Android TextView和Button的使用方法
TextView(标签):1.标签用于显示信息,不能被用户手动修改2.在Android中,TextViwe为控件标签3.XML中的属性设置在xml布局文件中必须包含的两个属性:1.layout_width(宽度)2.layout_height(高度) 值:wrap_content 根据内容自动调整大小match_parent 占满整个父容器text:表示显示
1.标签用于显示信息,不能被用户手动修改
2.在Android中,TextViwe为控件标签
3.XML中的属性设置
在xml布局文件中必须包含的两个属性:
1.layout_width(宽度)
2.layout_height(高度)
值:
wrap_content 根据内容自动调整大小
match_parent 占满整个父容器
text:表示显示内容
id:控件的标识,可与代码相关
textStyle:设置标签中字体的样式
textsize: 设置标签字体大小
textColor:设置标签中文本的颜色,使用RGB十六进制格式
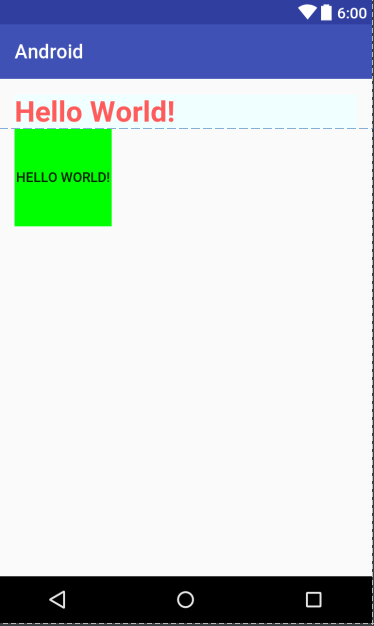
<TextView android:id="@+id/tv_1" android:background="#f0ffff" android:layout_width="match_parent" android:layout_height="wrap_content" android:text="Hello World!" android:textStyle="bold" android:textSize="30dp" android:textColor="#FF5B5B"/> <Button android:text="Hello World!" android:background="#00ff00" android:layout_width="100dp" android:layout_height="100dp" />
效果图

Button(按钮)
1.继承于TextView,具有TextView的所有属性
2.用于响应用的点击操作
3.相应点击事件
在代码里注册View.OnClickListener监听器
在代码中使用控件:
1.声明控件
:findViewById(...):View
实现接口:
内部类:
1:
Listener listener=new Listener();//在代码中注册监听
button1.setOnClickListener(
listener
);
class Listener implements View.OnClickListener{
@Override
public void onClick(View v) {
//时间处理程序
Log.i("TEST","以内部类方式实现单击");
}
}
匿名类:
button1.setOnClickListener(new View.OnClickListener(){
@Override
public void onClick(View v) {
//时间处理程序
Log.i("TEST","以匿名类的方式启动,实现单击");
}
});
以mxl方式:
在xml的按钮里添加:
android:onClick="Click"
public void Click(View view){
//事件处理程序
Log.i("TEST","以xml的方式启动,实现单击");
}
<EditText android:text="" android:layout_width="wrap_content" android:layout_height="wrap_content" android:layout_marginStart="14dp" android:id="@+id/textView" android:layout_centerVertical="true" android:layout_alignStart="@+id/button1" /> <Button android:text="点击" android:layout_width="wrap_content" android:layout_height="wrap_content" android:layout_marginStart="71dp" android:id="@+id/button1" android:onClick="Click" android:layout_above="@+id/textView" android:layout_alignParentStart="true" android:layout_marginBottom="52dp" />
public class MainActivity extends AppCompatActivity { private Button button1; private EditText textView; @Override protected void onCreate(Bundle savedInstanceState) { super.onCreate(savedInstanceState); setContentView(R.layout.activity_main); button1=(Button)findViewById(R.id.button1);//获取按钮id textView= (EditText) findViewById(R.id.textView); textView.setText("文本"); // button1.setOnClickListener(new View.OnClickListener(){ // // @Override // public void onClick(View v) { // //时间处理程序 // Log.i("TEST","以匿名类的方式启动,实现单击"); // } // }); Listener listener=new Listener();//在代码中注册监听 button1.setOnClickListener( listener ); } class Listener implements View.OnClickListener{ @Override public void onClick(View v) { //时间处理程序 Log.i("TEST","以内部类方式实现单击"); textView.setText("按钮"); } } // public void Click(View view){ // //事件处理程序 // Log.i("TEST","以xml的方式启动,实现单击"); // // } }以上代码实现了点击按钮将文本二字替换成按钮两字
效果图
更多推荐
 已为社区贡献1条内容
已为社区贡献1条内容












所有评论(0)