Vuex2.0边学边记+两个小例子
转载自:http://www.jianshu.com/p/13bec8f5b17d最近在研究Vuex2.0,搞了好几天终于有点头绪了。首先vuex概念比较多,一定要搞懂里面的概念,可以参考官网Vuex2.0概念,我写此文的目的是希望能对前端爱好者提供个参考,加深对vuex2.0各核心概念的理解。废话少说,直接上干货。这是官网上的一个计数的实例。先来起个项
转载自:http://www.jianshu.com/p/13bec8f5b17d
最近在研究Vuex2.0,搞了好几天终于有点头绪了。
首先vuex概念比较多,一定要搞懂里面的概念,可以参考官网Vuex2.0概念,我写此文的目的是希望能对前端爱好者提供个参考,加深对vuex2.0各核心概念的理解。
废话少说,直接上干货。这是官网上的一个计数的实例。
先来起个项目。
第一步、下载安装vue项目
打开git ,运行 npm install --global vue-cli 这是安装vue的命令行(首次安装需要运行这条命令,如果之前装过vue-cli,这里就不需要再安装了)
$ vue init webpack my-project(这里的my-project是你的工程名字,可以任意起)
$ cd my-project(进入my-project我的工程文件夹)
$ npm install(安装package.json中依赖的工程源文件,如果是初学者,可以把eslint,router都禁止了)
$ npm run dev (运行此项目)

第二步、安装Vuex
在基本的Vuex中首先要安装vuex到项目中,详情请看Vuex官网下载安装。Vuex官方下载通道
这里我直接使用了NPM安装下载的。方法很简单,打开终端输入npm install vuex -S

安装完成后,来创建文件。创建好的文件目录如下:

首先在Counter.vue中我们写入视图中要显示的内容:

然后配置store.js

配置main.js

至此项目可以运行一下,看一下效果了

实例二、
然后我们来点逼格高一点的,把vuex文件中的内容拆开,写成组件化的形式,以此来加深对vuex中核心概念(state,getters,mutations,actions,modules)的理解。为了区分,我又重新起了一个项目vuex-2-demo。
还是先看一下工程目录:

然后来配置Counter.vue,

然后来看一下store的入口文件index.js

接下来是actions.js文件

接下来是mutations.js文件

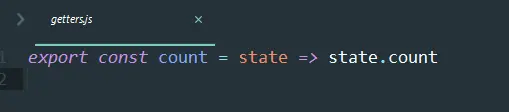
下面是getters.js

好了,接下来是主文件main.js

到此所有的文件都已经配置完了,可以运行一下试试了,打开终端,输入npm run dev
你会看到和第一个demo中同样的效果。

好了,简单的两个vuex2.0 的小Demo已经完成了,这个例子适用初学者,当然也欢迎大神来纠察指正,本人热衷于前端,欢迎前端爱好者一块交流谈论。
总结:
通过这两个小例子,我已成功的配置了Vuex2.0,并成功的跑通了,加深了对Vuex2.0各核心概念的理解。

更多推荐
 已为社区贡献6条内容
已为社区贡献6条内容







所有评论(0)