vuejs使用vux出错Module build failed: Error: Cannot find module 'less'
首先来说明使用场景和错误重现,因为vue使用中出错后对于新手来说定位错误是非常困难的一件事。本次出错的使用场景是这样的:使用vux来构建一个移动端的应用,在使用vux的loading来做页面切换中的loading时出现了如题所说的错误。错误提示错误解释Module build failed: Error: Cannot find module ‘less’这句话不难理解,构建模
·
首先来说明使用场景和错误重现,因为vue使用中出错后对于新手来说定位错误是非常困难的一件事。
本次出错的使用场景是这样的:
使用vux来构建一个移动端的应用,在使用vux的loading来做页面切换中的loading时出现了如题所说的错误。
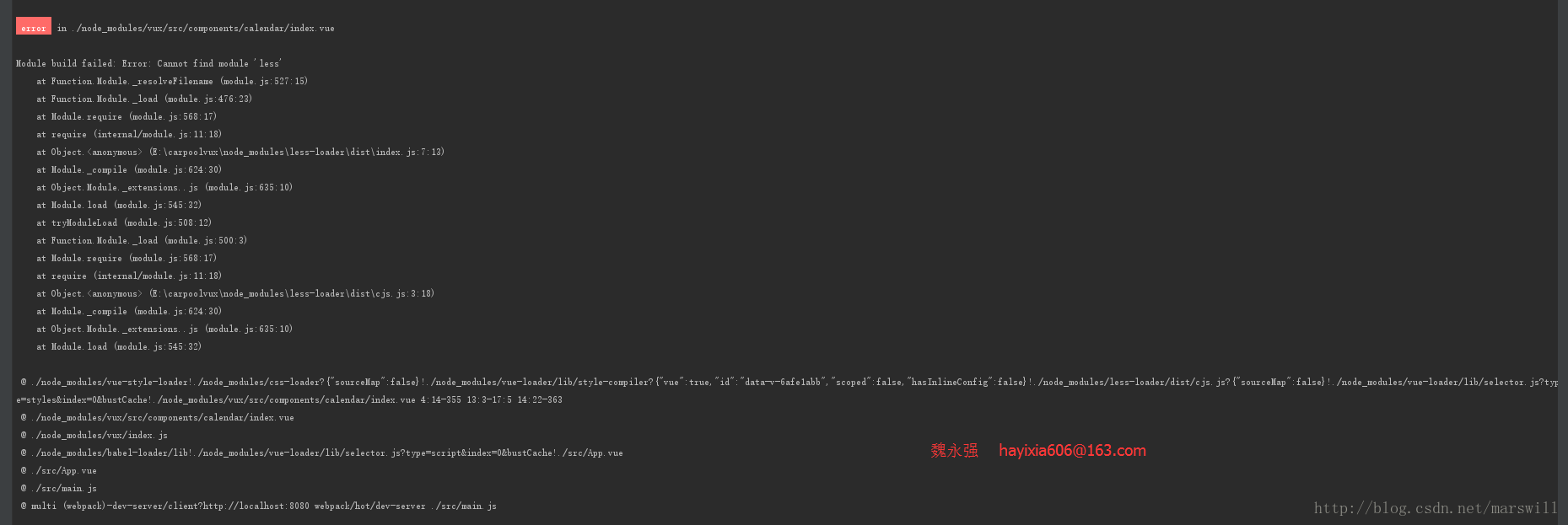
错误提示
错误解释
Module build failed: Error: Cannot find module ‘less’
这句话不难理解,构建模块时出错,具体的错误是less模块找不到。
错误分析
那么什么是less模块呢?
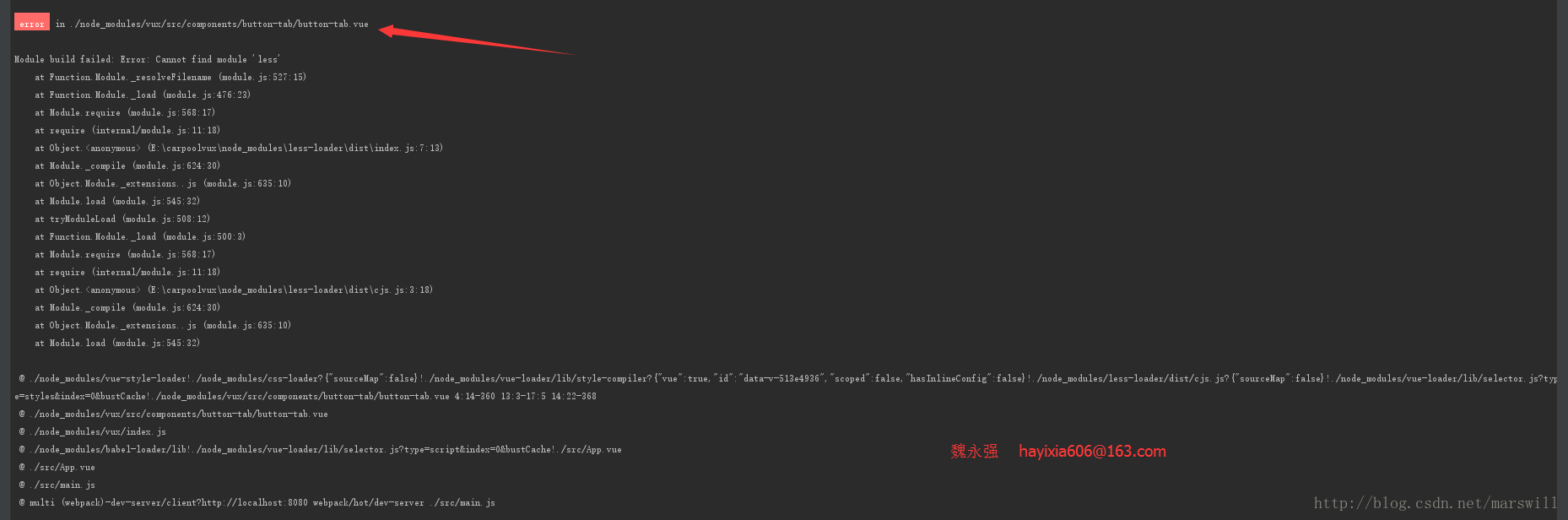
我们同时再来看同时报出的错误
从该图可以看出button-tab组件也报出了这样的错误,而事实上我们并没有改动button-tab组件
那我们看详细的错误信息。
@ ./node_modules/vue-style-loader!./node_modules/css-loader?{"sourceMap":false}!./node_modules/vue-loader/lib/style-compiler?{"vue":true,"id":"data-v-d2b7f8b6","scoped":false,"hasInlineConfig":false}!./node_modules/less-loader/dist/cjs.js?{"sourceMap":false}!.问题解决
其实导致这个问题的主要原因是因为我们的vux项目中没有配置vux-loader这个在vux2.x中必须要配置使用的。在手册中有说明:
如何来配置
先来看看build/webpack.bask.conf.js文件本来的样子
'use strict'
const path = require('path')
const utils = require('./utils')
const config = require('../config')
const vueLoaderConfig = require('./vue-loader.conf')
function resolve (dir) {
return path.join(__dirname, '..', dir)
}
module.exports = {
context: path.resolve(__dirname, '../'),
entry: {
app: './src/main.js'
},
output: {
path: config.build.assetsRoot,
filename: '[name].js',
publicPath: process.env.NODE_ENV === 'production'
? config.build.assetsPublicPath
: config.dev.assetsPublicPath
},
resolve: {
extensions: ['.js', '.vue', '.json'],
alias: {
'vue$': 'vue/dist/vue.esm.js',
'@': resolve('src'),
}
},
module: {
rules: [
{
test: /\.vue$/,
loader: 'vue-loader',
options: vueLoaderConfig
},
{
test: /\.js$/,
loader: 'babel-loader',
include: [resolve('src'), resolve('test')]
},
{
test: /\.(png|jpe?g|gif|svg)(\?.*)?$/,
