iOS中对图片拉伸的四种方式
1. UIImageView整体拉伸方式一是通过设置容器UIImageView中图片的显示模式:UIImageView-contentMode,使容器内的图片按照需要的拉伸方式在容器中显示。typedef NS_ENUM(NSInteger, UIViewContentMode) {UIViewContentModeScaleToFill,// 默认 拉伸(会变形)
1. UIImageView整体拉伸
方式一是通过设置容器UIImageView中图片的显示模式:UIImageView-contentMode,使容器内的图片按照需要的拉伸方式在容器中显示。
typedef NS_ENUM(NSInteger, UIViewContentMode) {
UIViewContentModeScaleToFill, // 默认 拉伸(会变形)
UIViewContentModeScaleAspectFit, // 等比例拉伸
UIViewContentModeScaleAspectFill, // 等比例填充
UIViewContentModeRedraw, // redraw on bounds change (不清楚)
UIViewContentModeCenter, // 下面的是不拉伸按位置显示了
UIViewContentModeTop,
UIViewContentModeBottom,
UIViewContentModeLeft,
UIViewContentModeRight,
UIViewContentModeTopLeft,
UIViewContentModeTopRight,
UIViewContentModeBottomLeft,
UIViewContentModeBottomRight,
};2. UIImage局部拉伸
// 按4边间距显示不拉伸的区域
- (UIImage *)resizableImageWithCapInsets:(UIEdgeInsets)capInsets NS_AVAILABLE_IOS(5_0);
// 按2点拉伸
- (UIImage *)stretchableImageWithLeftCapWidth:(NSInteger)leftCapWidth topCapHeight:(NSInteger)topCapHeight;- (UIImage *)resizableImageWithCapInsets:(UIEdgeInsets)capInsets resizingMode:(UIImageResizingMode)resizingMode;
// 拉伸模式
typedef NS_ENUM(NSInteger, UIImageResizingMode) {
UIImageResizingModeTile,//进行区域复制模式拉伸
UIImageResizingModeStretch,//进行渐变复制模式拉伸
};3.图形上下文等比例拉伸
//图片按比例内缩放,使一条边等于需要的一边长,另外一条边小于等于需要的另一边边长
- (UIImage *)scaleToSize:(CGSize)newSize
{
CGFloat width = self.size.width;
CGFloat height= self.size.height;
CGFloat newSizeWidth = newSize.width;
CGFloat newSizeHeight= newSize.height;
if (width <= newSizeWidth &&
