node.js的安装 npm的安装 vue-devtools-master的安装
一 node.js的安装1 下载node.jshttps://nodejs.org/en/下载 如下2 安装点击安装即可3 测试安装是否成功此处说明下:新版的Node.js已自带npm,安装Node.js时会一起安装,npm的作用就是对Node.js依赖的包进行管理,也可以理解为用来安装/卸载Node.js需要装的东西。4
一 node.js的安装
1 下载node.js
https://nodejs.org/en/
下载 如下
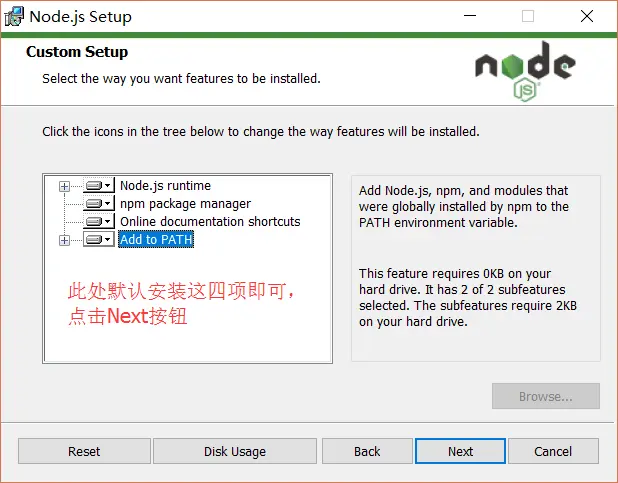
2 安装
点击安装即可

