日常:如何修改网页源代码
最近我一个学安全的同学在玩一个叫做黑客丛林的游戏,当他玩到第二关的时候卡住了,想改源码却改不了,当时我也是一脸懵逼,通过Chrome的开发者工具的element修改页面却没有效果,强迫症如我之后查找相关的信息总结了这篇文章。以下是该游戏第二关的截图:然后我们来看看它的源码,是这样的:<metah
·
最近我一个学安全的同学在玩一个叫做黑客丛林的游戏,当他玩到第二关的时候卡住了,想改源码却改不了,当时我也是一脸懵逼,通过Chrome的开发者工具的element修改页面却没有效果,强迫症如我之后查找相关的信息总结了这篇文章。
以下是该游戏第二关的截图:
然后我们来看看它的源码,是这样的:
| <!DOCTYPE html> | |
| <html> | |
| <head> | |
| <metahttp-equiv="Content-Type"content="text/html; charset=gb2312"> | |
| <title>黑客游戏--Hackers game</title> | |
| <styletype="text/css"> | |
| body {padding:0px 20px;margin:0; font-size:12px; line-height:150%; background-color:#EEFBEC} | |
| .r {text-align:right} | |
| .big {font-size:20px} | |
| .botBar {position:absolute;bottom:3px;left:0;width:99%;height:25px;text-align:center;margin:0;padding:0} | |
| </style> | |
| </head> | |
| <body> | |
| <divclass="r"><ahref="./"target="_top">游戏首页(Home)</a> <a href="http://www.fj543.com/"target="_blank">作者fj543</a></div> | |
| <h1>黑客丛林之旅——挑战的不仅仅是黑客技术</h1> | |
| <hr/><br/> | |
| <!-- 以上内容与游戏无关 --> | |
| <h2>现在是第2关(Level 2)</h2> | |
| <scripttype="text/javascript"> | |
| function chkPassword(){ | |
| var pwd=document.getElementById("pass").value; | |
| if (pwd=="") {alert("Error:密码不能为空!(Input password please)");}else{alert("Error:密码不能填东西!(Don't input password please)");} //无论输入什么内容,就是不让你提交! | |
| return false; | |
| } | |
| </script> | |
| <!--表单开始--> | |
| <formaction="./"method="post" onSubmit="return chkPassword()"> | |
| 输入密码进入下一关 (Input password please)<br/> | |
| <inputtype="password"name="pass"id="pass"value="" /><inputtype="hidden"name="act"id="act"value="pass2" /><inputtype="submit"value="Go"/> | |
| </form> | |
| <!--表单结束--> | |
| <br/> | |
| <br/> | |
| 提示语:这讨厌的脚本,为什么阻止我!(I hate the script,it prevents me) | |
| <!-- 以下内容与游戏无关 --> | |
| <divclass="botBar"> | |
| <scripttype="text/javascript"> | |
| var _bdhmProtocol = (("https:" == document.location.protocol) ? " https://" : " http://"); | |
| document.write(unescape("%3Cscript src='" + _bdhmProtocol + "hm.baidu.com/h.js%3Fddc172cd878cb9d6da5a109ab508be16' type='text/javascript'%3E%3C/script%3E")); | |
| </script> | |
| </div> | |
| </body> | |
| </html> |
我们仔细观察上面红色的标记,发现无论我们输入上面,都是密码不通过,也就是无法进入下一页。
为了进入下一页,我们想到将页面的源码修改一下(注意:修改之后不能刷新,不然页面的源码又和原来一样了),那么我们怎么修改源代码呢?下面是我总结的两种方法:
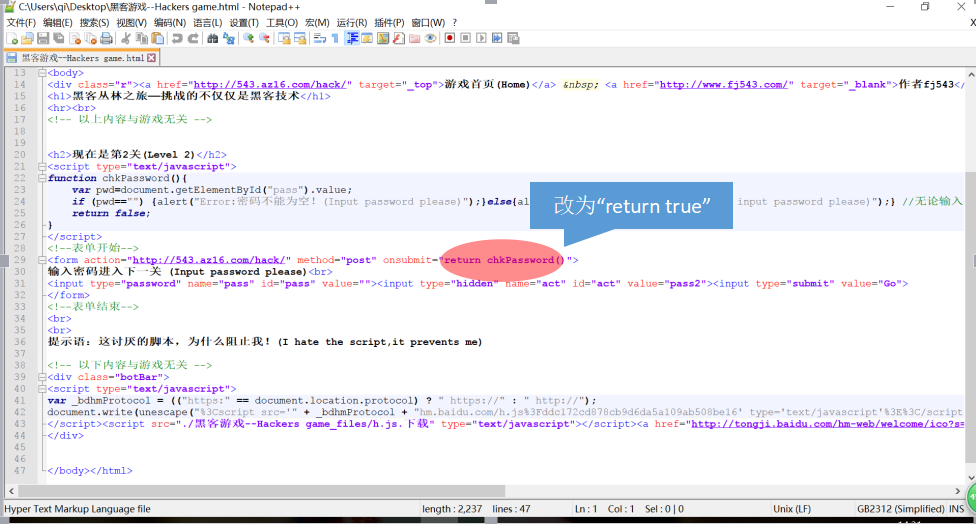
第一种:首先我们ctrl+s保存网页,出现一个这样的文件——"黑客游戏--Hackers game.html",我们用记事本或者notepad++打开该文件,找到上面红色标注的地方并进行修改,如图:
保存修改之后用浏览器打开该文件,点击go即可进入下一页。如图:
第二种方法:我们在页面中按F12打开开发者工具,然后在console模块中我们输入“chkPassword=true”,回车一下就可以了,我们这时不要刷新页面,直接点击go即可进入下一页。这种方法实际上是通过console对源码进行修改或者重写。
注意:通过开发者工具的element修改页面源码只对页面的布局(html)有效,对js代码无效。
更多推荐
 已为社区贡献1条内容
已为社区贡献1条内容












所有评论(0)