基于vue-cli的vue项目之axios的使用3--get传参请求
以get传参请求为例子,1.配置config/index.js:解决跨域问题dev: {env: require('./dev.env'),port: 8008,autoOpenBrowser: false,assetsSubDirectory: 'static',assetsPublicPath: '/',proxyTable: {'/ajaxu
·
以get传参请求为例子,
1.配置config/index.js:解决跨域问题
dev: {
env: require('./dev.env'),
port: 8008,
autoOpenBrowser: false,
assetsSubDirectory: 'static',
assetsPublicPath: '/',
proxyTable: {
'/ajaxurl': {
target: 'https://www.aaaaaaa.com/',
changeOrigin: true,
pathRewrite: {
'^/ajaxurl': '/'
}
}
}
}
2.main.js:配置axios到原型链中,注意第二十五行
import Vue from 'vue'
import App from './App'
import axios from 'axios'
Vue.prototype.$http=axios;
new Vue({
el: '#app',
render: h => h(App)
})
3.app.vue:使用请求,get为例,第四十六行设置参数
<template>
<div id="app">
huoqu
<button @click="myajax">获取首页信息</button>
</div>
</template>
<script>
export default {
name: 'app',
components: {},
data: function() {},
methods: {
//get为例子
myajax: function() {
this.$http.get("/ajaxurl/welfare/gpa/brand/list", {params: {page: 1,size: 10}})
.then(response => {
console.log("获取信息成功");
console.log(response);
}, response => {
console.log("获取信息失败");
console.log(response);
})
}
}
}
</script>
<style>
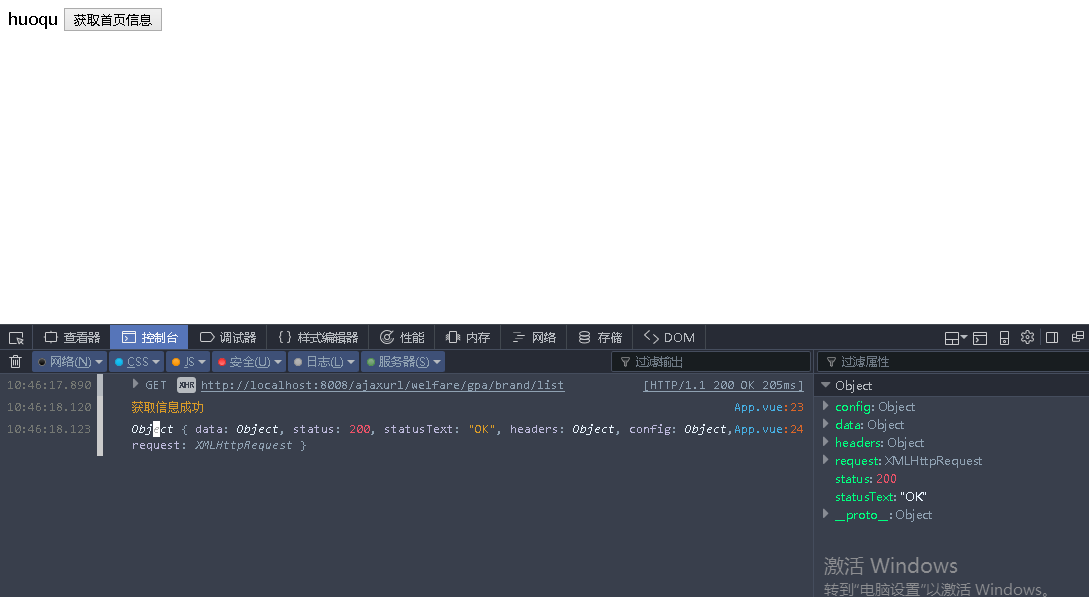
</style>效果如下:
更多推荐
 已为社区贡献27条内容
已为社区贡献27条内容








所有评论(0)