CSS3理解position属性
一般情况下,页面是由页面流构成的。页面元素在页面流中的位置是由该元素在HTML文档中的位置决定的。块级元素从上向下排列(每个块级元素单独成行),而内联元素将从左向右排列,元素在页面中的位置随着外层容器的改变而改变。在CSS中,提供了三种定位机制:普通流、定位(position)、浮动(float)。position属性 :可以将元素从页面流中偏移或分离出来,然后设定其具体位置,从而实现更精确的定位
一般情况下,页面是由页面流构成的。页面元素在页面流中的位置是由该元素在HTML文档中的位置决定的。块级元素从上向下排列(每个块级元素单独成行),而内联元素将从左向右排列,元素在页面中的位置随着外层容器的改变而改变。
在CSS中,提供了三种定位机制:普通流、定位(position)、浮动(float)。
position属性 :可以将元素从页面流中偏移或分离出来,然后设定其具体位置,从而实现更精确的定位。
position属性值:static | relative | absolute | fixed 。
position定位方式
1、position:static,正常流(默认值),元素在页面流中正常出现,并作为页面流的一部分,不能通过z-index进行层次分级。
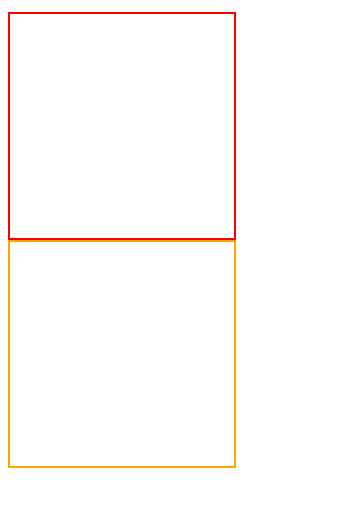
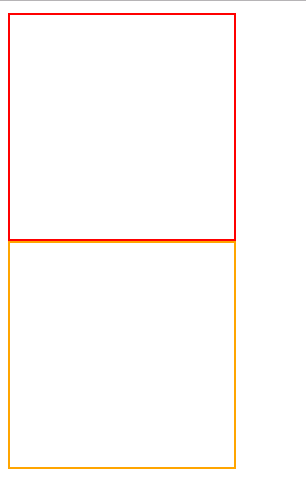
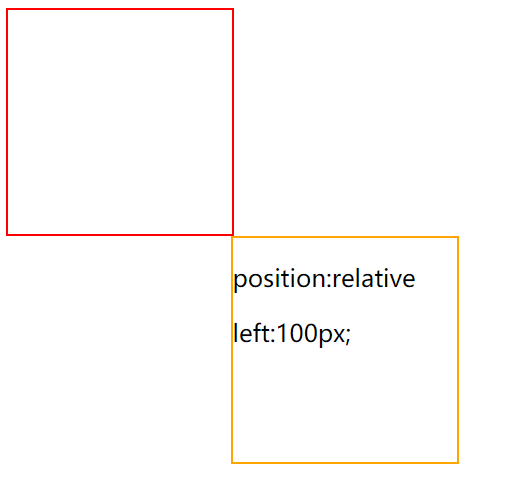
2、position:relative ,相对定位,不脱离文档流,参考自身静态位置通过 top,bottom,left,right 定位,并且可以通过z-index进行层次分级。 示例: 
对底部方块设置position:relative后,效果如下
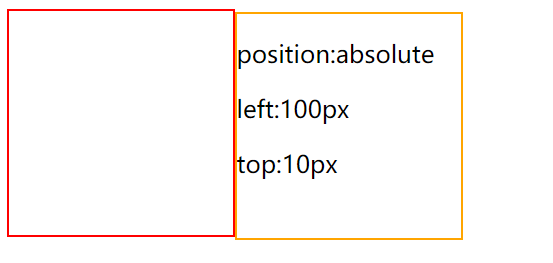
3、position:absolute ,绝对定位,脱离文档流的布局,遗留下来的空间由后面的元素填充。通过 top,bottom,left,right 定位,定位的起始位置为最近的父元素(postion不为static),否则为Body坐标原点,可以通过z-index进行层次分级。在拖拽页面滚动条时,该元素随其一起滚动。 示例 
对底部方块设置position:absolute后,效果如下
4、position:fixed ,固定定位,脱离文档流,相对于浏览器窗口进行定位,在拖拽页面滚动条时,该元素不会随其一起滚动,可以通过z-index进行层次分级。
脱离文档流导致的问题
我们知道如果使用position:absolute和position:fixed都会导致元素脱离文档流,由此就会产生相应的问题:子元素脱离文档流,父元素无法被撑开。
解决方案:1、在js中设置父元素高度等于子元素的高度。2、给父元素强行设置高度(对于宽度导致的类似问题就强行设置宽度)。
z-index:设置元素之间的叠放顺序,只能在position属性值为relative或absolute或fixed的元素上有效。
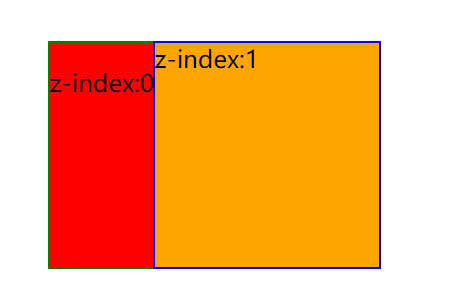
基本原理:z-index的值可以控制定位元素在垂直于显示屏幕方向(z轴)上的堆叠顺序,值大的元素发生重叠时会在值小的元素上面。示例,z-index=1会重叠在z-index=0的元素之上:
更多推荐
 已为社区贡献1条内容
已为社区贡献1条内容












所有评论(0)