jsTree 事件和交互以及插件(plugins)
1、事件jsTree在容器中触发变量事件,你可以浏览所有事件,然后了解如何进行监听:https://www.jstree.com/api/#/?q=.jstree%20Event通过data参数获取更多详细信息关于事件检查。更多情况下就是你会得到所有节点对象,如果你通过ID获取这个节点,查看节点使用.get_node().$('#jstree')// listen for e
1、事件
jsTree在容器中触发变量事件,你可以浏览所有事件,然后了解如何进行监听:https://www.jstree.com/api/#/?q=.jstree%20Event
通过data参数获取更多详细信息关于事件检查。
更多情况下就是你会得到所有节点对象,如果你通过ID获取这个节点,查看节点使用.get_node().
$('#jstree')
// listen for event
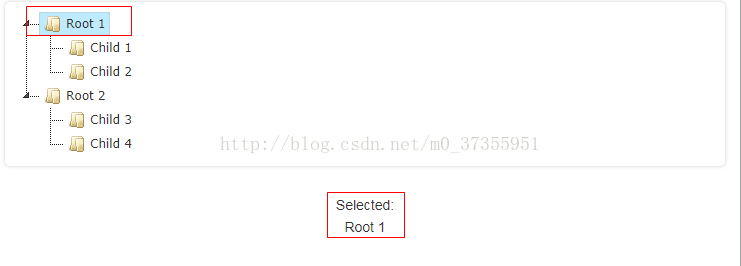
.on('changed.jstree', function (e, data) {
var i, j, r = [];
for(i = 0, j = data.selected.length; i < j; i++) {
r.push(data.instance.get_node(data.selected[i]).text);
}
$('#event_result').html('Selected: ' + r.join(', '));
})
// create the instance
.jstree();
2.交互
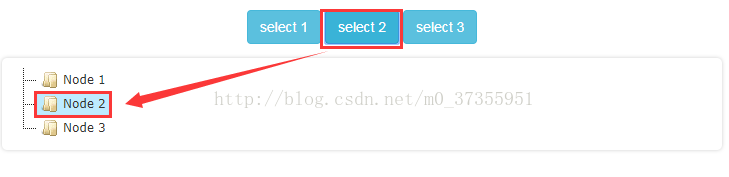
为了在一个实例中调用一个方法,你必须要获取实例引用然后调用方法,这个例子展示如何获取一个引用然后调取一个方法。
可以查看API获取更多的方法:https://www.jstree.com/api/#/?q=(
// 3 ways of doing the same thing
$('#jstree').jstree(true)
.select_node('mn1');
$('#jstree')
.jstree('select_node', 'mn2');
$.jstree.reference('#jstree')
.select_node('mn3');
3、插件
jsTree有些功能被移除核心,只有你需要的时候才使用它,为了确保使用插件,需要使用plugins参数配置选项,将插件名称添加到一个数组中。
举个例子确保所有插件都可以使用:(只要设置你需要使用的插件)
"plugins" : [
"checkbox",
"contextmenu",
"dnd",
"massload",
"search",
"sort",
"state",
"types",
"unique",
"wholerow",
"changed",
"conditionalselect"
]这里有快速预览每一个插件
3.1、changed plugin (改变插件)
这个插件添加关于选择改变的额外的信息,一旦包含plugins配置选项,每个changed.jstree事件数据将会包含一个新的属性名称为changed,它将给出最后关于seleted和deselected节点的事件(changed.jstree)
$(function () {
$("#plugins")
.on("changed.jstree", function (e, data) {
console.log(data.changed.selected); // newly selected
console.log(data.changed.deselected); // newly deselected
})
.jstree({
"plugins" : [ "changed" ]
});
});3.2.checked plugin(复选框)
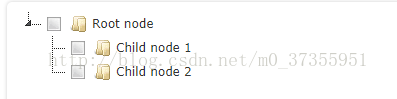
这个插件将会在每个节点前面渲染复选框的图标,使得多选变得更加容易。
它也支持三态,意味着一个节点有些子节点是选中,这个节点将会被渲染成未确定,这个状态可以传播。你可以通过级联配置选项来微调级联选项。
记住级联会复选框会检查所有节点,即使是不可用的节点。
不确定状态是一个自动计算的,但是如果你是使用AJAX加载形成树想要渲染一个节点作为不确定状态通过设置属性“undetermined”:true。
你可以在API找到所有配置复选框的选项https://www.jstree.com/api/#/?q=$.jstree.defaults.checkbox
$(function () {
$("#plugins1").jstree({
"checkbox" : {
"keep_selected_style" : false
},
"plugins" : [ "checkbox" ]
});
});
3.3 conditionalselect plugin(条件插件)
这个插件重写了activate_node函数(就是用户选择节点将会调用的函数),你可以通过回调避免这个函数被调用。
$(function () {
$("#plugins10").jstree({
"conditionalselect" : function (node, event) {
