="item-inner">
<div class="item-title label">Textarea</div>
<div class="item-input">
<textarea></textarea>
</div>
</div>
</div>
</li>
</ul>
</div>
<div class="content-block">
<div class="row">
<div class="col-50"><a href="#" class="button button-big button-fill button-danger">Cancel</a></div>
<div class="col-50"><a href="#" class="button button-big button-fill button-success">Submit</a></div>
</div>
</div>
</div>
只有图标的表单
只有图标的表单
<header class="bar bar-nav">
<h1 class='title'>Only icons</h1>
</header>
<div class="content">
<div class="list-block">
<ul>
<!-- Text inputs -->
<li>
<div class="item-content">
<div class="item-media"><i class="icon icon-form-name"></i></div>
<div class="item-inner">
<div class="item-input">
<input type="text" placeholder="Your name">
</div>
</div>
</div>
</li>
<li>
<div class="item-content">
<div class="item-media"><i class="icon icon-form-email"></i></div>
<div class="item-inner">
<div class="item-input">
<input type="email" placeholder="E-mail">
</div>
</div>
</div>
</li>
<!-- Select -->
<li>
<div class="item-content">
<div class="item-media"><i class="icon icon-form-gender"></i></div>
<div class="item-inner">
<div class="item-input">
<select>
<option>Male</option>
<option>Female</option>
</select>
</div>
</div>
</div>
</li>
</ul>
</div>
</div>
只有文案的表单
只有文案的表单
<header class="bar bar-nav">
<h1 class='title'>只有文案的表单</h1>
</header>
<div class="content">
<div class="list-block">
<ul>
<!-- Text inputs -->
<li>
<div class="item-content">
<div class="item-inner">
<div class="item-title label">Name</div>
<div class="item-input">
<input type="text" placeholder="Your name">
</div>
</div>
</div>
</li>
<li>
<div class="item-content">
<div class="item-inner">
<div class="item-title label">E-mail</div>
<div class="item-input">
<input type="email" placeholder="E-mail">
</div>
</div>
</div>
</li>
<!-- Select -->
<li>
<div class="item-content">
<div class="item-inner">
<div class="item-title label">Gender</div>
<div class="item-input">
<select>
<option>Male</option>
<option>Female</option>
</select>
</div>
</div>
</div>
</li>
</ul>
</div>
</div>
侧栏
可以从左侧或者右侧滑出的面板。
使用侧栏
在任何元素上增加 .open-panel 类都可以使它能点击打开侧栏。如果有多个侧栏,你可以通过 data-panel='{panel的选择}'来指定具体打开哪一个侧栏
在任何元素上增加 .close-panel 类都可以使他点击关闭侧栏,因为侧栏只能同时打开一个,所以关闭的时候你不用指定是哪一个侧栏。
可以通过 .panel-left 或者 .panel-right 来指定侧栏是从左边还是右边出现。
可以通过 .panel-cover 或者 .panel-reveal 指定侧栏是覆盖在页面上还是推开页面。
配置
默认配置下,侧栏可以通过滑动手势打开,但是不能通过滑动手势关闭。
你可以通过 $.config.swipePanel, $.config.swipePanelOnlyClose等参数来配置。具体配置请参见 初始化参数
<div class="page">
<header class="bar bar-nav">
<h1 class='title'>侧栏</h1>
</header>
<div class="content">
<div class="content-block">
