CardView轻松实现圆角卡片效果
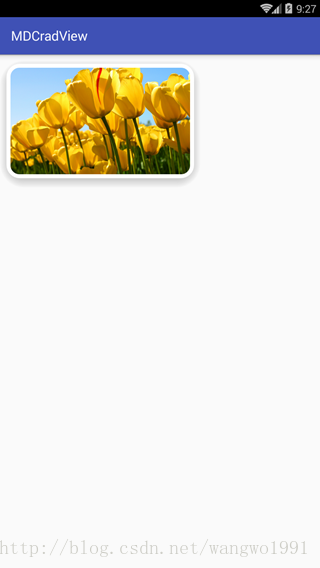
看到上面这个效果,就会想到让美工切一张圆角图片用imageview来实现,这也是一种实现的方式,实现起来也比较方便,且不用做什么兼容适配;其实android系统提供了CardView这个控件实现起来也很方便,同时还可以实现一些其他的效果。CardView是android5.0出现的一个Material Design风格的控件,extends FrameLayout,可以把它当做一个布局容器来使用
看到上面这个效果,就会想到让美工切一张圆角图片用imageview来实现,这也是一种实现的方式,实现起来也比较方便,且不用做什么兼容适配;其实android系统提供了CardView这个控件实现起来也很方便,同时还可以实现一些其他的效果。
CardView是android5.0出现的一个Material Design风格的控件,extends FrameLayout,可以把它当做一个布局容器来使用;
CardView是在android.support.v7.widget,在使用的时候需要引依赖库,
1、引依赖库
compile 'com.android.support:cardview-v7:25.3.1'2、布局中直接使用
<?xml version="1.0" encoding="utf-8"?>
<RelativeLayout xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:tools="http://schemas.android.com/tools"
xmlns:app="http://schemas.android.com/apk/res-auto"
android:id="@+id/activity_main"
android:layout_width="match_parent"
android:layout_height="match_parent"
tools:context="com.mdcradview.MainActivity">
<android.support.v7.widget.CardView
android:layout_width="300dp"
android:layout_height="200dp"
app:cardCornerRadius="20dp"
app:cardElevation="10dp"
android:layout_margin="16dp"
android:foreground="?attr/selectableItemBackground"
android:clickable="true"
>
<ImageView
android:id="@+id/iv"
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:scaleType="centerCrop"
android:src="@mipmap/tulips2" />
</android.support.v7.widget.CardView>
</RelativeLayout>系统提供了不少属性可以用来设置:
//背景
app:cardBackgroundColor
//圆角大小
app:cardCornerRadius
//z轴阴影
app:cardElevation
//z轴最大高度值
app:cardMaxElevation
//是否使用CompadPadding
app:cardUseCompatPadding
//是否使用PreventCornerOverlap
app:cardPreventCornerOverlap
//内容padding
app:contentPadding
//内容左边padding
app:contentPaddingLeft
//内容顶部padding
app:contentPaddingTop
//内容右边padding
app:contentPaddingRight
//内容底部padding
app:contentPaddingBottom
//最小宽度
app:android_minWidth
//最小高度
app:android_minHeight运行效果:
设置下面两个属性在点击卡片的时候会有水波纹的效果,
android:foreground="?attr/selectableItemBackground"
android:clickable="true"不过上面android6.0运行的效果,并且CardView是android5.0后才出现的,所以CardView的那些新特性在android5.0以下的手机上不会有效果,在使用CardView的时候就需要做高低版本的兼容;在res目录下根据需要新建layout文件;
layout --->android5.0以下布局
layout-v21 --->android5.0+布局android5.0+布局文件:
<?xml version="1.0" encoding="utf-8"?>
<RelativeLayout xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:tools="http://schemas.android.com/tools"
xmlns:app="http://schemas.android.com/apk/res-auto"
android:id="@+id/activity_main"
android:layout_width="match_parent"
android:layout_height="match_parent"
tools:context="com.mdcradview.MainActivity">
<android.support.v7.widget.CardView
android:layout_width="300dp"
android:layout_height="200dp"
app:cardCornerRadius="20dp"
app:cardElevation="10dp"
android:layout_margin="16dp"
android:foreground="?attr/selectableItemBackground"
android:clickable="true"
>
<ImageView
android:id="@+id/iv"
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:scaleType="centerCrop"
android:src="@mipmap/tulips2" />
</android.support.v7.widget.CardView>
</RelativeLayout>android5.0以下布局文件:
<?xml version="1.0" encoding="utf-8"?>
<RelativeLayout xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:tools="http://schemas.android.com/tools"
xmlns:app="http://schemas.android.com/apk/res-auto"
android:id="@+id/activity_main"
android:layout_width="match_parent"
android:layout_height="match_parent"
tools:context="com.mdcradview.MainActivity">
<android.support.v7.widget.CardView
android:layout_width="300dp"
android:layout_height="200dp"
app:cardCornerRadius="20dp"
app:cardElevation="10dp"
android:layout_alignParentTop="true"
android:layout_alignParentLeft="true"
android:layout_alignParentStart="true">
<com.mdcradview.RoundAngleImageView
android:id="@+id/iv"
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:scaleType="centerCrop"
android:src="@mipmap/tulips2" />
</android.support.v7.widget.CardView>
</RelativeLayout>
android5.0+的运行效果和上面是一样的,下面是android5.0以下的运行效果:
android5.0以下运行效果:
这个是在夜神模拟器4.4.2上面的效果,具体的可以跑到真机上面看看什么效果。
更多推荐
 已为社区贡献1条内容
已为社区贡献1条内容










所有评论(0)