Vue开发环境搭建及热更新
写这篇博客的目的是让广大的学者在初入Vue项目的时候少走些弯路,虽然现在有很多博客也有差不多的内容,但是博主在里面添加了一些学习时碰到的小问题。在阅读这篇博客之前,我先给大家推荐一篇文章《入门Webpack,看这篇就够了》(网址:http://www.jianshu.com/p/42e11515c10f),看完这篇文章,相信大家对于webpack包管理工具会有一个新的认识。
·
写这篇博客的目的是让广大的学者在初入Vue项目的时候少走些弯路,虽然现在有很多博客也有差不多的内容,但是博主在里面添加了一些学习时碰到的小问题。在阅读这篇博客之前,我先给大家推荐一篇文章《入门Webpack,看这篇就够了》(网址:http://www.jianshu.com/p/42e11515c10f),看完这篇文章,相信大家对于webpack包管理工具会有一个新的认识。
一、cnpm的安装
npm是node的包管理工具,由于
npm是基于国外的服务器,所以有些电脑运行起来比较慢,在这里我们选择使用淘宝的npm镜像cnpm。
用管理员身份打开cmd(之所以用管理员身份,是防止有些电脑的安装需要管理者身份),输入一下命令行
npm install -g cnpm --registry=https://registry.npm.taobao.orgcnpm -v二、vue-cli的安装
vue-cli是Vue的脚手架工具,我们在安装它之前,在命令行输入vue,是找不到命令的,会输出command not found:vue(可以试试看)。接下来我们来安装它了
我们先在桌面建立一个文件夹Demo_1,然后在cmd进入目录
cd C:\Users\ASUS\Desktop\Demo_1cnpm install -g vue-cli
-g表示全局安装,去掉-g表示在当前目录下安装。安装完之后,输入vue就会出现类似如下效果

这表示安装成功!
三、创建一个基于“webpack”模板的项目
在命令行输入
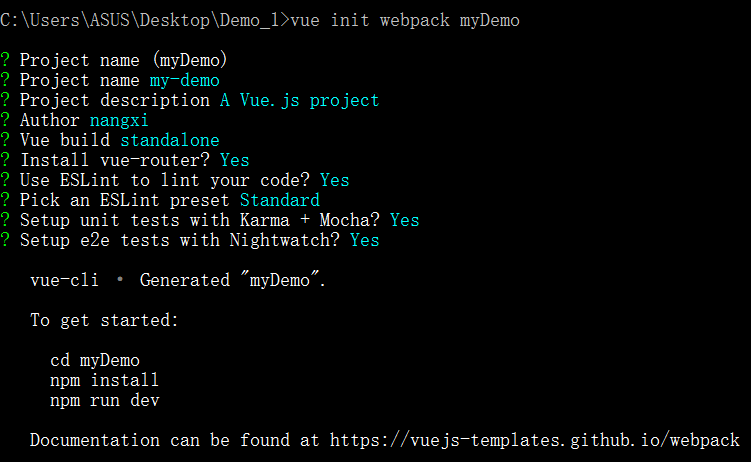
vue init webpack myDemo
它会问你项目名等一些问题,根据你的需要输入,弄完之后我们就来安装项目依赖。
(ps:project name不能使用驼峰写法,要换为横杠)
四、安装项目依赖
我们在cmd先进入myDemo目录下
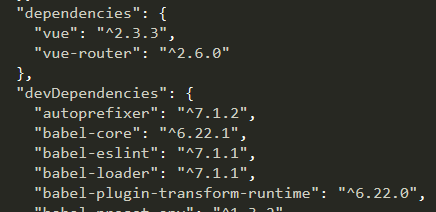
cd C:\Users\ASUS\Desktop\Demo_1\myDemocnpm install我们来看一下myDemo文件夹里面的package.json文件,里面有一段这样的代码

这两个是我们刚刚下载的webpack模板里面的项目依赖,我们cnpm install命令行的执行,就直接把这些东西都安装了,不用像前面推荐的文章里面一样,每个插件的安装都要执行类似下面的命令
npm install --save-dev json-loader好了,回到正题,安装完项目依赖之后。我们会发现在文件夹myDemo里面多了一个node_modules文件夹, 里面存放的是插件等的一些东西。
五、打包项目
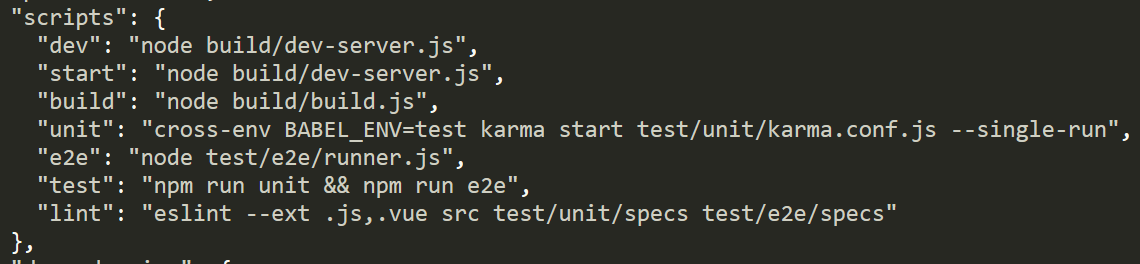
在打包项目之前,我们再次打开package.json文件,里面有这样一段代码

这段代码,每个键对应着一个值,通俗点的意思就是
cnpm run什么键,就执行后面的语句,比如cnpm run build,就是执行node build/dev-server.js文件,对项目进行打包。
在打包之前我们来看一下myDemo目录下的东西