<p><a href="#" class="button button-fill open-panel" data-panel='#panel-left-demo'>打开左侧栏</a></p>
</div>
</div>
</div>
<div class="panel-overlay"></div>
<!-- Left Panel with Reveal effect -->
<div class="panel panel-left panel-reveal theme-dark" id='panel-left-demo'>
<div class="content-block">
<p>这是一个侧栏</p>
<p>你可以在这里放用户设置页面</p>
<p><a href="#" class="close-panel">关闭</a></p>
</div>
<div class="list-block">
<!-- .... -->
</div>
</div>
<div class="panel panel-right panel-reveal">
<div class="content-block">
<p>这是一个侧栏</p>
<!-- Click on link with "close-panel" class will close panel -->
<p><a href="#" class="close-panel">关闭</a></p>
</div>
</div>使用侧栏的时候请注意,务必用 .page 容器把 .bar 和 .content 包裹起来。
使用JS操作侧栏
除了使用 .open-panel 和 .close-panel之外。你可以直接调用 $.openPanel(panel) 和 $.closePanel() 来打开和关闭侧栏
$.openPanel(panel): 打开一个指定的panel, 其中 panel 是你需要打开的panel,可以是选择器或者DOM或者Zepto对象。如果没有传panel参数则会自动打开第一个panel。返回bool值表示是否打开成功。$.closePanel(): 关闭打开的panel。返回bool值表示是否关闭成功。
<div class="page">
<header class="bar bar-nav">
<h1 class='title'>侧栏</h1>
</header>
<div class="content">
<div class="content-block">
<p><a href="#" class="button button-fill my-btn">JS打开侧栏</a></p>
</div>
</div>
</div>
<div class="panel-overlay"></div>
<!-- Left Panel with Reveal effect -->
<div class="panel panel-right panel-cover theme-dark" id='panel-js-demo'>
<div class="content-block">
<p>我是从右边出现的</p>
<p>并且我是覆盖在页面上而不是推开页面</p>
<p></p>
<!-- Click on link with "close-panel" class will close panel -->
<p><a href="#" class="close-panel">关闭</a></p>
</div>
</div>
<div class="panel panel-right panel-reveal">
<div class="content-block">
<p>这是一个侧栏</p>
<!-- Click on link with "close-panel" class will close panel -->
<p><a href="#" class="close-panel">关闭</a></p>
</div>
</div>$(document).on("click", ".my-btn", function() {
$.openPanel("#panel-js-demo");
});事件
侧栏打开或者关闭的时候,会在 .panel 上触发对应的事件。
| 事件 | 说明 |
|---|---|
| open | 打开动画开始之前触发。 |
| opened | 打开动画结束之后 触发。 |
| close | 关闭动画开始之前触发。 |
| closed | 关闭动画结束之后 触发 |
 、
、
搜索栏
苹果风格的搜索栏,带有一个自动隐藏的取消按钮。适合作为主搜索固定在页面顶部
搜索栏只是一个CSS组件,不提供任何JS功能。
你也可以单独使用 .search-input
<header class="bar bar-nav">
<h1 class='title'>搜索栏</h1>
</header>
<div class="bar bar-header-secondary">
<div class="searchbar">
<a class="searchbar-cancel">取消</a>
<div class="search-input">
<label class="icon icon-search" for="search"></label>
<input type="search" id='search' placeholder='输入关键字...'/>
</div>
</div>
</div>
轻量级搜索栏
轻量级搜索栏适合放在页面内部,而不是固定在顶部。布局是通过栅格来实现的。所以可以非常灵活调整宽度以及组合任何你需要的组件。
<div class="content-padded">
<div class="searchbar">
<div class="search-input">
<label class="icon icon-search" for="search"></label>
<input type="search" id='search' placeholder='输入关键字...'/>
