vue学习+elementUI+跨域请求api
最近公司要使用vue.js做前台开发,项目忙完了,自己闲下就研究了一下,以供以后参考。1,第一步安装node.js。下载地址https://nodejs.org/en/download/,安装步骤网上一大堆,自己另行搜索。2,建议安装cnpm。命令:npm install -g cnpm --registry=https://registry.npm.taobao.org 。因...
最近公司要使用vue.js做前台开发,项目忙完了,自己闲下就研究了一下,以供以后参考。
1,第一步安装node.js。
下载地址https://nodejs.org/en/download/,安装步骤网上一大堆,自己另行搜索。
2,建议安装cnpm。命令:npm install -g cnpm --registry=https://registry.npm.taobao.org 。因为默认外国服务器,这里使用阿里巴巴的镜像服务器。
3,安装全局vue-cli。npm install --global vue-cli。
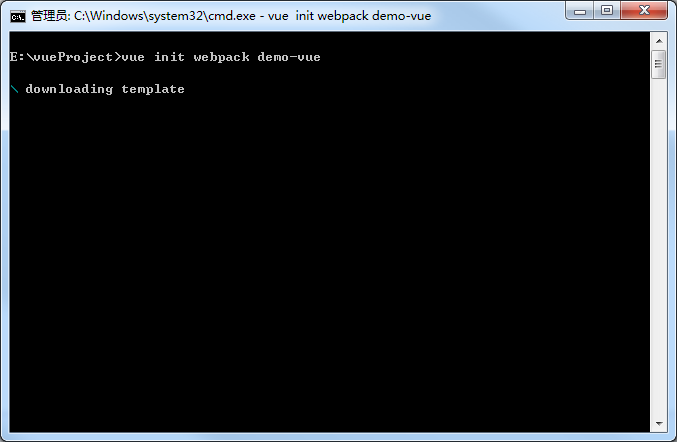
4,使用vue新建一个项目叫“demo-vue”,如图,等待模版下载完毕
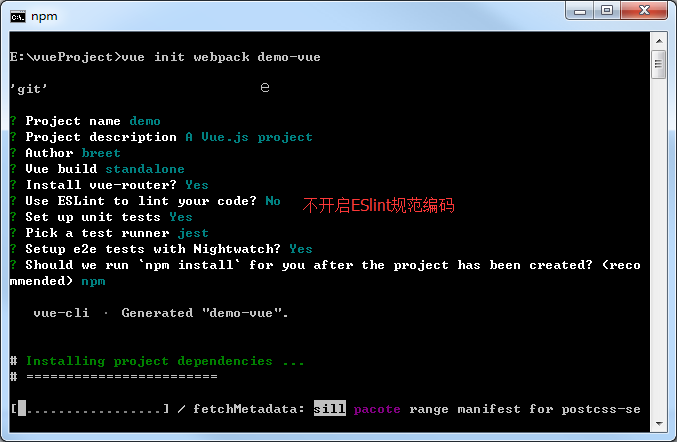
5,模版下载完成按图下操作,如果不知道什么意思的就回车下去,这里要说明一下,unit test,e2e test可以填写no,vue默认采用git
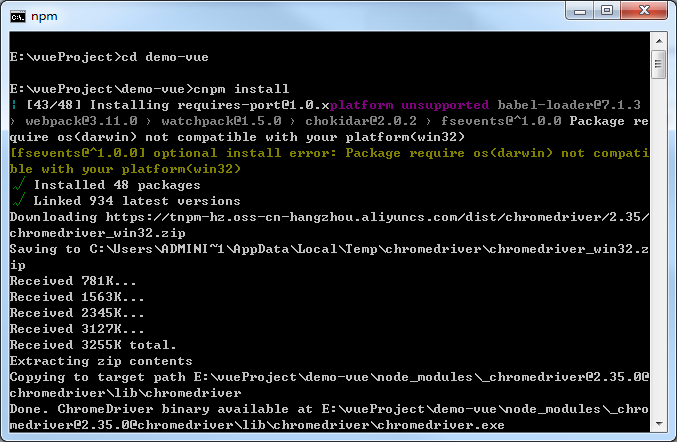
6.到项目目录下,命令:cd demo-vue,回车,然后输入 命令:cnpm install,回车,等待安装
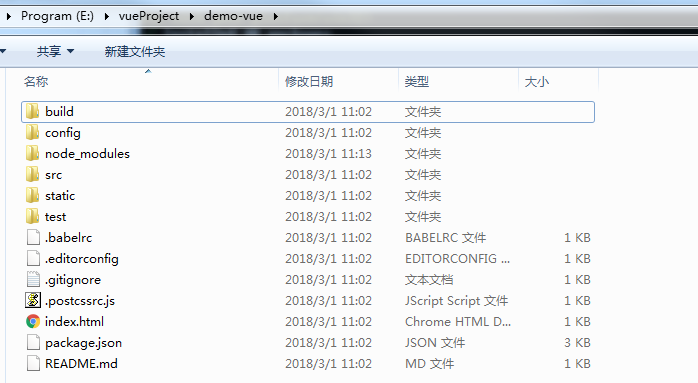
7.安装后的目录
这里需要注意的时,在执行install命令之前,node_modules 这个文件夹是没有的。build 是项目构建(webpack)相关代码;config是配置目录,端口信息的地方;node_modules 是项目加载的依赖模块;src是我们需要特别注意开发的目录,assets: 放置一些图片,如logo等。components: 组件文件,App.vue: 项目入口文件,我们也可以直接将组件写这里,而不使用 components 目录。main.js: 项目的核心文件;static静态资源目录,如图片、字体等;test初始测试目录,可删除。