height <= newSizeHeight) {
return self;
}
if (width == 0 || height == 0 || newSizeHeight == 0 || newSizeWidth == 0) {
return nil;
}
CGSize size;
if (width / height > newSizeWidth / newSizeHeight) {
size = CGSizeMake(newSizeWidth, newSizeWidth * height / width);
} else {
size = CGSizeMake(newSizeHeight * width / height, newSizeHeight);
}
CGSize drawSize = CGSizeMake(floor(size.width), floor(size.height));
//Determine whether the screen is retina
if([[UIScreen mainScreen] scale] == 2.0){
UIGraphicsBeginImageContextWithOptions(size, NO, 2.0);
}else{
UIGraphicsBeginImageContext(size);
}
[self drawInRect:CGRectMake(0, 0, drawSize.width, drawSize.height)];
UIImage *newImage = UIGraphicsGetImageFromCurrentImageContext();
UIGraphicsEndImageContext();
return newImage;
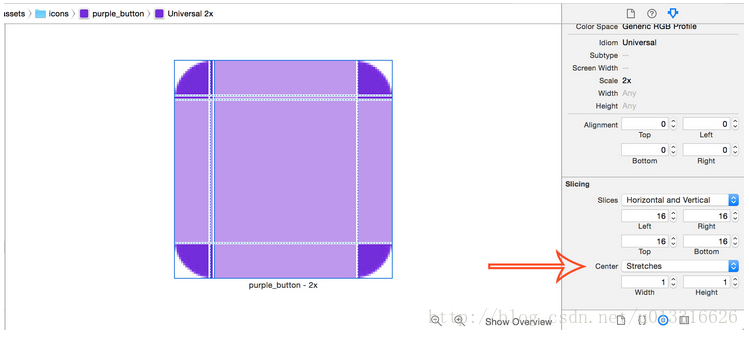
}4.Assets.xcassets
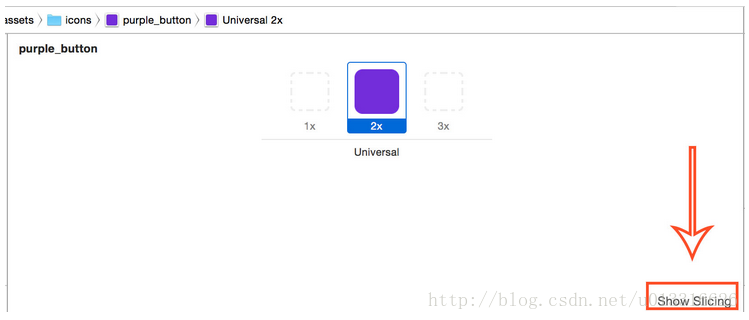
通过Xcode中Asset Catalog的slice和dice,我们不需要代码也能拉伸图片。首先在Xcode中选中图片,然后点击右下角的Show Slicing:
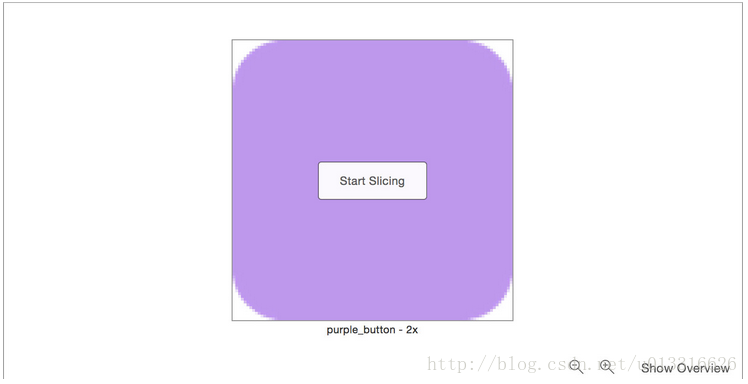
我们能看到slicing 面板和一个按钮”Start Slicing”。
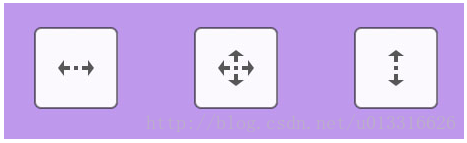
在你点击按钮之后,会显示下面的三个选项:
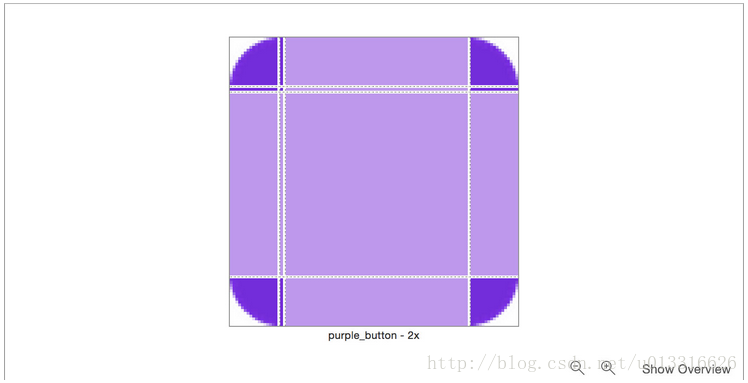
左边的按钮用于horizontal edge insets,右边的按钮用于vertical edge insets,中间的则是两个都有。在我们的例子中要保留圆角,所以我们按中间的按钮,告诉系统我们想要按钮的中间在水平和垂直方向拉伸。在按下按钮之后,就能看到一些可以拖动的细条,这可以设置从哪里开始拉伸图片。
系统会保留深紫色的区域,浅紫色的区域会被拉伸。
更厉害的是,Xcode自动找到了圆角,所以我们不需要设置从哪里开始拉伸图片。最后别忘了在Attribtues pane中设置图片是可拉伸的。
如果我是你的话,我就会尝试并习惯这个功能。有了这个无价之宝,你就不用再在resizableImageWithCapInsets方法中填写那些神奇的数字了,也能帮助你分离view逻辑和app逻辑。
更多推荐
 已为社区贡献1条内容
已为社区贡献1条内容















所有评论(0)