</div>
</div>
<div class="searchbar row">
<div class="search-input col-80">
<label class="icon icon-search" for="search"></label>
<input type="search" id='search' placeholder='输入关键字...'/>
</div>
<a class="button button-fill button-primary col-20">搜索</a>
</div>
<div class="searchbar row">
<div class="search-input col-85">
<input type="search" id='search' placeholder='输入关键字...'/>
</div>
<a class="button button-fill button-primary col-15"><span class="icon icon-search"></span></a>
</div>
</div>
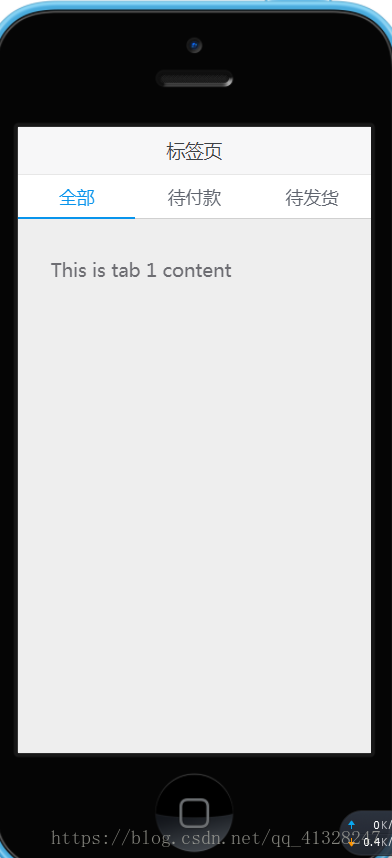
标签页
一级标签页
<header class="bar bar-nav">
<h1 class='title'>标签页</h1>
</header>
<div class="content">
<div class="buttons-tab">
<a href="#tab1" class="tab-link active button">全部</a>
<a href="#tab2" class="tab-link button">待付款</a>
<a href="#tab3" class="tab-link button">待发货</a>
</div>
<div class="content-block">
<div class="tabs">
<div id="tab1" class="tab active">
<div class="content-block">
<p>This is tab 1 content</p>
</div>
</div>
<div id="tab2" class="tab">
<div class="content-block">
<p>This is tab 2 content</p>
</div>
</div>
<div id="tab3" class="tab">
<div class="content-block">
<p>This is tab 3 content</p>
</div>
</div>
</div>
</div>
</div>
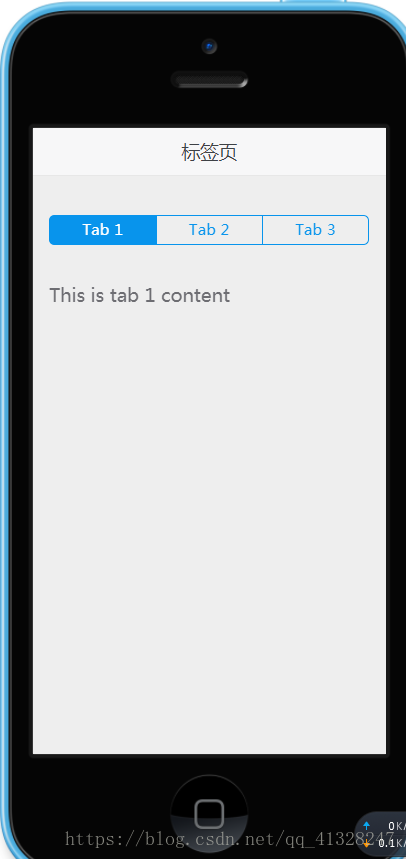
二级标签页
比一级标签页更轻量的标签页
<header class="bar bar-nav">
<h1 class='title'>标签页</h1>
</header>
<div class="content">
<div class="content-block">
<div class="buttons-row">
<a href="#tab1" class="tab-link active button">Tab 1</a>
<a href="#tab2" class="tab-link button">Tab 2</a>
<a href="#tab3" class="tab-link button">Tab 3</a>
</div>
</div>
<div class="tabs">
<div id="tab1" class="tab active">
<div class="content-block">
<p>This is tab 1 content</p>
</div>
</div>
<div id="tab2" class="tab">
<div class="content-block">
<p>This is tab 2 content</p>
</div>
</div>
<div id="tab3" class="tab">
<div class="content-block">
<p>This is tab 3 content</p>
</div>
</div>
</div>
</div>
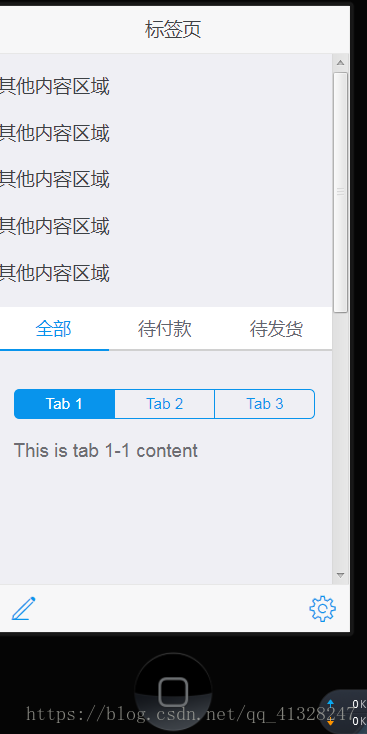
fixed标签页
标签页滚动到顶部后固定在顶部,可以通过添加“fixed-tab”,如:
class="buttons-tab fixed-tab"
自动初始化调用fixedTab组件
固定位置的top默认值为0,可以通过在"fixed-tab"元素上添加data-offset="44"来调整高度
也可以直接调用js方法来手动初始化
$(document).on("pageInit", function() {
$('.buttons-tab').fixedTab({offset:44});
});html标签初始化
<div class="content">
<p>其他内容区域</p>
<p>其他内容区域</p>
<p>其他内容区域</p>
<p>其他内容区域</p>
<p>其他内容区域</p>
<div class="buttons-tab fixed-tab" data-offset="44">
<a href="#tab1" class="tab-link active button">全部</a>
<a href="#tab2" class="tab-link button">待付款</a>
<a href="#tab3" class="tab-link button">待发货</a>
</div>
<div class="tabs">
<div id="tab1" class="tab active">
<div class="content-block">
<div class="buttons-row">
