关于vue项目中全局引入一个 .scss文件的问题解决
首先先发一下我的项目路径1. 首先要下载 sass-resources-loadernpm install sass-resources-loader --save-dev 2.然后再文件夹build/utils里面的更改scss: generateLoaders('sass')scss: generateLoaders('sass').concat({loader: 's...
·
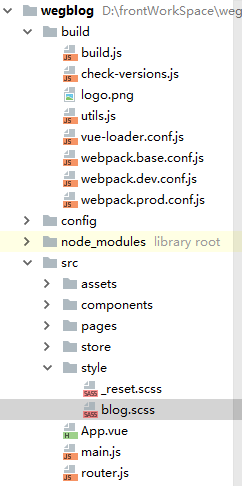
首先先发一下我的项目路径
1. 首先要下载 sass-resources-loader
npm install sass-resources-loader --save-dev

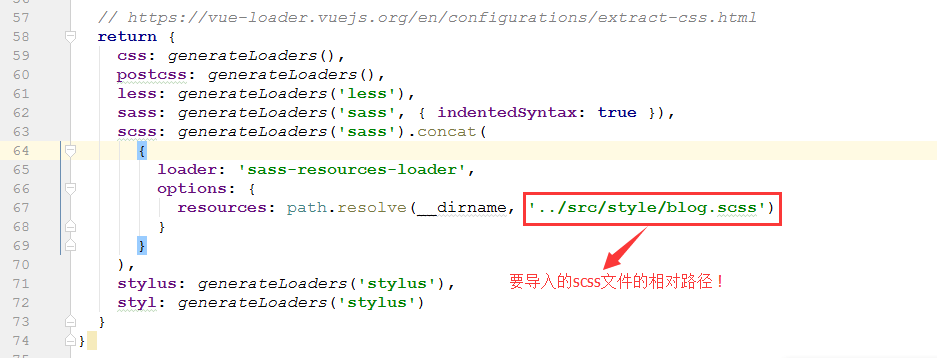
2.然后再文件夹build/utils里面的更改
scss: generateLoaders('sass')

scss: generateLoaders('sass').concat( { loader: 'sass-resources-loader', options: { resources: path.resolve(__dirname, '../src/style/blog.scss') } } )
3.文件已经导入成功了. 还有最后一步, 重启服务, npm run dev. (更改了utils,要重启服务,否则会报错)
4. 如果要导入多个文件, 我是把其他文件都@import 到同一个.scss文件
更多推荐
 已为社区贡献1条内容
已为社区贡献1条内容









所有评论(0)