VsCode插件安装及推荐
1、快捷键Ctrl + P,打开插件,输入 ext install (我习惯的输入方式);2、或者点击图片中的圈红的按钮,也可以进入插件安装商城;3、下面开始说下我目前安装的插件(我目前是vue开发,less编译css文件,项目管理是svn,所以用到的是这么多)HTML Snippets (提示初级的H5代码片段)HTML CSS Support (让 html 标签上写class 智能提示当前项
·
1、快捷键Ctrl + P,打开插件,输入 ext install (我习惯的输入方式);
2、或者点击图片中的圈红的按钮,也可以进入插件安装商城;

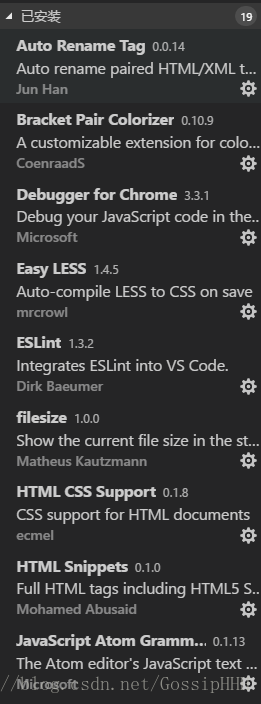
3、下面开始说下我目前安装的插件(我目前是vue开发,less编译css文件,项目管理是svn,所以用到的是这么多)
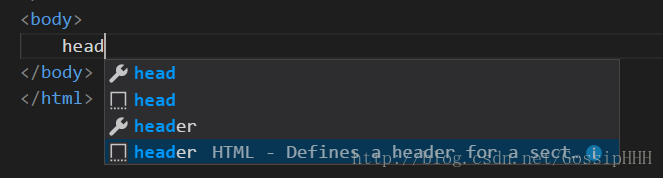
HTML Snippets (提示初级的H5代码片段)

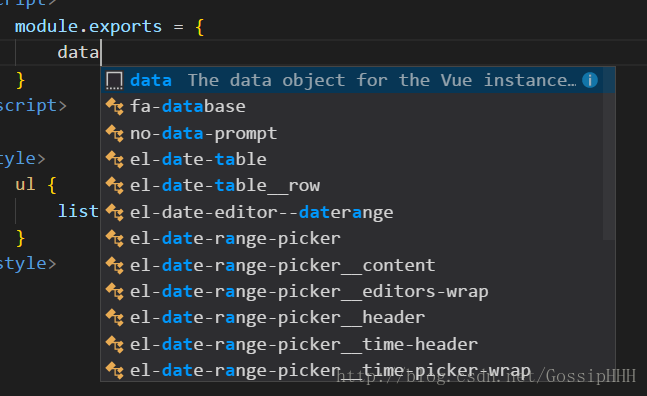
HTML CSS Support (让 html 标签上写class 智能提示当前项目所支持的样式)
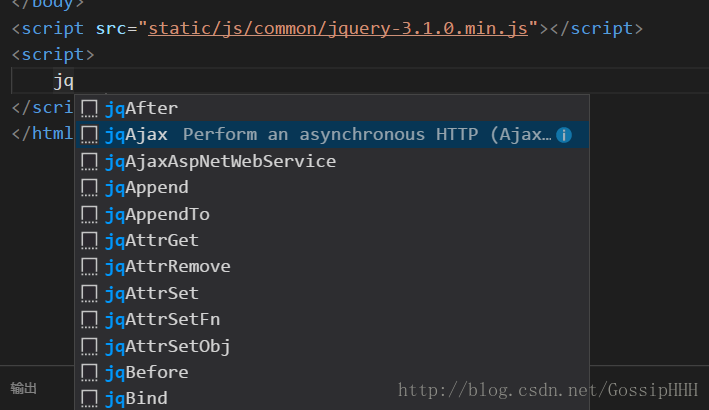
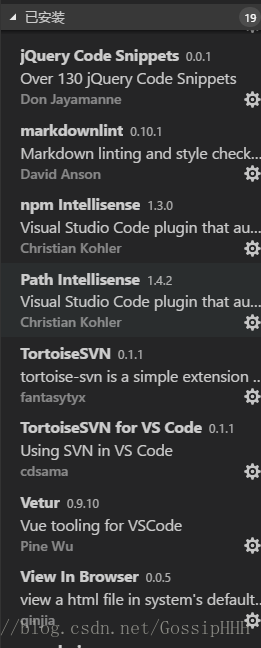
jQuery Code Snippets (jq的必备品)


view in broswer (ctrl + f1 在默认的浏览器中运行当前的html,用惯HBuilder和webstrom这些ID一定会喜欢这个插件的)
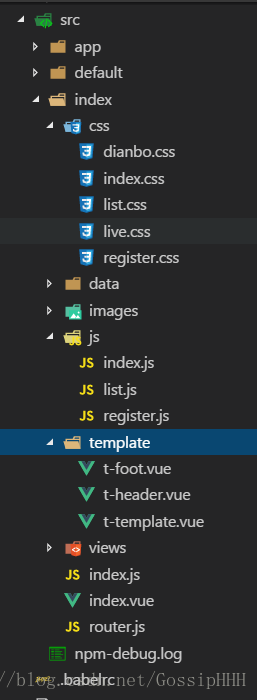
vscode-icon (让vscode的文件夹目录添加上对应的图标)

注:安装好如果不生效的话,需要到“文件 -- 首选项 -- 文件图标主题 -- 选择vscode icons ”

Path Intellisense (文件路径自动补全)

Npm Intellisense (require 时的包提示)
Atuo Rename Tag (修改标签闭合,习惯用webstrom,这个就是似曾相识的感觉了)
filesize (在底部状态栏显示当前文件大小,点击后还可以看到详细创建、修改时间)

Bracket Pair Colorizer (让括号有独立的颜色)

Vue插件
vetur (语法高亮、智能感知、Emmet等)

VueHelper (snippet代码片段)

SVN
tortoiseSvn
tortoiseSvn for vs code
LESS
easy less(保存后自动编译)
还有一些。。。我也不知道是什么功能了,反正都下了 = =



首选项--设置
{
"git.ignoreMissingGitWarning": true,
"workbench.iconTheme": "vscode-icons",
"files.autoSave":"off",
"eslint.validate": [//eslint配置
"javascript",
"javascriptreact",
"html",
{ "language": "vue", "autoFix": true }
],
"eslint.options": {
"plugins": ["html"]
},
"editor.fontSize": 16,
"editor.detectIndentation": false,//缩进
"vetur.validation.template": false,//遍历时报错
"files.associations": {"*.vue": "html"},
"editor.wordWrap": "on" ,//换行
"files.associations": {
"*.vue": "vue"
}//scss报错
}
更多推荐
 已为社区贡献6条内容
已为社区贡献6条内容









所有评论(0)