<a href="#tab1-1" class="tab-link active button">Tab 1</a>
<a href="#tab1-2" class="tab-link button">Tab 2</a>
<a href="#tab1-3" class="tab-link button">Tab 3</a>
</div>
<div class="tabs">
<p class='tab active' id='tab1-1' style="height:600px">This is tab 1-1 content</p>
<p class='tab' id='tab1-2'>This is tab 1-2 content</p>
<p class='tab' id='tab1-3'>13855589778</p>
</div>
</div>
</div>
<div id="tab2" class="tab">
<div class="content-block">
<p style="height:600px">This is tab 2 content start</p>
<p >This is tab 2 content end</p>
</div>
</div>
<div id="tab3" class="tab">
<div class="content-block">
<p style="height:600px">This is tab 3 content start</p>
<p >This is tab 3 content end</p>
</div>
</div>
</div>
</div>

Modal
Modal 是从App的主要内容区域上弹出的一小块内容块,是“临时视图”的一部分。
多个Modal类组件(包括toast)同时被呼起时,会按先后顺序被缓存在队列中,前一个modal关闭后,下一个modal才会打开
Modals 可以只用JavaScript打开。所以让我们来看看使用modals的相关APP方法
首先,让我们看看已经预定义的最常用的modal:
Alert
我们需要调用以下任一一种App方法来打开Alert modal :$.alert(text, [title, callbackOk])
或者$.alert(text, [callbackOk])
text- string. Alert文本title- string. Optional. Alert modal 标题callbackOk- function. Optional.在Alert modal下,当用户点击“Ok”按钮时,回调函数将被执行。
该方法返回动态创建的modal的HTML元素
<header class="bar bar-nav">
<h1 class="title">Alert</h1>
</header>
...
<div class="content">
<div class="content-block">
<p><a href="#" class="alert-text">Alert With Text</a></p>
<p><a href="#" class="alert-text-title">Alert With Text and Title</a></p>
<p><a href="#" class="alert-text-title-callback">Alert With Text and Title and Callback</a></p>
<p><a href="#" class="alert-text-callback">Alert With Text and Callback</a></p>
</div>
</div>
...$(function(){
$(document).on('click','.alert-text',function () {
$.alert('Here goes alert text');
});
$(document).on('click','.alert-text-title', function () {
$.alert('Here goes alert text', 'Custom Title!');
});
$(document).on('click', '.alert-text-title-callback',function () {
$.alert('Here goes alert text', 'Custom Title!', function () {
$.alert('Button clicked!')
});
});
$(document).on('click', '.alert-text-callback',function () {
$.alert('Here goes alert text', function () {
$.alert('Button clicked!')
});
});
})
Confirm
Confirm modal 经常在需要确认一些行为时被使用. 打开Alert modal同样也需要调用以下任一一种App方法:$.confirm(text, [title, callbackOk, callbackCancel])
或者 $.confirm(text, [callbackOk, callbackCancel])
text - string. Confirm 文本title - string. Optional. Confirm modal 标题- callbackOk - function. Optional. 在 Confirm modal下,当用户点击“Ok”按钮时,回调函数将被执行。(当用户确认操作)
callbackCancel - function. Optional. 在 Confirm modal下,当用户点击“Cancel”按钮时,回调函数将被执行。(当用户不想进行操作)
该方法返回动态创建的modal的HTML元素。
<header class="bar bar-nav">
<h1 class="title">Confirm</h1>
</header>
...
