div设置float后下一个div要换行的解决办法
div设置float之后,如果没有清除,则下一个被设置float的div会根据上一个float的div的布局进行排版;而下一个没设置float属性的div则是根据它的前一个元素进行排版。要清除float属性,只能使用style=”clear:both”。注意,clear:both不能脱离style独立存在。且clear:both仅对容器元素有效,对非容器元素无效。另外<br />和<p>的换行高
·
- div设置float之后,如果没有清除,则下一个被设置float的div会根据上一个float的div的布局进行排版;而下一个没设置float属性的div则是根据它的前一个元素进行排版。
- 要清除float属性,只能使用style=”clear:both”。注意,clear:both不能脱离style独立存在。且clear:both仅对容器元素有效,对非容器元素无效。
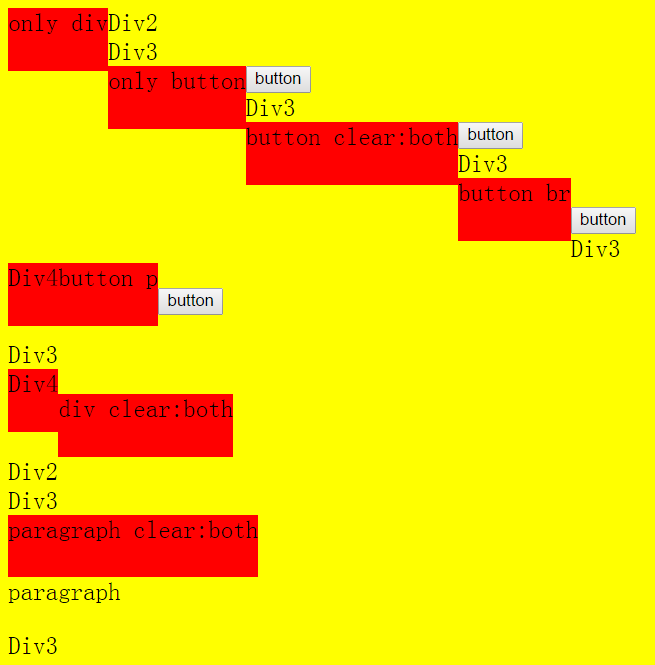
- 另外<br />和<p>的换行高度是固定的,不能根据设置为float的元素高度动态调整。但是使用完它们会有相当于clear:both的效果,可以看到下图中下一个设置为float的div,从下一行的左侧开始排版,而不是接在上一个后面。
<html>
<head>
<style type="text/css">
body { background-color:yellow; }
.floatDiv { height:50px;background-color:red;float:left; }
</style>
</head>
<body>
<div class="floatDiv">only div</div>
<div>Div2</div>
<div>Div3</div>
<div class="floatDiv">only button</div>
<button>button</button>
<div>Div3</div>
<div class="floatDiv">button clear:both</div>
<button style="clear:both">button</button>
<div>Div3</div>
<div class="floatDiv">button br</div>
<br/>
<button>button</button>
<div>Div3</div>
<div class="floatDiv">Div4</div>
<div class="floatDiv">button p</div>
<p>
<button>button</button>
<div>Div3</div>
<div class="floatDiv">Div4</div>
</p>
<div class="floatDiv">div clear:both</div>
<div style="clear:both">Div2</div>
<div>Div3</div>
<div class="floatDiv">paragraph clear:both</div>
<p style="clear:both">paragraph</p>
<div>Div3</div>
</body>
</html>更多推荐
 已为社区贡献3条内容
已为社区贡献3条内容








所有评论(0)