docker 打包 node 项目
身为一个后端程序员,有时不得已也要摆弄一下前端的东西。这不,老大让我把前端项目打个docker 包。好了,废话不多说。打docker 包首先得有dockerfile 那就先编写docker吧DockerfileFROM daocloud.io/node:7MAINTAINER abel.yang <527515025@qq.com>LABEL Descripttion="This image is
·
身为一个后端程序员,有时不得已也要摆弄一下前端的东西。这不,老大让我把前端项目打个docker 包。好了,废话不多说。打docker 包首先得有dockerfile 那就先编写docker吧
Dockerfile
FROM daocloud.io/node:7
MAINTAINER abel.yang <527515025@qq.com>
LABEL Descripttion="This image is build for web"
RUN mkdir -p /opt/apps/epp
COPY . /opt/apps/epp
WORKDIR /opt/apps/epp/epp-web/server
ENV LANG C.UTF-8
ENV TZ=Asia/Shanghai
RUN ln -snf /usr/share/zoneinfo/Asia/Shanghai /etc/localtime && echo Asia/Shanghai > /etc/timezone
EXPOSE 3001
CMD [ "npm", "start" ]好了 dockerfile 编写好了执行 打镜像命令。
myeppweb 为我打成镜像的名字
docker build -t myeppweb .
// 注意 . 不能忘。启动
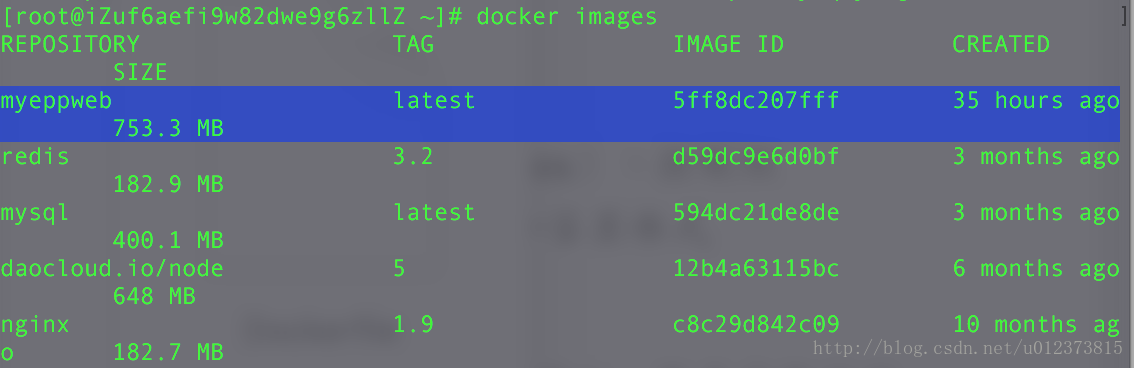
此时执行 docker images 就可以查看到打包成功的镜像
执行启动命令:
docker run -d -p 3001:3001 myeppweb分析
好了讲解一下dockerfile 的命令
基于daocloud.io/node:7 的镜像进行打包镜像
FROM daocloud.io/node:7这个是维护者的信息
MAINTAINER abel.yang <527515025@qq.com>
LABEL Descripttion="This image is build for web"创建一个 文件夹并将当前文件夹下的 所有文件放到 新建的文件夹下。(我当前的文件夹下的文件是 前端可运行的代码。直接输入npm run start 就能运行的代码哦)
RUN mkdir -p /opt/apps/epp
COPY . /opt/apps/epp设置当前路径,也就是下面所有命令的执行都是在这个路径
WORKDIR /opt/apps/epp/epp-web/server设置镜像时间和时区
ENV LANG C.UTF-8
ENV TZ=Asia/Shanghai
RUN ln -snf /usr/share/zoneinfo/Asia/Shanghai /etc/localtime && echo Asia/Shanghai > /etc/timezone暴露端口
EXPOSE 3001启动node
CMD [ "npm", "start" ]好了这篇博客也就是稍微记录一下 打包的过程。
更多推荐
 已为社区贡献11条内容
已为社区贡献11条内容











所有评论(0)