基于vue-cli的vue项目之axios的使用2--最基础的请求
先抱歉下,下面的请求的链接,我会把域名隐藏起来,所以想尝试的朋友麻烦自己找一条重新测试,很抱歉了在下面也配置了跨域的1.config/index.js的配置:解决跨域dev: {env: require('./dev.env'),port: 8008,autoOpenBrowser: false,assetsSubDirectory: 'static',
·
先抱歉下,下面的请求的链接,我会把域名隐藏起来,所以想尝试的朋友麻烦自己找一条重新测试,很抱歉了
在下面也配置了跨域的
1.config/index.js的配置:解决跨域
dev: {
env: require('./dev.env'),
port: 8008,
autoOpenBrowser: false,
assetsSubDirectory: 'static',
assetsPublicPath: '/',
proxyTable: {
'/ajaxurl': {
target: 'https://www.aaaaaaa.com/',
changeOrigin: true,
pathRewrite: {
'^/ajaxurl': '/'
}
}
}
}
2.main.js的配置:使用axios:注意第二十五行,将其添加到原型链中,而不是使用use方法
import Vue from 'vue'
import App from './App'
import axios from 'axios'
Vue.prototype.$http=axios;
new Vue({
el: '#app',
render: h => h(App)
})
3.app.vue:调用ajax:第四十五行,axios支持promise方法,这样写方便点
<template>
<div id="app">
huoqu
<button @click="myajax">获取首页信息</button>
</div>
</template>
<script>
export default {
name: 'app',
components: {},
data: function() {},
methods: {
myajax: function() {
this.$http.get("/ajaxurl/welfare/gpa/index/index").then(response => {
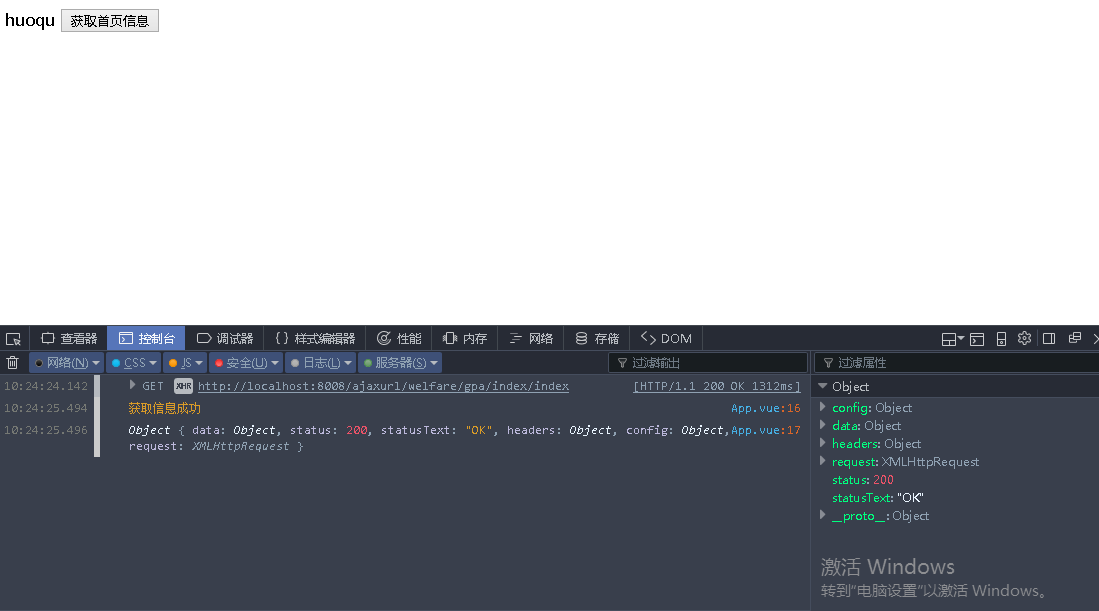
console.log("获取信息成功")
console.log(response);
}, response => {
console.log("获取信息失败")
console.log(response);
})
}
}
}
</script>
<style>
</style>这个是最基础的,比较简单,大家可以试试
更多推荐
 已为社区贡献26条内容
已为社区贡献26条内容










所有评论(0)