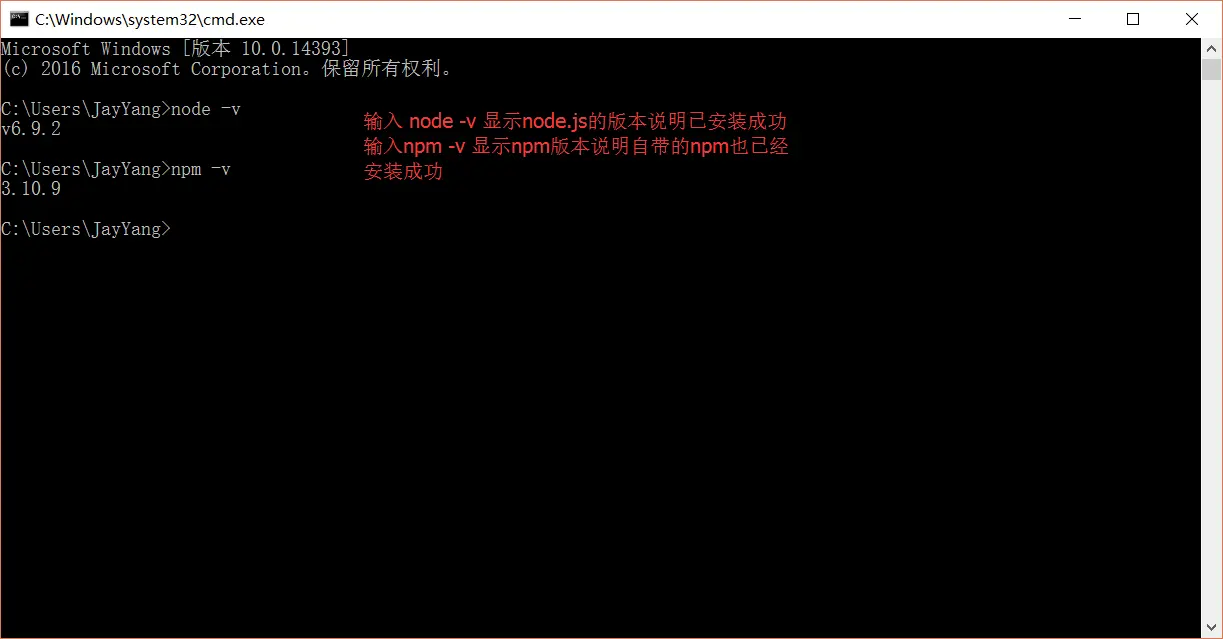
3 测试安装是否成功

此处说明下:新版的Node.js已自带npm,安装Node.js时会一起安装,npm的作用就
是对Node.js依赖的包进行管理,也可以理解为用来安装/卸载Node.js需要装的东西。
4 环境配置
说明:这里的环境配置主要配置的是npm安装的全局模块所在的路径,以及缓存cache
的路径,之所以要配置,是因为以后在执行类似:npm install express [-g] (后面的
可选参数-g,g代表global全局安装的意思)的安装语句时,会将安装的模块安装到
【C:\Users\用户名\AppData\Roaming\npm】路径中,占C盘空间。
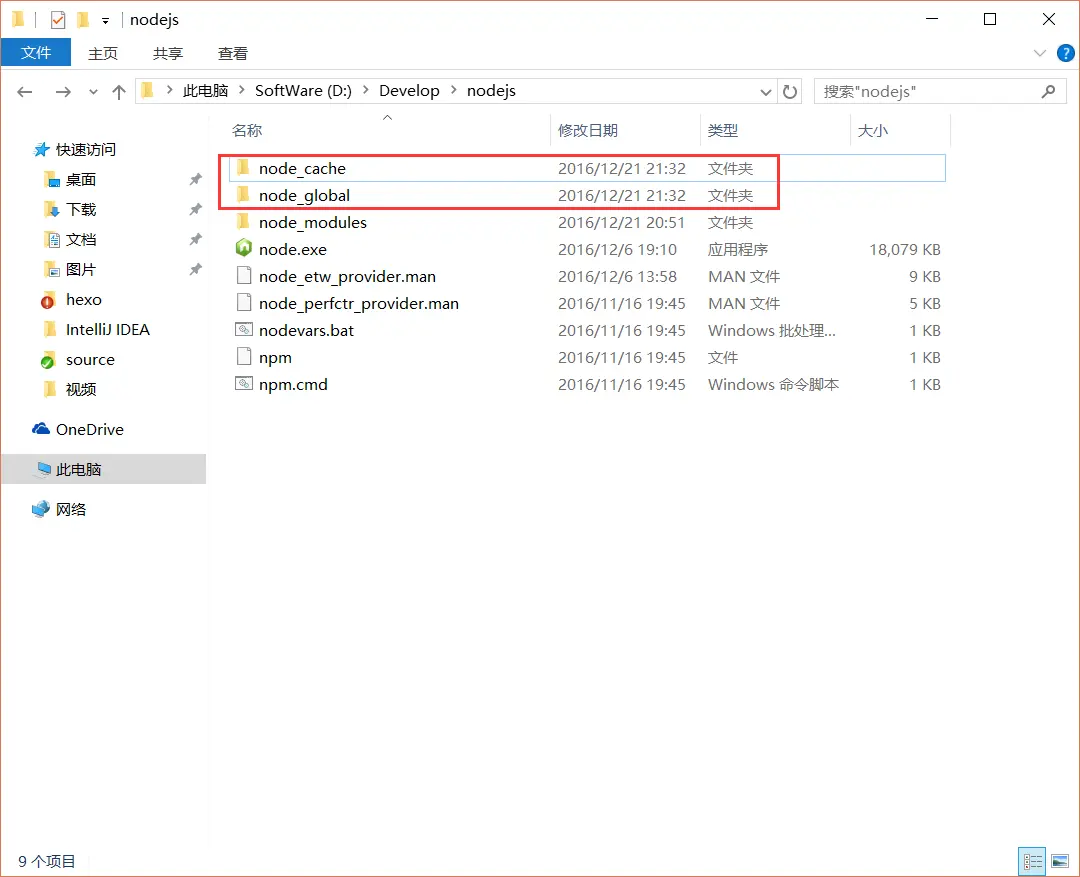
例如:我希望将全模块所在路径和缓存路径放在我node.js安装的文件夹中,则在我安
装的文件夹【D:\Develop\nodejs】下创建两个文件夹【node_global】及
【node_cache】如下图:

创建完两个空文件夹之后,打开cmd命令窗口,输入
npm config set prefix"D:\Develop\nodejs\node_global"
npm config set cache "D:\Develop\nodejs\node_cache"
5 配置环境变量
NODE_PATH D:\Develop\nodejs\node_modules
PATH D:\Develop\nodejs\;D:\Develop\nodejs\node_global
6 测试
配置完后,安装个module测试下,我们就安装最常用的express模块,打开cmd窗口,
输入如下命令进行模块的全局安装:
npm install express -g # -g是全局安装的意思
二 安装npm和vue-devtools-master的安装
1安装淘宝镜像
npm install -g cnpm --registry=https://registry.npm.taobao.org
2 安装完了之后检查是否安装成功。
cnpm -v
注意如果出现的是:cnpm不是内部命令,那么就说明cnpm的路径没有被识别造成 的。
那么cd到cnpm的路径中。(因为我之前安装npm的时候,配置过
node_modules和node_cache。所以就去nodejs的目录下去找。)
找到后直接在有cnpm命令的输入:
cnpm install
3 上述完毕后输入:
npm run build 加载项目
4 修改manifest.json 中的persistant为true
在D:\vue-devtools-master\shells\chrome下
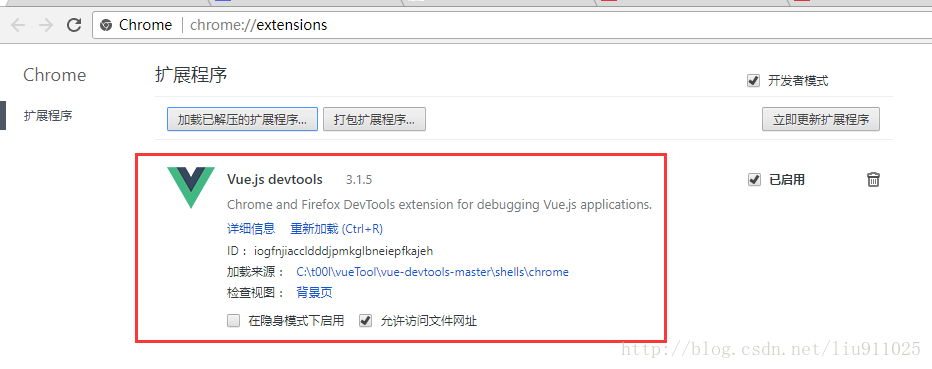
5 然后在谷歌浏览器里面选择刚下载的vue-devtools-master添加插件
然后打开控制台就会出现vue字样 否则就在代码的JS开头加上
Vue.config.devtools = true
更多推荐
 已为社区贡献1条内容
已为社区贡献1条内容








所有评论(0)