我们在命令行输入
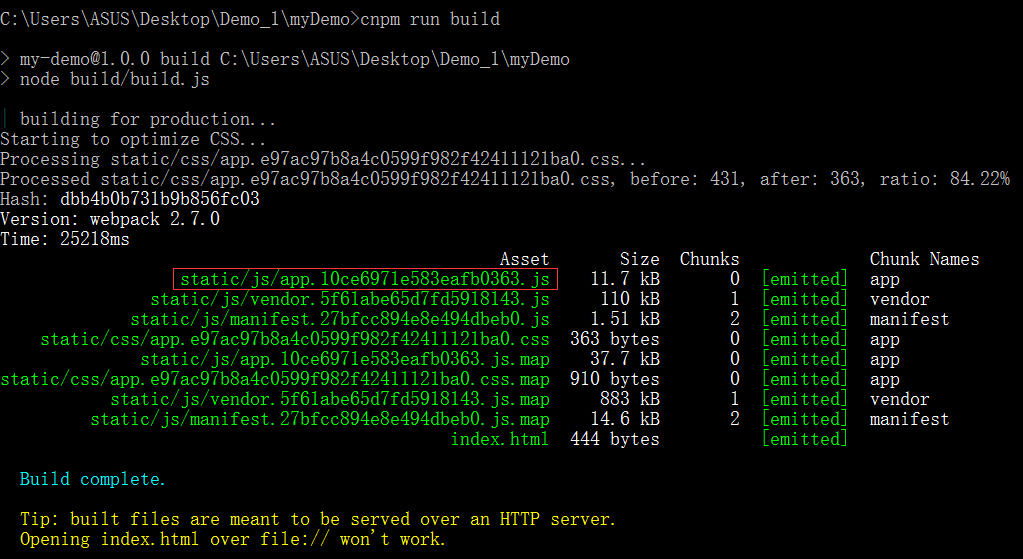
cnpm run build
我们可以看到打包出来了好多文件, Asset表示这次打包出来的文件,Size是指这个文件的大小,Chunks是指这次打包的分块,Chunk Names是指这次打包的块名称。名称采用的是 [name].[hash]的命名方法。( 关于webpack的知识我推荐大家去慕课网找《webpack深入与实战》,这个老师讲的非常清楚,这里就不再多说)
接下来我们回去看myDemo文件夹,我们会发现
多了一个dist文件夹,打包出来的文件就放在里面。
六、在本地服务器上运行
接下来就是最后一步了,我们通过下面这句代码将这个项目在本地服务器上跑起来。
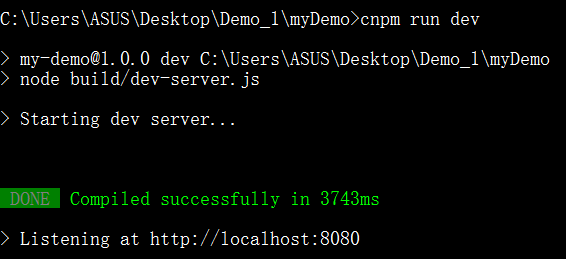
cnpm run dev
Listening at http://localhost:8080表示 监听的端口号为8080(默认为8080)。然后自动打开浏览器我们就可以看到效果啦

七、什么是热更新
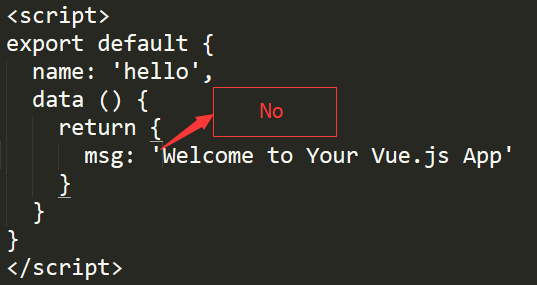
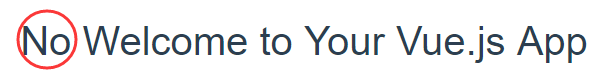
热更新这个功能是我们第二步的时候,vue-cli手脚架的一个功能,通俗点讲,它的作用就是当编程人员在修改代码的时候,浏览器不用手动刷新就可以直接看到修改后的效果,大大提高了速度。我们来试验一下。我们找到myDemo/src/component/下的Hello.vue文件,我们修改一点东西,在Welcome to Your Vue.js App之前加上个No。

保存一下,在浏览器不用手动刷新就可以看到效果啦!

八、一个问题
其实,不执行第五步的打包项目操作,直接运行项目也是有效果的。
cnpm run dev也会进行打包,但是结果是在内存中的,你是看不到的,你运行cnpm run build才能在文件夹中看到,也就是那个dist文件夹,如何证明cnpm run dev打包后的东西是放在内存中呢?我们在浏览器F12

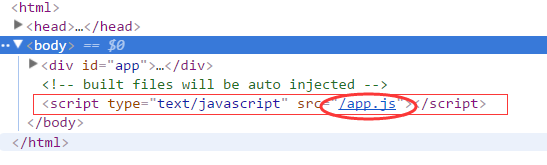
只执行cnpm run dev的情况下,我们会发现index.html中导入了app.js,但是在本地文件夹里面却怎么也找不到这个app.js文件,而执行了cnpm run build之后,app.js就放在dist文件夹中,
不推荐只执行cnpm run dev。
《Vue开发环境搭建及热更新》就先说这么多,接下来第二篇
《理解最基本的Vue项目》将会讲解一下Vue项目里面的一些代码。
更多推荐
 已为社区贡献5条内容
已为社区贡献5条内容







所有评论(0)