loader: 'url-loader',
options: {
limit: 10000,
name: utils.assetsPath('img/[name].[hash:7].[ext]')
}
},
{
test: /\.(mp4|webm|ogg|mp3|wav|flac|aac)(\?.*)?$/,
loader: 'url-loader',
options: {
limit: 10000,
name: utils.assetsPath('media/[name].[hash:7].[ext]')
}
},
{
test: /\.(woff2?|eot|ttf|otf)(\?.*)?$/,
loader: 'url-loader',
options: {
limit: 10000,
name: utils.assetsPath('fonts/[name].[hash:7].[ext]')
}
}
]
}
}按照要求先将原有的module.exports赋值给任何一个变量。改变后的配置
'use strict'
const path = require('path')
const utils = require('./utils')
const config = require('../config')
const vueLoaderConfig = require('./vue-loader.conf')
function resolve (dir) {
return path.join(__dirname, '..', dir)
}
const vuxLoader = require('vux-loader')
const webpackConfig = {
context: path.resolve(__dirname, '../'),
entry: {
app: './src/main.js'
},
output: {
path: config.build.assetsRoot,
filename: '[name].js',
publicPath: process.env.NODE_ENV === 'production'
? config.build.assetsPublicPath
: config.dev.assetsPublicPath
},
resolve: {
extensions: ['.js', '.vue', '.json'],
alias: {
'vue$': 'vue/dist/vue.esm.js',
'@': resolve('src'),
}
},
module: {
rules: [
{
test: /\.vue$/,
loader: 'vue-loader',
options: vueLoaderConfig
},
{
test: /\.js$/,
loader: 'babel-loader',
include: [resolve('src'), resolve('test')]
},
{
test: /\.(png|jpe?g|gif|svg)(\?.*)?$/,
loader: 'url-loader',
options: {
limit: 10000,
name: utils.assetsPath('img/[name].[hash:7].[ext]')
}
},
{
test: /\.(mp4|webm|ogg|mp3|wav|flac|aac)(\?.*)?$/,
loader: 'url-loader',
options: {
limit: 10000,
name: utils.assetsPath('media/[name].[hash:7].[ext]')
}
},
{
test: /\.(woff2?|eot|ttf|otf)(\?.*)?$/,
loader: 'url-loader',
options: {
limit: 10000,
name: utils.assetsPath('fonts/[name].[hash:7].[ext]')
}
}
]
}
}
module.exports = vuxLoader.merge(webpackConfig, {
plugins: ['vux-ui']
})更多推荐
 已为社区贡献7条内容
已为社区贡献7条内容










所有评论(0)