使用vue + less 实现简单换肤功能
做的换肤效果比较简单,只是顶部导航背景色的改变。下面是效果图。首先,先说一下我最初的思路。我最初的想法是使用less定义变量,然后通过js来切换变量,通过切换的变量来达到换肤的效果。我先新建了一个 theme.less文件,代码如下:@theme:@themea;@themea:pink;@themeb:blue;@themec:gray;如我最开始的想法,
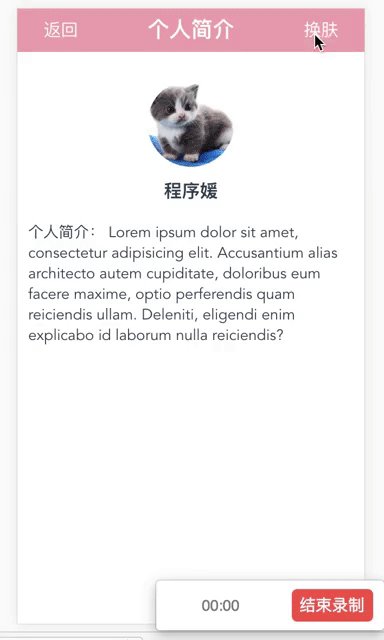
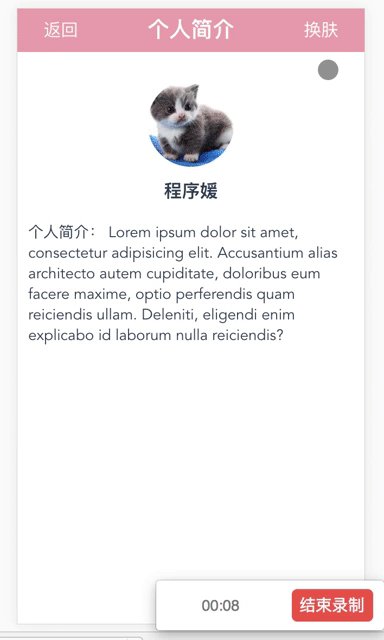
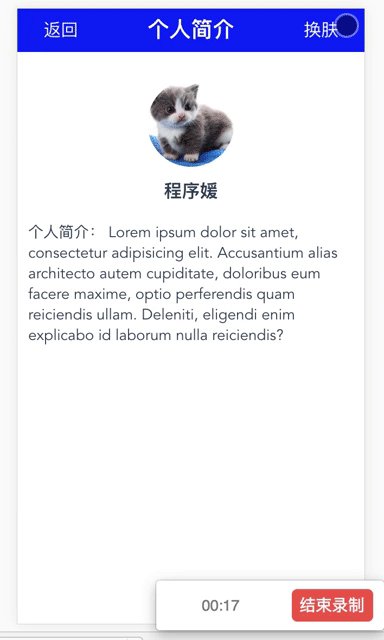
做的换肤效果比较简单,只是顶部导航背景色的改变。下面是效果图。

首先,先说一下我最初的思路。
我最初的想法是使用less定义变量,然后通过js来切换变量,通过切换的变量来达到换肤的效果。
我先新建了一个 theme.less文件,代码如下:
@theme:@themea;
@themea:pink;
@themeb:blue;
@themec:gray;如我最开始的想法,应该是通过点击事件来改变变量 @theme 的值。
我用了element-ui这个框架,所以我的下拉菜单的代码也不复杂:
<el-dropdown class="colorBtn " trigger="click" @command="changeColor">
<span class="el-dropdown-link " >换肤</span>
<el-dropdown-menu slot="dropdown">
<el-dropdown-item command="a" @click="change_type(a)">梦幻粉</el-dropdown-item>
<el-dropdown-item command="b" @click="change_type(b)">天空蓝</el-dropdown-item>
<el-dropdown-item command="c" @click="change_type(c)">雾霾灰</el-dropdown-item>
</el-dropdown-menu>
</el-dropdown>点击事件的回调事件绑定在command事件,我定义了一个changeColor的方法
changeColor(command){
console.log(command);//能获取到当前点击的元素的command
}于是,问题来了,我怎么通过点击事件来改变@theme的值呢?我陷入了沉(搜)思(索)……
终于找到了一个迂回解决问题的方法,其实一开始的想法也没有问题,但是需要再包装一层。怎么包装呢?我们虽然暂时控制不了变量值,但是我们可以控制元素的类名。
我们可以将换肤的部分抽出来用less函数来表示,将theme.less代码改成下面代码
其中 @backcolor是背景色,@fcolor是字体颜色
.theme(@backcolor:#EEA2AD,@fcolor:#fff) {
.header {
color: @fcolor;
background: @backcolor;
width: 100%;
height: 2rem;
position: relative;
h4 {
width: 100%;
text-align: center;
line-height: 2rem;
font-size: 1rem;
}
.go-back {
width: 2rem;
height: 2rem;
text-align: center;
color: #fff;
font-size: 0.8rem;
float: left;
line-height: 2rem;
margin-left: 1rem;
position: absolute;
left: 0;
top: 0;
}
.header-cont {
width: 100%;
text-align: center;
line-height: 2rem;
font-size: 1rem;
color: #fff;
}
.colorBtn {
width: 2rem;
height: 2rem;
text-align: center;
color: #fff;
font-size: 0.8rem;
line-height: 2rem;
margin-right: 1rem;
position: absolute;
top: 0;
right: 0;
}
}
}
新建一个color.less,设置几种不同的皮肤样式。这里不同的皮肤样式,我用themea,themeb,themec….来表示,对应组件中的command值。当我点击粉色的时候,调用相应的函数给元素添加相对应的类名。不要忘记引用 theme.less
@import url('./theme.less');
.themea{
.theme();//默认的样式
}
.themeb{
.theme(blue,#fff);
}
.themec{
.theme(#111,#999);
}当点击换肤的下拉菜单时,调用的changeColor方法需要给元素添加不同的类名,当然color.less文件记得引用。
changeColor(command){
console.log(command);
document.getElementById('app').className ='theme'+command ;
}在这一块的时候,刚开始我也遇到一个问题,就是我刚开始只将这个页面的样式单独抽了出来,所以其他组件的头部样式并没有改变。我的第一个想法竟然是使用cookie,额,后来想着既然是单页面,那我将样式绑定在比较顶层的元素上,是不是可以?
结果,显而易见!!!
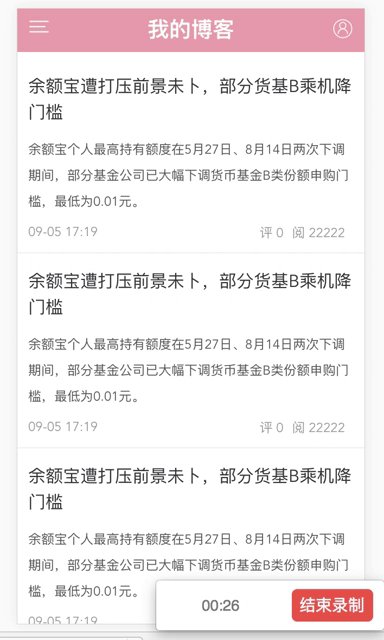
如果要记住上一次换的皮肤,我使用的是localStorage,将每次点击换肤的主题记录下来,然后再页面渲染之前判断是否有这个主题就可以了。效果如下
接下来,还有一系列单页面博客的制作,敬请关注。
当然,如果有大牛看到,希望指点一二。
更多推荐
 已为社区贡献1条内容
已为社区贡献1条内容










所有评论(0)