<div class="content">
<div class="content-block">
<p><a href="#" class="confirm-ok">Confirm with text and Ok callback</a></p>
<p><a href="#" class="confirm-ok-cancel">Confirm with text, Ok and Cancel callbacks</a></p>
<p><a href="#" class="confirm-title-ok">Confirm with text, title and Ok callback</a></p>
<p><a href="#" class="confirm-title-ok-cancel">Confirm with text, title, Ok and Cancel callback</a></p>
</div>
</div>
...$(document).on('click','.confirm-ok', function () {
$.confirm('Are you sure?', function () {
$.alert('You clicked Ok button');
});
});
$(document).on('click', '.confirm-ok-cancel',function () {
$.confirm('Are you sure?',
function () {
$.alert('You clicked Ok button');
},
function () {
$.alert('You clicked Cancel button');
}
);
});
$(document).on('click','.confirm-title-ok', function () {
$.confirm('Are you sure?', 'Custom Title', function () {
$.alert('You clicked Ok button');
});
});
$(document).on('click','.confirm-title-ok-cancel', function () {
$.confirm('Are you sure?', 'Custom Title',
function () {
$.alert('You clicked Ok button');
},
function () {
$.alert('You clicked Cancel button');
}
);
});
Prompt
Prompt modal 经常在需要从用户那里得到一些数据/答案时使用。打开 Prompt modal同样也需要调用以下任一一种App方法:$.prompt(text, [title, callbackOk, callbackCancel])
或者$.prompt(text, [callbackOk, callbackCancel])
text - string. Prompt 文本/问题title - string. Optional. Prompt modal 标题callbackOk - function. Optional. 在 Prompt modal下,当用户点击“Ok”按钮时,回调函数将被执行。回调函数的参数是输入框的值callbackCancel - function. Optional. 在 Prompt modal下,当用户点击“Cancel”按钮时,回调函数将被执行。回调函数的参数是输入框的值
该方法返回动态创建的modal的HTML元素。
<header class="bar bar-nav">
<h1 class="title">Prompt</h1>
</header>
...
<div class="content">
<div class="content-block">
<p><a href="#" class="prompt-ok">Prompt with text and Ok callback</a></p>
<p><a href="#" class="prompt-ok-cancel">Prompt with text, Ok and Cancel callbacks</a></p>
<p><a href="#" class="prompt-title-ok">Prompt with text, title and Ok callback</a></p>
<p><a href="#" class="prompt-title-ok-cancel">Prompt with text, title, Ok and Cancel callback</a></p>
</div>
</div>
...$(document).on('click','.prompt-ok', function () {
$.prompt('What is your name?', function (value) {
$.alert('Your name is "' + value + '". You clicked Ok button');
});
});
$(document).on('click','.prompt-ok-cancel', function () {
$.prompt('What is your name?',
function (value) {
$.alert('Your name is "' + value + '". You clicked Ok button');
},
function (value) {
$.alert('Your name is "' + value + '". You clicked Cancel button');
}
);
});
$(document).on('click', '.prompt-title-ok',function () {
$.prompt('What is your name?', 'Custom Title', function (value) {
$.alert('Your name is "' + value + '". You clicked Ok button');
});
});
$(document).on('click', '.prompt-title-ok-cancel',function () {
$.prompt('What is your name?', 'Custom Title',
function (value) {
$.alert('Your name is "' + value + '". You clicked Ok button');
},
function (value) {
$.alert('Your name is "' + value + '". You clicked Cancel button');
}
);
});
自定义Modals
Ok, 所有的预定义modals都只是一些适用于特定的场景的方法. 让我们看看如何创建自定义的 modals:
$.modal(parameters) - 显示 custom modal
parameters - object. Modal 的 parameters/options对象
该方法返回动态创建的modal的HTML元素。
这里有 Modal 的参数列表:
| 参数 | 类型 | 默认值 | 描述 |
|---|---|---|---|
| title | 字符串 | 可选. Modal 标题 (可以是html字符串) | |
| text | 字符串 | 可选. Modal 文本 (可以是html字符串) | |
| afterText | 字符串 | 可选. 将被放在"text"后的文本 (可以是html字符串) | |
| buttons | 数组 | 可选. 按钮数组. 每个按钮应该被表示为带按钮参数的对象 (看下面) | |
| extraClass | 字符串 | 可选. 给modal的根节点.modal附加1或多个自定义class(如'bg-red','bg-blue share-type'),方便按需定制不同的modal样式。 | |
| verticalButtons | boolean | false | Optional. Set to true to enable vertical buttons layout |
| onClick | 函数 | 可选. 回调函数将在用户点击任何Modal按钮后被触发执行. 它接收 modal (Modal的 HTML元素) 和 index作为参数 (被点击按钮的索引号) |
让我们一起来看看按钮参数:
| 参数 | 类型 | 默认值 | 描述 |
|---|---|---|---|
| text | 字符串 | 按钮文本 (可以是 HTML 字符串) | |
| bold | 布尔值 | false | 可选. 设置为true会加粗按钮文本 |
| close | 布尔值 | true | 可选. 如果是“true”,点击这个按钮后modal会被关闭 |
| onClick | 函数 | 可选. 用户点击这个按钮后,回调函数会被执行 |
这样的配置选项允许我们创建灵活的modals。让我们来看一些例子
<header class="bar bar-nav">
<h1 class="title">自定义Modals</h1>
</header>
...
