vue2自定义组件
第一个vue组件在工程目录/src下创建component文件夹,并在component文件夹下创建一个firstComponent.vue。在App.vue中使用插件 ( 因为在 index.html 里面定义了div id=”app”所以就以这个组件作为主入口)第一步,引入在便签内的第一行写import firstComponent from './compone
·
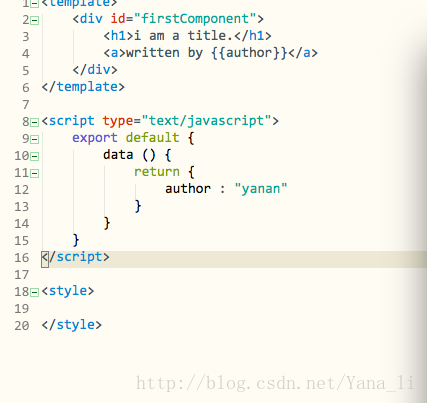
第一个vue组件
在工程目录/src下创建component文件夹,并在component文件夹下创建一个firstComponent.vue。

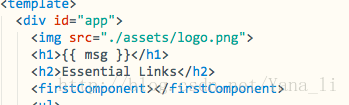
在App.vue中使用插件 ( 因为在 index.html 里面定义了div id=”app”所以就以这个组件作为主入口)
第一步,引入 在便签内的第一行写
import firstComponent from './component/firstComponent.vue'第二步,注册 在标签内的data代码块后面加上component:{firstComponent}
第三步,使用 在内加上
第四步,在浏览器中打开localhost:8080
更多推荐
 已为社区贡献2条内容
已为社区贡献2条内容










所有评论(0)