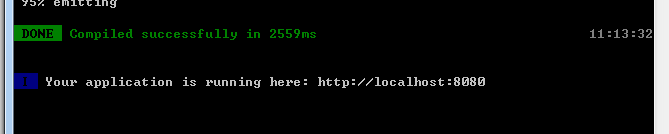
8,在浏览器输入 http://localhost:8080 回车,8080为默认端口,如果出现以下页面说明你的vue项目则安装成功了
9.安装 axios,命令: cnpm install axios ,主要用来跨域请求
10.安装 element-ui 。命令 cnpm install element-ui,页面布局组件。
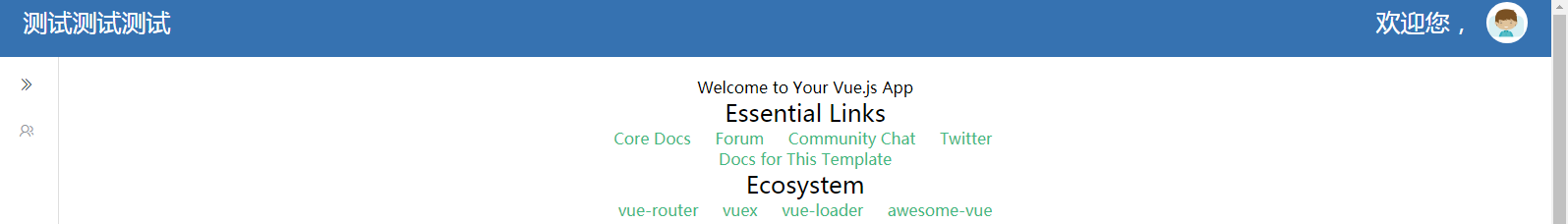
11,在APP.vue做一些公共设置,如果左边按钮菜单,header 和 footer
12.新建people.vue,然后在router配置
如上图所示
13,异步访问数据方法,在method定loadData()请求,
loadData(){
let params = {
page:this.filters.currentPage,
limit:this.filters.pageSize
};
this.$http.post(process.env.API_ROOT + '/invigilator/list', this.querystring.stringify(params)).then(response => {
if (response && response.code == 1001) {
this.tableData3 = response.list.data;
this.filters.currentPage = response.list.page;
this.filters.pageSize = response.list.limit;
this.total = response.list.total;
} else {
}
})
}process.env.API_ROOT,为之前在dev.env.js配置的生产环境,具体详情参考项目里
Github项目地址:https://github.com/Breet1413/vue-demo,获取到本地,配置好环境可以直接运行。
更多推荐
 已为社区贡献1条内容
已为社区贡献1条内容





















所有评论(0)