<div class="content">
<div class="content-block">
<p><a href="#" class="open-3-modal">Modal With 3 Buttons</a></p>
<p><a href="#" class="open-slider-modal">Modal With Slider</a></p>
<p><a href="#" class="open-tabs-modal">Modal With Tabs</a></p>
<p><a href="#" class="open-vertical-modal">Modal With Vertical Buttons</a></p>
</div>
</div>
...$(document).on('click','.open-3-modal', function () {
$.modal({
title: 'Modal with 3 buttons',
text: 'Vivamus feugiat diam velit. Maecenas aliquet egestas lacus, eget pretium massa mattis non. Donec volutpat euismod nisl in posuere. Vestibulum ante ipsum primis in faucibus orci luctus et ultrices posuere cubilia Curae',
buttons: [
{
text: 'B1',
onClick: function() {
$.alert('You clicked first button!')
}
},
{
text: 'B2',
onClick: function() {
$.alert('You clicked second button!')
}
},
{
text: 'B3',
bold: true,
onClick: function() {
$.alert('You clicked third button!')
}
},
]
})
});
$(document).on('click','.open-slider-modal', function () {
var modal = $.modal({
title: 'Awesome Photos?',
text: 'What do you think about my photos?',
afterText: '<div class="swiper-container" style="width: auto; margin:5px -15px -15px">'+
'<div class="swiper-pagination"></div>'+
'<div class="swiper-wrapper">'+
'<div class="swiper-slide"><img src="..." height="150" style="display:block"></div>' +
'<div class="swiper-slide"><img src="..." height="150" style="display:block"></div>'+
'</div>'+
'</div>',
buttons: [
{
text: 'Bad :('
},
{
text: 'Awesome!',
bold: true,
onClick: function () {
$.alert('Thanks! I know you like it!')
}
},
]
})
$.swiper($$(modal).find('.swiper-container'), {pagination: '.swiper-pagination'});
});
$(document).on('click','.open-tabs-modal', function () {
$.modal({
title: '<div class="buttons-row">'+
'<a href="#tab1" class="button active tab-link">Tab 1</a>'+
'<a href="#tab2" class="button tab-link">Tab 2</a>'+
'</div>',
text: '<div class="tabs">'+
'<div class="tab active" id="tab1">Lorem ipsum dolor sit amet, consectetur adipiscing elit. Nullam convallis nunc non dolor euismod feugiat. Sed at sapien nisl. Ut et tincidunt metus. Suspendisse nec risus vel sapien placerat tincidunt. Nunc pulvinar urna tortor.</div>'+
'<div class="tab" id="tab2">Vivamus feugiat diam velit. Maecenas aliquet egestas lacus, eget pretium massa mattis non. Donec volutpat euismod nisl in posuere. Vestibulum ante ipsum primis in faucibus orci luctus et ultrices posuere cubilia Curae</div>'+
'</div>',
buttons: [
{
text: 'Ok, got it',
bold: true
},
]
})
});
$(document).on('click','.open-vertical-modal', function () {
$.modal({
title: 'Vertical Buttons Layout',
text: 'Vivamus feugiat diam velit. Maecenas aliquet egestas lacus, eget pretium massa mattis non. Donec volutpat euismod nisl in posuere. Vestibulum ante ipsum primis in faucibus orci luctus et ultrices posuere cubilia Curae',
verticalButtons: true,
buttons: [
{
text: 'Button 1',
onClick: function() {
$.alert('You clicked first button!')
}
},
{
text: 'Button 2',
onClick: function() {
$.alert('You clicked second button!')
}
},
{
text: 'Button 3',
onClick: function() {
$.alert('You clicked third button!')
}
},
]
})
});用 JavaScript 关闭 Modals
任何 Modal 可以用 JavaScript 来关闭,不仅仅是通过点击按钮。因此我们需要看看相关App方法:
$.closeModal(modal) - 关闭任意 modal
modal - HTMLElement or string ( CSS 选择器). 可选. 除了指定的,任何被打开modal都将被关闭。
更多推荐
 已为社区贡献1条内容
已为社区贡献1条内容







所有评论(0)