基于vue-cli的vue项目之axios的使用4--并发请求
并发请求,还是那句话,,,,域名被藏匿了1.配置config/index.js:解决跨域问题dev: {env: require('./dev.env'),port: 8008,autoOpenBrowser: false,assetsSubDirectory: 'static',assetsPublicPath: '/',proxyTable: {
·
并发请求,还是那句话,,,,域名被藏匿了
1.配置config/index.js:解决跨域问题
dev: {
env: require('./dev.env'),
port: 8008,
autoOpenBrowser: false,
assetsSubDirectory: 'static',
assetsPublicPath: '/',
proxyTable: {
'/ajaxurl': {
target: 'https://www.aaaaaaa.com/',
changeOrigin: true,
pathRewrite: {
'^/ajaxurl': '/'
}
}
}
}
2.main.js:配置axios到原型链中,注意第二十五行
import Vue from 'vue'
import App from './App'
import axios from 'axios'
Vue.prototype.$http=axios;
new Vue({
el: '#app',
render: h => h(App)
})
3.app.vue:使用请求,get为例,第四十七行到第五十二行设置并发,ajax1与ajax2为两个请求,
其中ajax2的正确地址应该为/ajaxurl/welfare/gpa/index/index,第六十行为错误的链接
<template>
<div id="app">
huoqu
<button @click="myajax">获取首页信息</button>
</div>
</template>
<script>
export default {
name: 'app',
components: {},
data: function() {},
methods: {
//get为例子
myajax: function() {
this.$http.all([this.ajax1(),this.ajax2()])
.then(this.$http.spread(function(a,b){//全部请求正确时候触发
console.log(a);
console.log(b);
console.log("请求全部加载完毕");
}))
},
//第一个接口请求
ajax1(){
return this.$http.get("/ajaxurl/welfare/gpa/brand/list?page=1&size=10");
},
//第二个接口请求
ajax2(){
return this.$http.get("/ajaxurl/welfare/gpa/index/inde");
},
}
}
</script>
<style>
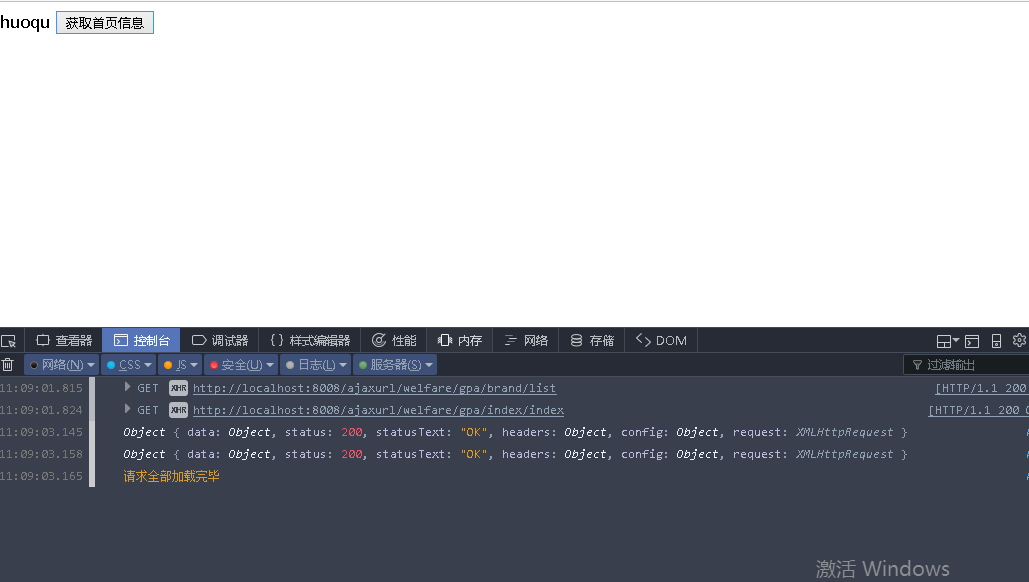
</style>下面是正确的效果:
更多推荐
 已为社区贡献26条内容
已为社区贡献26条内容










所有评论(0)