return false;
},
"plugins" : [ "conditionalselect" ]
});
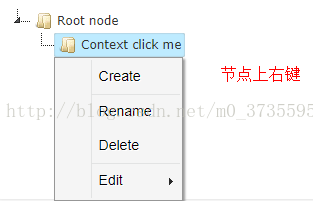
});3.4(Contextmenu plugin)上下文菜单插件
这插件就是你在一个节点上右键会弹出一个功能列表菜单。
你可以通过API找所有contextmenu插件的配置选项:点击打开链接
$(function () {
$("#plugins2").jstree({
"core" : {
// so that create works
"check_callback" : true
},
"plugins" : [ "contextmenu" ]
});
});
3.5 (drag&drop)拖拽插件
这个插件可以通过拖拽来重新改变树的结构。
你可以通过API找到更多的配置选项:点击打开链接
3.6.Massloadplugin(惯性负载插件)
这个插件通过一次请求(使用的是延迟加载)加载节点
你可以通过API找到更多的配置选项:点击打开链接
$(function () {
$("#plugins10").jstree({
"core" : {
"data" : { .. AJAX config .. }
},
"massload" : {
"url" : "/some/path",
"data" : function (nodes) {
return { "ids" : nodes.join(",") };
}
}
"plugins" : [ "massload", "state" ]
});
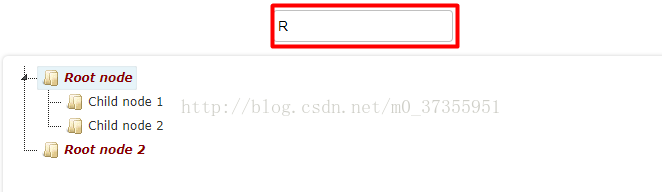
});3.7.(search plugin) 搜索插件
这个插件可以在一棵树搜索对应的条目。
你可以通过API找到更多的配置选项:点击打开链接
$(function () {
$("#plugins4").jstree({
"plugins" : [ "search" ]
});
var to = false;
$('#plugins4_q').keyup(function () {
if(to) { clearTimeout(to); }
to = setTimeout(function () {
var v = $('#plugins4_q').val();
$('#plugins4').jstree(true).search(v);
}, 250);
});
});
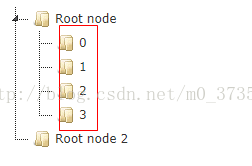
3.8. sort plugin(排序插件)
这个插件可以重新对于同一级的条目进行排序,默认采用数字或26字母的顺序,你可以通过配置对比函数:点击打开链接
$(function () {
$("#plugins5").jstree({
"plugins" : [ "sort" ]
});
});
3.9.state plugin(状态插件)
这个插件保存所有打开和选中的节点到用户浏览器中,所以当再次返回相同的树,先前的状态将会被恢复
你可以通过API获取更多状态插件的配置选项:点击打开链接,你可以通过选中一个节点,然后刷新该页面就可以看到变化。
$(function () {
$("#plugins6").jstree({
"state" : { "key" : "demo2" },
"plugins" : [ "state" ]
});
});
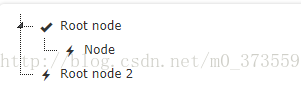
3.10. types plugin(类型插件)
这个插件为一组节点预先定义类型,这就意味着为每个组很容易控制内部规则和图标。
为了设置节点类型,你可以使用set_type 或者在data中提供一个type属性
你可以通过API获取更多关于类型插件的配置选项和函数:点击打开链接
$(function () {
$("#plugins7").jstree({
"types" : {
"default" : {
"icon" : "glyphicon glyphicon-flash"
},
"demo" : {
"icon" : "glyphicon glyphicon-ok"
}
},
"plugins" : [ "types" ]
});
})
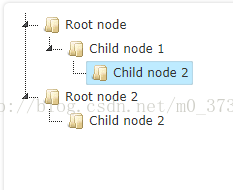
3.11. unique plugin(唯一插件)
同一层级的条目不能出现相同的名称。这个插件没有选项,它只是避免在同一节点的重命名和移动其它节点时出现相同的名称。
$(function () {
$("#plugins8").jstree({
"core" : {
"check_callback" : true
},
"plugins" : [ "unique", "dnd" ]
});
});3.12 wholerow plugin (整行插件)
这个插件就是一个条目占满一行,方便选择,如果是一个很大的树它可能会导致在老的浏览器变慢。
$(function () {
$("#plugins9").jstree({
"plugins" : [ "wholerow" ]
});
});
更多推荐
 已为社区贡献2条内容
已为社区贡献2条内容













所有评论(0)