基于vue、vue-router、axios的App项目的总结
项目需求我的项目的github地址:https://github.com/liwudi/VueProject.git1、基本的登录注册功能2、主页面的商品展示、商品分类、轮播。购物车的功能、我的订单的功能、用户中心的相关功能。相关界面的展示1、登录注册2、主界面——首页3、主界面——购物车其他界面信息可以自行在我上面提供的github地址去查看。...
项目需求
我的项目的github地址:
https://github.com/liwudi/VueProject.git
1、基本的登录注册功能
2、主页面的商品展示、商品分类、轮播。购物车的功能、我的订单的功能、用户中心的相关功能。
相关界面的展示
1、登录注册
2、主界面——首页
3、主界面——购物车
其他界面信息可以自行在我上面提供的github地址去查看。
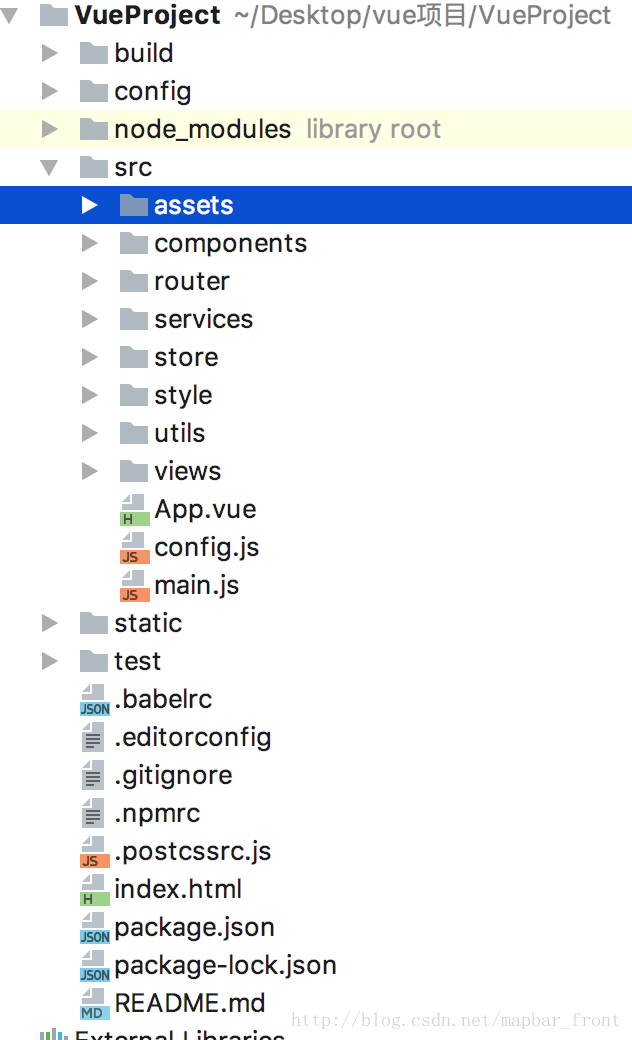
项目结构如下图所示
main.js(入口文件)
config.js(全局配置文件)
App.vue(项目根组件)
views(项目界面)
loginRegister(登录注册界面)
main(主页面)
changePassword(修改密码)
utils(公共函数和方法)
style(样式文件)
store(vuex文件夹)
services(服务封装)
router(路由配置)
components(公共组件)
assets(图片、图标等)
项目所用技术总结
1、vue单文件组件
一个vue组件,也就是vue项目中的以 .vue 结尾的文件。
由三部分构成:template、script、style。分别代表着vue组件的html、js、css。代码示例如下:
<template>
//这里写布局
</template>
<script>
export default {
name: "App"
}
</script>
<style scoped>
//这里写局部样式
</style>这里的scoped的用处就是,让vue的样式只在本组件中生效。
2、vue-router,构建一个vue项目的骨架。
针对vue-router。我们需要掌握的东西有三点:router-view组件、router-link组件、以及router对象。
router-view决定组件展示的位置。
<router-view></router-view>router-link决定路由向哪一个组件。它的必须属性是to。
<router-link to='/home'></router-link>$router对象提供了一种使用函数的方式进行路由选项。
这个对象常用的方法有三个:
this.$router.push('/');//给路由栈中push一个新的组件。
this.$router.replace('/');//路由组件替换。
this.$router.go(-1);//路由回退-1vue-router 的一般使用步骤是这样的:
第一步、import Router from ‘vue-router’;
第二步、Vue.user(Router);
第三步、配置路由数组。
const routes = [
{ path: "/", component: Home },
{ path: "/shopCar", component: ShopCar },
{ path: "/myShop", component: MyShop }
];第四步、具体实例化。
new Router({
routes: routes
});第五步、在跟组件中注入
new Vue({
el: '#app',
router,
components: { App },
template: '<App/>'
})3、axios。这是vue进行数据请求的对象。
在本项目中,我对axios这个库的Api进行了简单的封装。
集成了BaseService,对外抛出get、post的方法。
在AppService中,自己进行接口相关的逻辑的继承。
最简单的封装baseService:
import axios from 'axios';
var obj = {
get: function (url,data) {
return axios.get(url,{
params:data
})
},
post: function (url,data) {
return axios.post(url,{
params:data
})
}
};
export default obj;在AppService中
import request from './baseService';
import Config from '../config';
let configUrl = Config.serviceUrl;
function makeUrl(url) {
return configUrl + url
}
export function getList(data) {
return request.get(makeUrl('/shopping/listByPage'),data)
}4、业务逻辑中。views和components
view文件夹中,一个个文件就是一个个vue的单文件组件,它更多的充当vue的页面层、逻辑层。
components文件夹中,虽然也是vue的单文件组件,但是它更多的是分离出去、用于展示以及复用的组件。这也是组件化开发的优势所在。
5、styles样式。
虽然vue的单文件组件提供了样式的写法,但是在实践中,我们更多的把它当做一个局部的css来使用,我们需要使用scss的方式,定义一个全局的common.scss。
使用全局的scss的方式,定义公共的样式。
在这样的使用方式中,应该这样设置style标签。
<style lang="scss" type="text/css">
@import "./style/common.scss";
</style>我的项目github地址:
https://github.com/liwudi/VueProject.git
<完毕>
更多推荐
 已为社区贡献11条内容
已为社区贡献11条内容













所有评论(0)